Leste os posts mais acima referente ao history?
@RodolfoVieira e @ricreis394, parabéns e obrigado pelo card. Abraços do Brasil.
Sugestão: deixar mais claro onde deve ser personalizado (variáveis que devem ser trocadas)
Vocês pretendem alterar o banco de dados para inserir o total de cada mês? Assim poderia ser utilizado também para o gráfico anual do post que você cita.
ps. as variáveis não deveriam estar em kWh?
Olá Vitor, conseguiste resolver? estou com o mesmo problema 
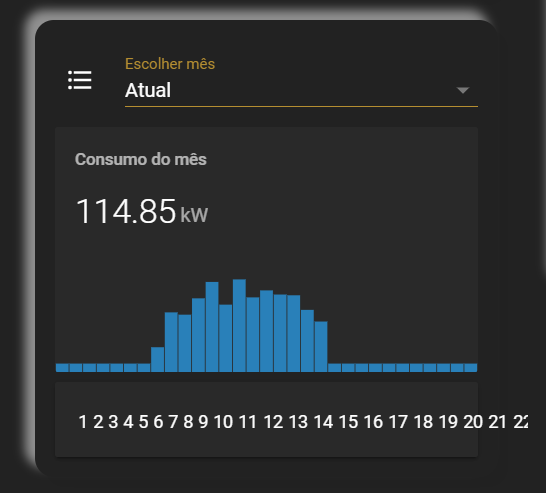
Após a actualização de 0.110 para 0.111 o meu gráfico ficou desconfigurado. Os últimos dias do mês saem fora do cartão.

Este é o meu código:
entities:
- input_select.energy_daily_graph_select
- bar_spacing: 1
entities:
- entity: sensor.energy_month_consumption_kw
show_graph: false
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_01
name: dia 1
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_02
name: dia 2
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_03
name: dia 3
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_04
name: dia 4
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_05
name: dia 5
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_06
name: dia 6
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_07
name: dia 7
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_08
name: dia 8
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_09
name: dia 9
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_10
name: dia 10
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_11
name: dia 11
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_12
name: dia 12
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_13
name: dia 13
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_14
name: dia 14
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_15
name: dia 15
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_16
name: dia 16
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_17
name: dia 17
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_18
name: dia 18
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_19
name: dia 19
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_20
name: dia 20
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_21
name: dia 21
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_22
name: dia 22
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_23
name: dia 23
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_24
name: dia 24
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_25
name: dia 25
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_26
name: dia 26
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_27
name: dia 27
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_28
name: dia 28
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_29
name: dia 29
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_30
name: dia 30
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_31
name: dia 31
fixed_value: true
font_size: 80
font_size_header: 14px
group_by: date
height: 120
name: Consumo do mês
show:
average: false
extrema: false
graph: bar
icon: false
labels: false
labels_secondary: false
legend: false
style: |
.state__time {
display: none;
}
type: 'custom:mini-graph-card'
unit: kW
- content: >
| | | | | | | | | | | | | | | | | | | | | | | | | | | |
| | | |
|-|-|-|-|-|-|-|-|-|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|
|1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|
style: |
.markdown {
padding: 0px 0px !important;
}
table {
table-layout: fixed;
width: 100%;
border-spacing: 1.014px 0 !important;
}
table td:first-child {
border-left: 0;
}
table td:last-child {
border-right: 0;
}
thead {
display: none;
}
td {
text-align: center;
font-size: 9px;
}
type: 'custom:hui-markdown-card'
type: entities
Alguém pode dar uma ajuda?
Também aconteceu a mim e a todos que atualizaram. Isso é um ajuste no css do markdown. Mas ainda não perdi tempo com isso
Também já vi que pode ter haver com esse ajuste aqui: https://github.com/thomasloven/lovelace-card-mod/issues/52
No entanto, ainda não consegui adaptar esse ajuste ao cartão do gráfico.
Viva Malta, já conseguiram resolver a questão do gráfico por causa da actualização do css do markdown?
Obrigado desde já e parabéns pelo excelente trabalho realizado.
Caros, bom dia.
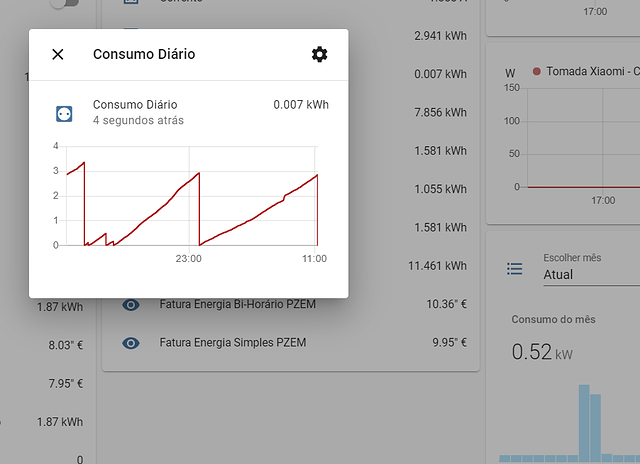
alguma sugestao, do porque do consumo diario, estar com estes “resets” das 11 as 23?!
Como é que configuraste isso no HA?
Tenho o pzem ligado ao sonoff e tenho:
- platform: mqtt
name: "Consumo Diário"
state_topic: "tele/basic02/SENSOR"
value_template: "{{ value_json.ENERGY.Today }}"
unit_of_measurement: "kWh"
icon: mdi:power-socket-eu
- platform: mqtt
name: "Basic02"
state_topic: "stat/basic02/POWER"
command_topic: "cmnd/basic02/POWER"
availability_topic: "tele/basic02/LWT"
qos: 1
payload_on: "ON"
payload_off: "OFF"
payload_available: "Online"
payload_not_available: "Offline"
utility_meter:
daily_energy_pzem:
source: sensor.consumo_diario
cycle: daily
tariffs:
- Fora de Vazio
- Vazio
monthly_energy_pzem:
source: sensor.consumo_diario
cycle: monthly
tariffs:
- Fora de Vazio
- Vazio
será que o problema esta no tasmota?
Acho que o tema dos resets, foi ultrapassado  nao sei se era o problema, mas no tasmota coloquei o “dynamic sleep” a 0.
nao sei se era o problema, mas no tasmota coloquei o “dynamic sleep” a 0.
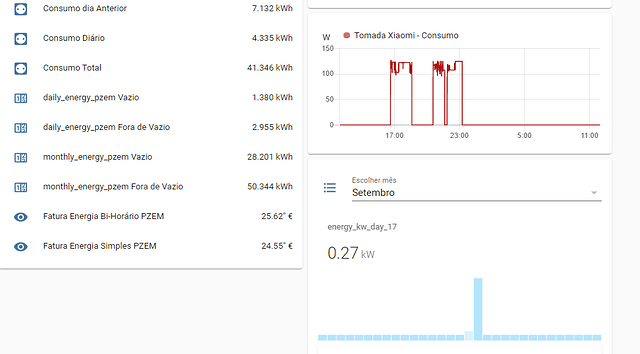
Entretanto, surgiu uma duvida…
Tenho bi-horario e verifico que o registo “consumo diario ontem” tem um valor correcto (7.132), contudo ao passar para o grafico fica incorrecto (0.27). O que poderá ser?