Malta
Vamos dedicar um tópico para trabalhar com Lovelace?
Compartilhar dashboards, configs, ideias, imagens.
Eu por exemplo, não consegui ainda entender a estrutura do yaml que monta a Lovelace 

Malta
Vamos dedicar um tópico para trabalhar com Lovelace?
Compartilhar dashboards, configs, ideias, imagens.
Eu por exemplo, não consegui ainda entender a estrutura do yaml que monta a Lovelace 
Acho uma optima ideia! Se for um tópico com muita actividade podemos depois criar uma subcategoria própria para o Lovelace.
Que bom que gostaram! Vamos movimentar o tópico para “virar” uma subcategoria exclusiva 
Vou começar a trabalhar na interface em breve.
Windy.com embedded via iframe, bem interessante esse recurso da Lovelace, permite incorporar a dash conteúdo externo sem a necessidade de um custom_component por exemplo.
E o melhor de tudo, não precisa reiniciar o HA a cada modificação 
title: Lovelace
views:
- title: Teste
cards:
- type: iframe
url: https://embed.windy.com/embed2.html?lat=-23.534&lon=-46.647&zoom=11&level=surface&overlay=wind&menu=&message=&marker=&calendar=&pressure=&type=map&location=coordinates&detail=&detailLat=-23.554&detailLon=-46.636&metricWind=default&metricTemp=default&radarRange=-1
aspect_ratio: 100%
title: Previsão do Tempo
Você pode obter sua url do Windy para “embedar” em:
Nada ainda…
Vou voltar a trabalhar nele em breve.
Já que se quer falar sobre lovelace, neste momento as opçoes sao tantas que nem se sabe por onde começar
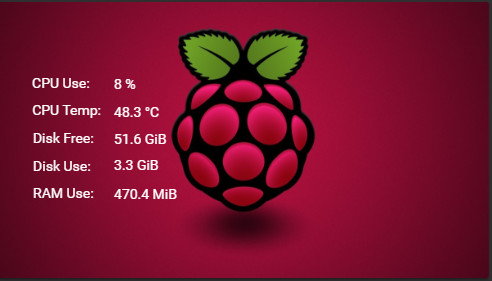
Aqui fica um exemplo de novas possibilidades, neste caso criei um cartao da monitorizacao do meu raspberry pi

Muito bonito, Publica o codigo.
vao necessitar deste cartao que ainda nao é official
poem dentro da pasta www o ficheiro:
text-element.js
no ficheiro ui-lovelace.yaml
resources:
- url: /local/text-element.js?v=0
type: js
depois o codigo neste caso seria:
- type: picture-elements
#title: Raspberry PI B
image: /local/raspb.jpg
elements:
- type: state-label
entity: sensor.processor_use
style:
top: 23.5%
left: 22%
transform: none
- type: custom:text-element
text: "CPU Use:"
style:
top: 29.6%
left: 12.8%
- type: state-label
entity: sensor.cpu_temperature
style:
top: 33.6%
left: 22%
transform: none
- type: custom:text-element
text: "CPU Temp:"
style:
top: 39.6%
left: 14%
- type: state-label
entity: sensor.disk_free_home
style:
top: 43.4%
left: 22%
transform: none
- type: custom:text-element
text: "Disk Free:"
style:
top: 49.6%
left: 13.3%
- type: state-label
entity: sensor.disk_use_home
style:
top: 53%
left: 22%
transform: none
- type: custom:text-element
text: "Disk Use:"
style:
top: 59.6%
left: 13%
- type: state-label
entity: sensor.memory_use
style:
top: 63.5%
left: 22%
transform: none
- type: custom:text-element
text: "RAM Use:"
style:
top: 69.6%
left: 13.3%
poem a foto na pasta www com o nome raspb.jpg:, ou tentao basta porem a foto que querem, mudando o nome na secçao de codigo
image: /local/raspb.jpg
Como troco a cor do texto ? meu texto ficou preto, e não achei essa opção no github.
na secçao de style:
color: blue
Perfeito, obrigado.
Segue um exemplo que utilizo:
- type: vertical-stack
cards:
- type: picture-glance
title: Garagem
image:
camera_image: camera.garagem
entities:
- light.garagem
- binary_sensor.door_window_sensor_158d0001f4081d
- cover.garage_doorjá usei isso assim mas depois deixei de usar pelo facto de ao clickares na camera e nao abrir uma janela para ver em fullscreen, nao sei se já arranjaram forma de adicionar cameras com icons e dar para abrir janela em fullscreen?
ouvi informaçao que ia haver update nisso
Quando clica abre em Fullscreen sim.
Tb uso desse modo,
@CarlosMartins já agora em relaçao ao text-elementes nao sei se ja notaste que ao redimensionar as janelas o text desalinha muito, ja reportei a situaçao.
por enquanto parece que usar top: e left: com px em vez de % parece resolver bem melhor o problema
isso acontece pq a imagem se redimenciona, mas o texto não.
Eu usei EM, pelo menos não fica um por cima do outro, segue exemplo:
- type: state-label
entity: sensor.ssl
style:
color: white
top: 12.2em
left: 8.2em
transform: none
- type: custom:text-element
text: "Certificate Expiry:"
style:
color: white
top: 13.5em
left: 4.5emA melhor opção é utilizar unidades de medida proporcionais com o em ou o rem. É uma técnica muito utilizada em webdesign.
Aqui deixo mais uma boa opcao para ter:
com o tracker-card podemos estar sempre a par de novas actualizaçoes dos custom cards e fazer o seu update num click the butao 
Copyright © 2017-. Todos os direitos reservados
CPHA.pt - info@cpha.pt