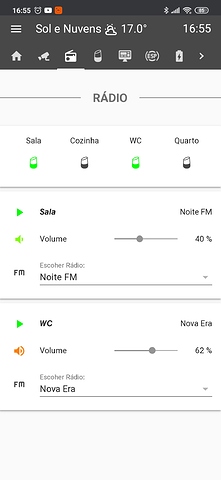
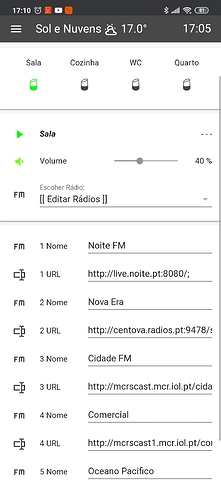
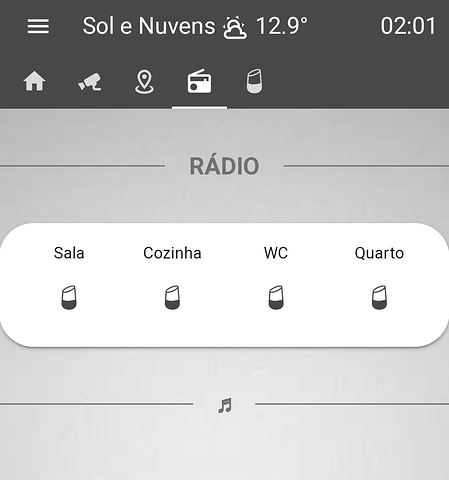
***** Nova versão, mais optimizada, ver comentário 4 para o package ( Rádio Home Assistante - *byjaps ) e comentário 6 para o card ( Rádio Home Assistante - *byjaps )
Olá a todos.
Venho aqui partilhar o rádio que fiz juntando varias ideias encontradas pela net…

É necessário estes parâmetros em /config/configuration.yaml
media_extractor:
customizer:
custom_ui: local
homeassistant:
customize: !include customize.yaml
packages: !include_dir_named packages
media_player:
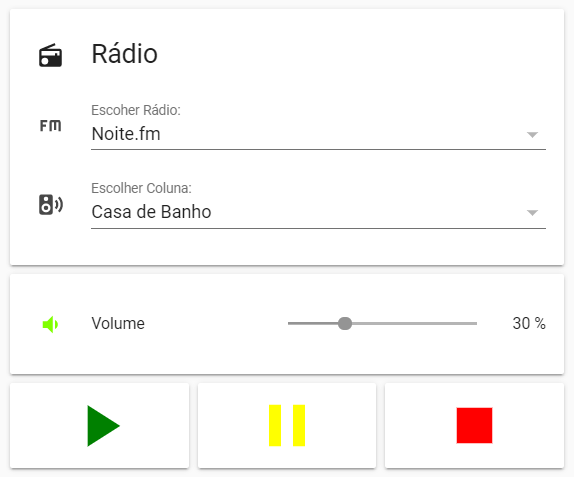
Para que tudo funcione é preciso o Custom UI instalado (para mudança de icons/cor) e o Button Card para o Rádio no Lovelace ficar igual a imagem em cima.
