Olá Malta!
Estou a migrar do openhab, e estou a iniciar me ao Homeassistant!
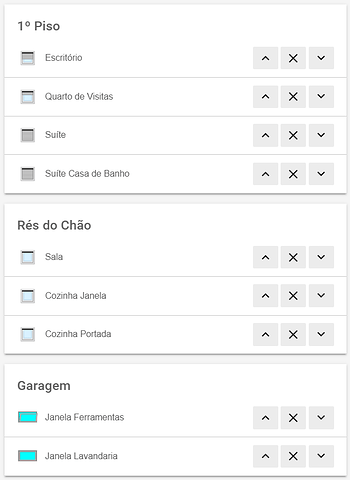
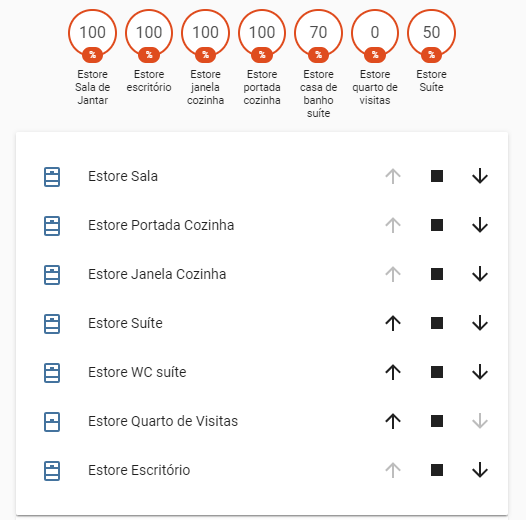
No openhab tenho a seguinte interface:
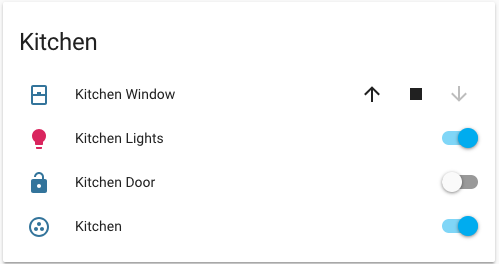
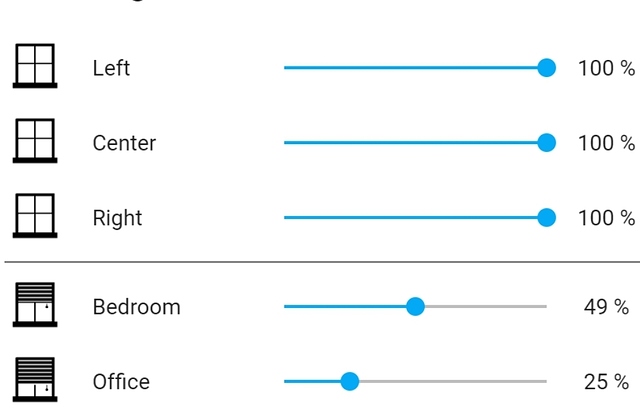
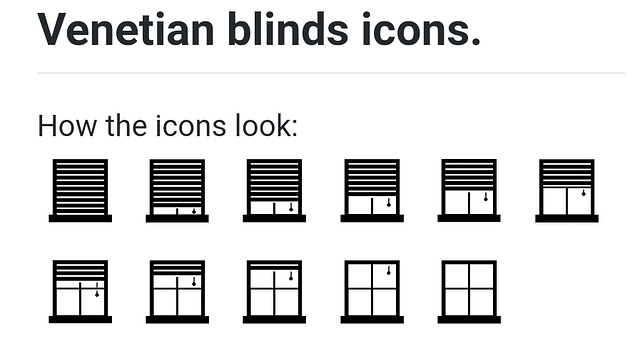
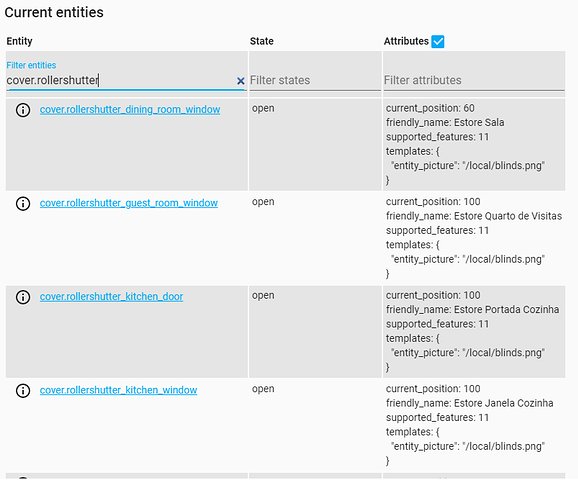
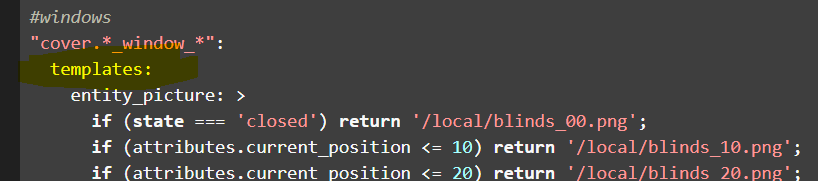
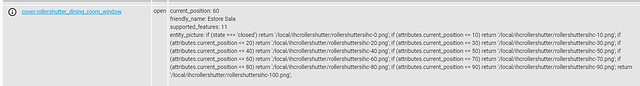
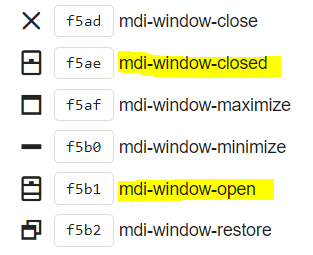
Existe a possibilidade de fazer o mesmo com o homeassistant? De notar que os icones vão mudando de acordo com a posição do estore.
Fico a aguardar o vosso feedback