Era mesmo isso. Não vale a pena adicionar a configuração sem instalar correctamente o preloader. Obrigado
Boa noite,
Estou a tentar instalar o hacs, mas não me aparece a opção hacs na integrações para poder adicionar.
Segui o tutorial do hacs instalation e nada 
em resumo, fiz download do hacs, descompactei e copiei para a pasta “/config/custom_component/hacs”, registei-me no Github e gerei o token.
um abraço e obg
Boa tarde a todos,
Desde já agradecer aos responsáveis pelo tutorial.
Consegui meter o grafico diario do consumo a funcionar. Mas ao invez de usar o utility meter e os scripts em python, usei uma abordagem diferente. Como já tinha os dados do consumo numa BD mySQL (segui o post do @ricreis394 sobre a BD leve em mySQL) o que fiz foi usando queries SQL ir populando cada um dos “dias” consoante o escolhido no input_select.
Tenho apenas uma duvida: no lovelace, quando clico no edit na card do grafico, aparece-me a seguinte mensgem:
Expected a value of type
{entity,name,icon} | entity-idforentities.1.bar_spacingbut received1.
Não alterei nada no codigo do lovelace aqui sugerido, portanto devera ser algo que me esta a escapar.
Cumprimentos,
@Tiago_Teixeira Acabei de meter o código que está no github diretamente no cartão, e funciona plenamente. Que alterações fizeste no código do lovelace?
já adiçionei os 2 card pelo hacs, fiz o tutorial, mas ao fazer o manual card da-me erro :
já esvaziei a cache e continua igual
tira o - antes do type e retifica a identação
Já tentante retirar retirar o traço (-) que tens antes do type?
Eu não usei o cartão manual, mas sim o cartão entidades.
Tenho assim:
type: entities
entities:
- input_select.energy_daily_graph_select
- bar_spacing: 1
entities:
- entity: sensor.energy_month_consumption_kw
show_graph: false
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_01
name: dia 1
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_02
name: dia 2
...
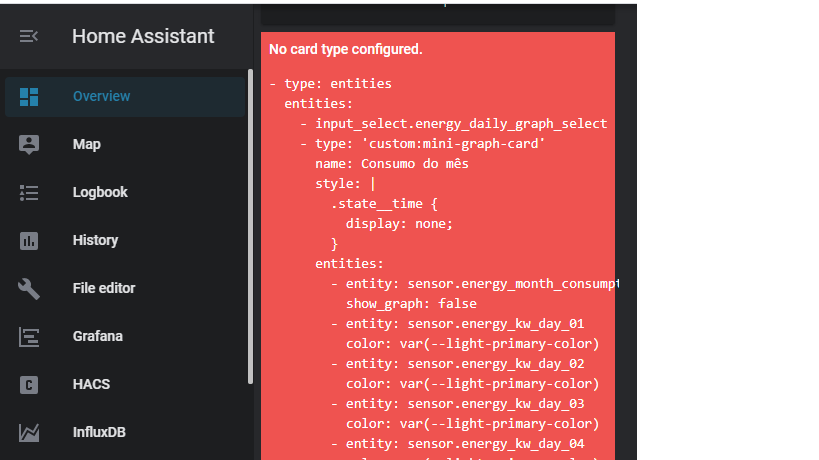
retirei o - mas agora da-me outro erro:
Custom element doesn’t exist: hui-markdown-card.
codigo:
type: entities
entities:
- input_select.energy_daily_graph_select
- type: 'custom:mini-graph-card'
name: Consumo do mês
style: |
.state__time {
display: none;
}
entities:
- entity: sensor.energy_month_consumption_kw
show_graph: false
- entity: sensor.energy_kw_day_01
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_02
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_03
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_04
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_05
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_06
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_07
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_08
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_09
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_10
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_11
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_12
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_13
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_14
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_15
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_16
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_17
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_18
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_19
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_20
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_21
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_22
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_23
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_24
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_25
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_26
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_27
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_28
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_29
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_30
color: var(--light-primary-color)
- entity: sensor.energy_kw_day_31
color: var(--light-primary-color)
unit: kW
font_size_header: 14px
font_size: 80
bar_spacing: 1
height: 120
fixed_value: true
group_by: date
show:
graph: bar
icon: false
legend: false
average: false
extrema: false
labels: false
labels_secondary: false
- type: 'custom:hui-markdown-card'
style: |
.markdown {
padding: 0px 0px !important;
}
table {
table-layout: fixed;
width: 100%;
border-spacing: 1.014px 0 !important;
}
table td:first-child {
border-left: 0;
}
table td:last-child {
border-right: 0;
}
thead {
display: none;
}
td {
text-align: center;
font-size: 9px;
}
content: >
| | | | | | | | | | | | | | | | | | | | | | | | | | | |
| | | |
|-|-|-|-|-|-|-|-|-|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|
|1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|
Boas , isto parece fácil para alguns , mas complicado para outros.