Este é o ficheiro radio.yaml onde esta toda a configuração do mesmo:
/config/packages/radio.yaml
##############################################################################
##### CUSTOMIZE #####
##############################################################################
homeassistant:
customize:
script.player:
action_name: Play
icon: mdi:play
icon_color: green
script.radio_pause:
action_name: Pause
icon: mdi:pause
icon_color: yellow
script.radio_stop:
action_name: Stop
icon: mdi:stop
icon_color: red
input_number.radio_volume:
templates:
icon: >
if (state == 0) return 'mdi:volume-off';
if (state <= 15) return 'mdi:volume-low';
if (state < 50) return 'mdi:volume-medium';
if (state <= 100) return 'mdi:volume-high';
icon_color: >
if (state == 0) return 'rgb(0,0,0)';
if (state <= 25) return 'rgb(0,255,0)';
if (state <= 50) return 'rgb(128,255,0)';
if (state <= 75) return 'rgb(255,128,0)';
if (state <= 100) return 'rgb(255,0,0)';
##############################################################################
##### GROUP #####
##############################################################################
group:
radio:
name: Radio
control: hidden
entities:
- input_select.radio_station
- input_select.media_player
- input_number.radio_volume
- input_text.youtube_url
- input_text.radio_url
- script.player
- script.radio_pause
- script.radio_stop
##############################################################################
##### INPUT SELECT #####
##############################################################################
input_select:
radio_station:
name: 'Escoher Rádio:'
options:
- Nova Era
- Cidade FM
- Comercial
- Noite.fm
- Oceano Pacifico RFM
- YouTube URL
- Rádio URL
initial: Noite.fm
icon: mdi:radio-fm
media_player:
name: 'Escolher Coluna:'
options:
- Sala
- Cozinha
- Casa de Banho
- Quarto
- Grupo Casa
initial: Casa de Banho
icon: mdi:speaker-wireless
##############################################################################
##### INPUT NUMBER #####
##############################################################################
input_number:
radio_volume:
name: Volume
icon: mdi:volume-high
initial: 30
min: 0
max: 100
step: 5
unit_of_measurement: '%'
##############################################################################
##### INPUT TEXT #####
##############################################################################
input_text:
youtube_url:
name: YouTube URL
icon: mdi:youtube
radio_url:
name: Rádio URL
icon: mdi:link-variant
##############################################################################
##### AUTOMATION #####
##############################################################################
automation:
- alias: Play Radio
hide_entity: True
trigger:
- platform: state
entity_id: input_select.media_player
- platform: state
entity_id: input_select.radio_station
action:
- service: media_player.media_pause
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
- delay: 00:00:01
- service: media_player.volume_set
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
volume_level: 0.80
- service: media_player.turn_off
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
- service: script.player
- alias: Rádio Volume
hide_entity: True
trigger:
platform: state
entity_id: input_number.radio_volume
action:
service: media_player.volume_set
data_template:
entity_id: >
{% if is_state("input_select.media_player", "Sala") %} media_player.google_mini_sala
{% elif is_state("input_select.media_player", "Cozinha") %} media_player.google_mini_cozinha
{% elif is_state("input_select.media_player", "Casa de Banho") %} media_player.google_mini_wc
{% elif is_state("input_select.media_player", "Quarto") %} media_player.google_mini_quarto_1
{% elif is_state("input_select.media_player", "Grupo Casa") %} media_player.grupo_casa
{% endif %}
volume_level: "{{ states('input_number.radio_volume')|float / 100 }}"
##############################################################################
##### SCRIPT #####
##############################################################################
script:
player:
alias: Player
sequence:
- service: media_player.volume_set
data_template:
entity_id: >
{% if is_state("input_select.media_player", "Sala") %} media_player.google_mini_sala
{% elif is_state("input_select.media_player", "Cozinha") %} media_player.google_mini_cozinha
{% elif is_state("input_select.media_player", "Casa de Banho") %} media_player.google_mini_wc
{% elif is_state("input_select.media_player", "Quarto") %} media_player.google_mini_quarto_1
{% elif is_state("input_select.media_player", "Grupo Casa") %} media_player.grupo_casa
{% endif %}
volume_level: "{{ states('input_number.radio_volume')|float / 100 }}"
- service_template: >
{% if states.input_select.radio_station.state != "YouTube URL" %} script.radio_play
