Boas malta, para quem ainda não tem o hardware para a rega automática pode seguir este meu primeiro projecto.
Agora vou partilhar o meu segundo projecto.
Então comecei por fazer o meu sensor de chuva…
O sensor podem encontrar aqui.
Como o forum não permite mais de 32000 caracteres tive de fazer upload dos yaml para a nuvem.
Depois criei dois ficheiros yaml, podem dar o nome que quiserem. Podem encontrar os 3 ficheiros no link abaixo
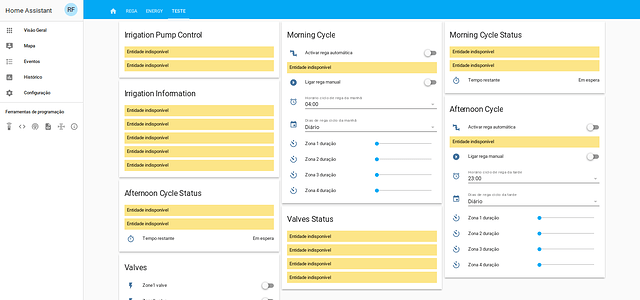
depois criei este:
Depois no lovelace têm de usar um custom card, para isso basta colar este ficheiro na pasta ‘www’ e depois dentro desta criam outra com o nome ‘custom_ui’
resources:
- type: module
url: /local/custom_ui/card-modder.js?v=35eb37
######################################################################
# #
# R E G A #
# #
######################################################################
- title: Rega do Jardim
icon: 'mdi:water-pump'
background: center / cover no-repeat url("/local/garden.jpg") fixed
cards:
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
border-radius: 20px
card:
type: entities
show_header_toggle: false
title: Informação da Rega
entities:
- entity: sensor.rain_sensor
- entity: sensor.last_irrigated_time
icon: mdi:alarm-plus
- entity: sensor.zone1_time_today
icon: mdi:alarm-plus
- entity: sensor.zone2_time_today
icon: mdi:alarm-plus
- entity: sensor.zone3_time_today
icon: mdi:alarm-plus
- entity: sensor.zone4_time_today
icon: mdi:alarm-plus
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
--secondary-text-color: "#b8c1f9"
border-radius: 20px
card:
type: entities
show_header_toggle: false
title: Estado do ciclo da manhã
entities:
- sensor.cycle1_running
- sensor.cycle1_zone_being_watered
- timer.cycle1_zone_duration
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
--secondary-text-color: "#b8c1f9"
--paper-listbox-background-color: "rgba(0, 0, 0, 0.5)"
border-radius: 20px
card:
type: entities
show_header_toggle: false
title: Ciclo da Manhã
entities:
- input_boolean.cycle1_enable
- sensor.cycle1_next_run_time
- input_boolean.cycle1_manual_run
- input_select.cycle1_schedule_time
- input_select.cycle1_watering_days
- input_number.cycle1_zone1_duration
- input_number.cycle1_zone2_duration
- input_number.cycle1_zone3_duration
- input_number.cycle1_zone4_duration
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
--secondary-text-color: "#b8c1f9"
border-radius: 20px
card:
type: entities
show_header_toggle: false
title: Estado do ciclo da tarde
entities:
- sensor.cycle2_running
- sensor.cycle2_zone_being_watered
- timer.cycle2_zone_duration
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
--secondary-text-color: "#b8c1f9"
--paper-listbox-background-color: "rgba(0, 0, 0, 0.5)"
border-radius: 20px
card:
type: entities
show_header_toggle: false
title: Ciclo da tarde
entities:
- input_boolean.cycle2_enable
- sensor.cycle2_next_run_time
- input_boolean.cycle2_manual_run
- input_select.cycle2_schedule_time
- input_select.cycle2_watering_days
- input_number.cycle2_zone1_duration
- input_number.cycle2_zone2_duration
- input_number.cycle2_zone3_duration
- input_number.cycle2_zone4_duration
- type: vertical-stack
cards:
- type: custom:card-modder
style:
--paper-card-background-color: "rgba(0, 0, 0, 0.3)"
--primary-text-color: "#ffffff"
--paper-item-icon-color: "#02AF00"
--secondary-text-color: "#b8c1f9"
border-radius: 20px
--divider-color: "#db0606"
card:
type: entities
show_header_toggle: false
title: Estado das Eletróvalvulas
entities:
- entity: sensor.zone1_status
- entity: sensor.zone2_status
- entity: sensor.zone3_status
- entity: sensor.zone4_status
- type: divider
- entity: switch.zone1_valve
name: Eletróvalvula Zona 1
secondary_info: last-changed
icon: mdi:power
- entity: switch.zone2_valve
name: Eletróvalvula Zona 2
secondary_info: last-changed
icon: mdi:power
- entity: switch.zone3_valve
name: Eletróvalvula Zona 3
secondary_info: last-changed
icon: mdi:power
- entity: switch.zone4_valve
name: Eletróvalvula Zona 4
secondary_info: last-changed
icon: mdi:power
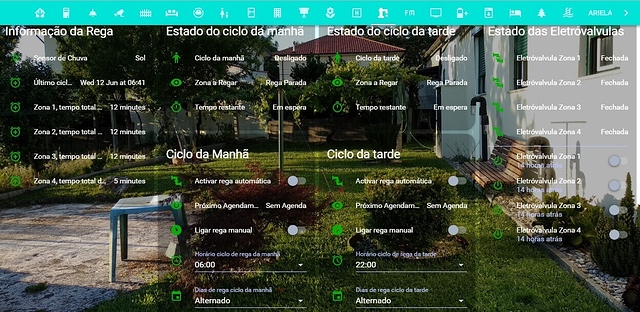
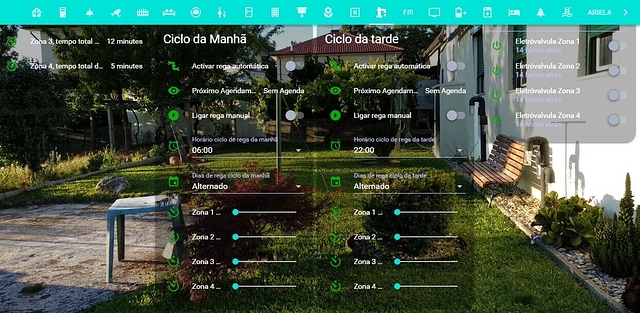
Que vai ficar com este aspecto:
Espero que gostem…







 pois tb nao tenho sensor de chuva. obrigado
pois tb nao tenho sensor de chuva. obrigado