E eu continuo a precisar de ajuda .
Baseado no que está acima tenho isto no configuration.yaml
electricity:
utility_edp:
country: Portugal
operator: EDP
plan: Bi-horário - ciclo semanal
utility_meter:
energia_hoje:
source: sensor.energia_rede
cycle: daily
tariffs:
- fora de vazio
- vazio
energia_mes:
source: sensor.energia_rede
cycle: monthly
tariffs:
- fora de vazio
- vazio
Seguindo o procedimento foi ao package e criei consumos_diarios.yaml com o texto lá dentro e alterei a ultima linha para
shell_command:
energy_daily_simples_insert_values: "python3 /config/python_scripts/energy_daily_simples_insert_values.py {{ states.sensor.energia_rede.state }}"
mas continua sem gerar o gráfico.
Podem ajudar ?
Não sei se ajuda, mas deixo aqui a configuração completa do meu cartão:
type: entities
entities:
- input_select.energy_daily_graph_select
- bar_spacing: 1
entities:
- entity: sensor.energy_month_consumption_kw
show_graph: false
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_01
name: dia 1
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_02
name: dia 2
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_03
name: dia 3
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_04
name: dia 4
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_05
name: dia 5
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_06
name: dia 6
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_07
name: dia 7
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_08
name: dia 8
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_09
name: dia 9
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_10
name: dia 10
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_11
name: dia 11
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_12
name: dia 12
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_13
name: dia 13
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_14
name: dia 14
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_15
name: dia 15
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_16
name: dia 16
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_17
name: dia 17
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_18
name: dia 18
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_19
name: dia 19
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_20
name: dia 20
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_21
name: dia 21
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_22
name: dia 22
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_23
name: dia 23
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_24
name: dia 24
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_25
name: dia 25
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_26
name: dia 26
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_27
name: dia 27
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_28
name: dia 28
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_29
name: dia 29
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_30
name: dia 30
- color: var(--light-primary-color)
entity: sensor.energy_kw_day_31
name: dia 31
fixed_value: true
font_size: 80
font_size_header: 14px
group_by: date
height: 120
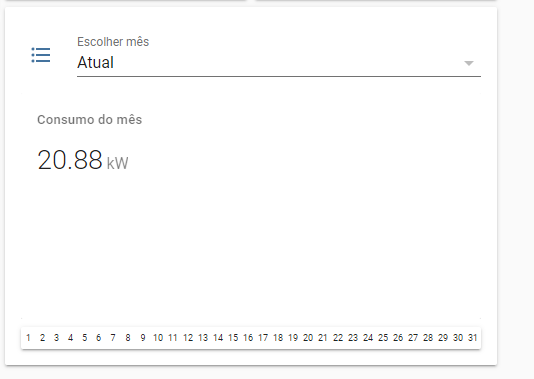
name: Consumo do mês
show:
average: false
extrema: false
graph: bar
icon: false
labels: false
labels_secondary: false
legend: false
style: |
.state__time {
display: none;
}
type: 'custom:mini-graph-card'
unit: kW
- content: >
| | | | | | | | | | | | | | | | | | | | | | | | | | | |
| | | |
|-|-|-|-|-|-|-|-|-|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|
|1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|
style: |
.markdown {
padding: 0px 0px !important;
}
table {
table-layout: fixed;
width: 100%;
border-spacing: 1.014px 0 !important;
}
table td:first-child {
border-left: 0;
}
table td:last-child {
border-right: 0;
}
thead {
display: none;
}
td {
text-align: center;
font-size: 9px;
}
type: 'custom:hui-markdown-card'
@Skysurf essa questão já foi respondida várias vezes neste tópico. Tem haver com uma atualização que o HA fez e gerou esse erro a várias coisas
Devias de registar o total e não em separado. Este script está limitado nesse sentido. Se queres registar várias tarifas é melhor o outro que está no tópico de como criar uma base de dados leve no HA
Se quiseres registar o total, não precisas de criar um sensor novo, basta no shell command fazer a soma dos dois sensores
Eu criei um sensor template para somar o consumo de vazio com o fora de vazio
Arranjas-me um exemplo.
Aqui está:
sensor:
- platform: template
sensors:
energy_daily_simples:
friendly_name: "Consumo Energia Diário Kwh"
unit_of_measurement: "kwh"
value_template: "{{((states('sensor.energia_diario_fora_de_vazio')| float) + (states('sensor.energia_diario_vazio')| float)) | round(2) }}"
Podem me explicar o porquê de não ter as barras ?
Obrigado.

@Victor_Moreira verifica se as entidades têm valores registados, se sim, o problema está numa limitação do custom-card. Solução, reinicia o HA a ver se aparecem, se sim, podes programar um restart ao HA todos os dias