Este tutorial é baseado no custom_component criado por gazoscalvertos e publicado no fórum oficial do HA.
Github:
Os passos a tomar são estes:
-
Descarrega os ficheiros do GitHub para uma pasta no teu computador
-
Cria as seguintes pastas dentro da pasta de configuração do Home Assistant (onde está o ficheiro
configuration.yaml)panelscustom_components/alarm_control_panelwww/libwww/alarm
-
Copiar os ficheiros para dentro das respectivas pastas
- na pasta
/, o ficheiroalarm.yaml - na pasta
/, o ficheiropanel_custom.yaml(se este ficheiro já existir, colar o conteúdo deste para dentro do ficheiro já existente) - na pasta
panels/, o ficheiroalarm.html - na pasta
custom_components/alarm_control_panel/, o ficheirobwalarm.py - na pasta
www/lib/, o ficheirocountdown360.js - na pasta
www/lib/, o ficheirojquery-3.2.1.min.js - na pasta
www/alarm/, o ficheiroalarm.css
- na pasta
-
Dentro do ficheiro
configuration.yamladicionar as linhas:alarm_control_panel: !include alarm.yaml
panel_custom: !include panel_custom.yaml -
Configurar as entradas dentro do ficheiro
alarm.yamlconforme necessário, tendo especial atenção aos sensores a utilizar. Todo o ficheiro está comentado para que não haja enganos.
Se quiserem utilizar automações para controlar o alarme, para por exemplo armar automaticamente o alarme quando não está ninguém em casa, devem configurar as entradas relativas ao MQTT.
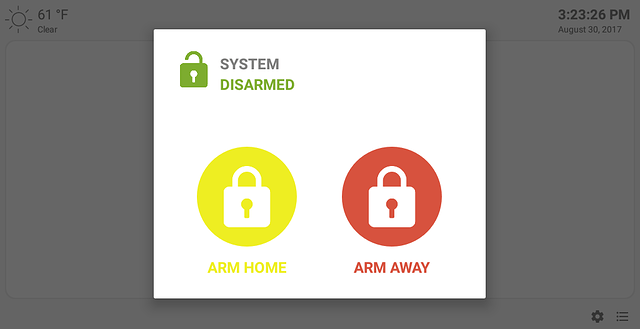
Finalmente, para acederem à página do alarme devem utilizar o endereço normal do vosso HA adicionando /alarm no final do URL (http://<endereço_ip>/alarm).
Podem também adicionar um link do alarme ao menu esquerdo utilizando estas instruções:
Existe uma app no Google Play criada por ThanksMister LLC chamada Painel de Controlo para Alarme MQTT (devidamente traduzida para Português) que funciona interligada com o HA e este alarme para poderes controlar o alarme pelo telemóvel ou para um tablet ou telefone montado na parede de casa.