O processo de instalação do Custom Ui no Home Assistant é bem simples.
Primeiramente, iremos baixar os arquivos e adicionar no Raspberry.
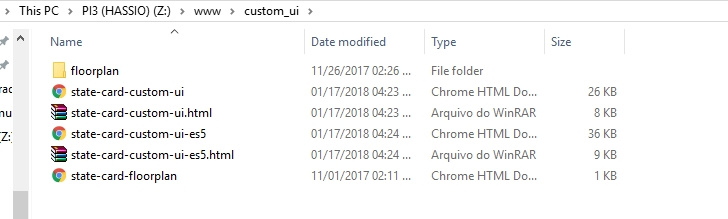
Colocaremos os arquivos:
state-card-custom-ui.html, state-card-custom-ui.html.gz, state-card-custom-ui-es5.html e state-card-custom-ui-es5.html.gz
em
~/.homeassistant/www/custom_ui/
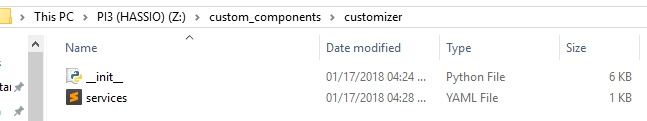
Todos os arquivos de https://github.com/andrey-git/home-assistant-customizer/tree/master/customizer
~/.homeassistant/custom_components/customizer
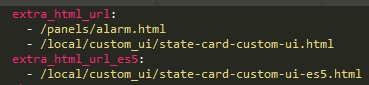
Em seguida vamos ao configuration.yaml
frontend: extra_html_url: - /local/custom_ui/state-card-custom-ui.html extra_html_url_es5: - /local/custom_ui/state-card-custom-ui-es5.html
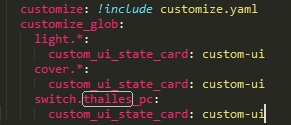
Na seção customize: colocaremos
custom_ui_state_card: custom-ui
Exemplo:
homeassistant: customize_glob: light.*: custom_ui_state_card: custom-ui cover.*: custom_ui_state_card: custom-ui
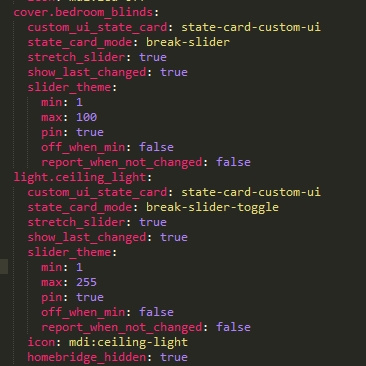
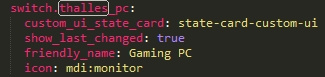
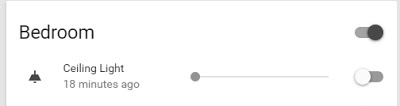
Agora vamos ao customize: e adicionaremos as informações, abaixo temos um exemplo de uma das minhas lâmpadas:
light.ceiling_light: custom_ui_state_card: state-card-custom-ui state_card_mode: break-slider-toggle stretch_slider: true show_last_changed: true slider_theme: min: 1 max: 255 pin: true off_when_min: false report_when_not_changed: false
E o resultado foi esse:

Para todos os exemplos de configurações:
https://github.com/andrey-git/home-assistant-custom-ui/blob/master/docs/features.md
Abaixo algumas screenshots de como ficou tudo por aqui.