Boas,
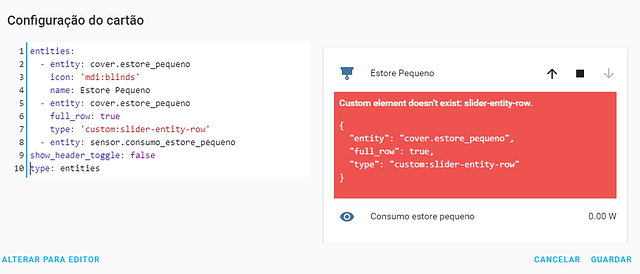
Alguem sabe como configurar o shelly 2 na lovelace para que aparecam os consumos e o slider para a posição do estore?
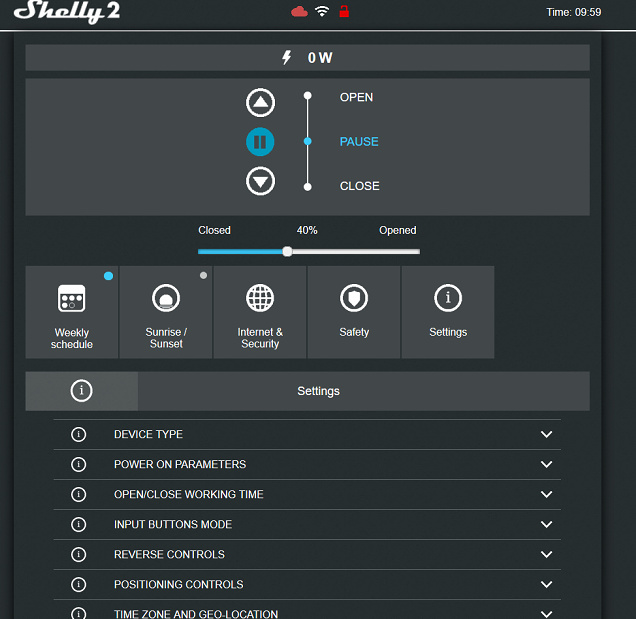
É necessário fazer a calibração pela app da shelly e tenho as seguintes configs:
Configuration.yaml:
# MQTT
mqtt:
broker: 192.168.1.4
username: !secret mqtt_username
password: !secret mqtt_password
e o covers.yaml:
- platform: mqtt
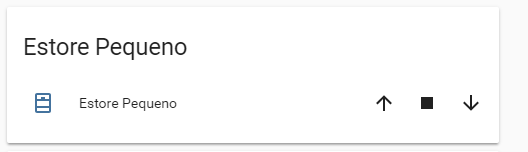
name: Estore Pequeno
command_topic: "shellies/shellyswitch-5A47B3/roller/0/command"
position_topic: "shellies/shellyswitch-5A47B3/roller/0/pos"
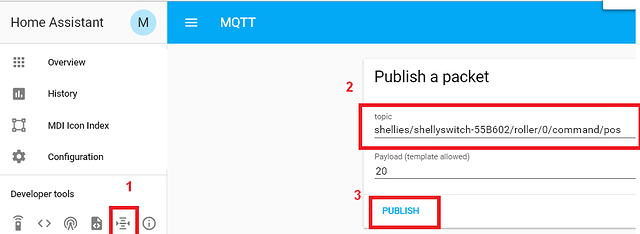
set_position_topic: "shellies/shellyswitch-5A47B3/roller/0/command/pos"
qos: 1
retain: false
payload_open: "open"
payload_close: "close"
payload_stop: "stop"
position_open: 100
position_closed: 0
optimistic: false
Para os consumos coloquei no sensors.yaml
- platform: mqtt
state_topic : "shellies/shellyswitch-5A47B3/relay/power"
unit_of_measurement: "W"
name: "Consumo estore pequeno"
Falta-me mais alguma coisa?