{% elif states.input_select.radio_station.state == "YouTube URL" %} script.youtube_play
{% endif %}
radio_play:
alias: Play - Rádio
sequence:
- service: media_player.play_media
data_template:
entity_id: >
{% if is_state("input_select.media_player", "Sala") %} media_player.google_mini_sala
{% elif is_state("input_select.media_player", "Cozinha") %} media_player.google_mini_cozinha
{% elif is_state("input_select.media_player", "Casa de Banho") %} media_player.google_mini_wc
{% elif is_state("input_select.media_player", "Quarto") %} media_player.google_mini_quarto_1
{% elif is_state("input_select.media_player", "Grupo Casa") %} media_player.grupo_casa
{% endif %}
media_content_id: >
{% if is_state("input_select.radio_station", "Nova Era") %} http://centova.radios.pt:9478/stream
{% elif is_state("input_select.radio_station", "Cidade FM") %} http://mcrscast.mcr.iol.pt/cidadefm
{% elif is_state("input_select.radio_station", "Comercial") %} http://mcrscast1.mcr.iol.pt/comercial.mp3
{% elif is_state("input_select.radio_station", "Noite.fm") %} http://live.noite.pt:8080/;
{% elif is_state("input_select.radio_station", "Oceano Pacifico RFM") %}https://21283.live.streamtheworld.com/OCEANPACIFICAAC_SC
{% elif is_state("input_select.radio_station", "Rádio URL") %} {{states.input_text.radio_url.state}}
{% endif %}
media_content_type: 'music'
youtube_play:
alias: Play - YouTube
sequence:
- service: media_extractor.play_media
data_template:
entity_id: >
{% if is_state("input_select.media_player", "Sala") %} media_player.google_mini_sala
{% elif is_state("input_select.media_player", "Cozinha") %} media_player.google_mini_cozinha
{% elif is_state("input_select.media_player", "Casa de Banho") %} media_player.google_mini_wc
{% elif is_state("input_select.media_player", "Quarto") %} media_player.google_mini_quarto_1
{% elif is_state("input_select.media_player", "Grupo Casa") %} media_player.grupo_casa
{% endif %}
media_content_id: "{{ states.input_text.youtube_url.state }}"
media_content_type: 'music'
radio_pause:
alias: Pausa - Rádio
sequence:
service: media_player.media_play_pause
data_template:
entity_id: >
{% if is_state("input_select.media_player", "Sala") %} media_player.google_mini_sala
{% elif is_state("input_select.media_player", "Cozinha") %} media_player.google_mini_cozinha
{% elif is_state("input_select.media_player", "Casa de Banho") %} media_player.google_mini_wc
{% elif is_state("input_select.media_player", "Quarto") %} media_player.google_mini_quarto_1
{% elif is_state("input_select.media_player", "Grupo Casa") %} media_player.grupo_casa
{% endif %}
radio_stop:
alias: Stop - Rádio
sequence:
- service: media_player.media_pause
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
- service: media_player.volume_set
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
volume_level: 0.80
- service: media_player.turn_off
data:
entity_id: media_player.google_mini_cozinha, media_player.google_mini_quarto_1, media_player.google_mini_sala, media_player.google_mini_wc
- service: automation.turn_off
entity_id: automation.play_radio
- service: input_select.select_option
data:
entity_id: input_select.radio_station
option: Noite.fm
- service: input_number.set_value
data:
entity_id: input_number.radio_volume
value: 30
- service: input_select.select_option
data:
entity_id: input_select.media_player
option: Casa de Banho
- service: automation.turn_on
entity_id: automation.play_radio
E este é o custom card:
cards:
- entities:
- entity: input_select.radio_station
- entity: input_select.media_player
icon: 'mdi:radio'
show_header_toggle: false
title: Rádio
type: entities
- card:
entities:
- input_text.radio_url
type: entities
conditions:
- entity: input_select.radio_station
state: Rádio URL
type: conditional
- card:
entities:
- input_text.youtube_url
type: entities
conditions:
- entity: input_select.radio_station
state: YouTube URL
type: conditional
- entities:
- entity: input_number.radio_volume
type: entities
- cards:
- type: 'custom:button-card'
color_type: icon
color: green
icon: 'mdi:play'
tap_action:
action: call-service
service: script.player
- type: 'custom:button-card'
color_type: icon
color: yellow
icon: 'mdi:pause'
tap_action:
action: call-service
service: script.radio_pause
- type: 'custom:button-card'
color_type: icon
color: red
icon: 'mdi:stop'
tap_action:
action: call-service
service: script.radio_stop
type: horizontal-stack
type: vertical-stack
Neste Rádio é possível colocar links de rádios manualmente e também links de vídeos do youtube (usando o media_extractor para isso).
Ainda quero colocar mais emissoras de rádios e mudar algumas coisas, mas a parte mais complicada já esta feita…
Espero que esta minha partilha vos seja útil.
Qualquer duvida ou sugestão são bem-vindas.