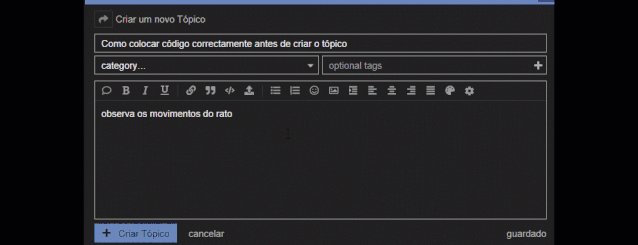
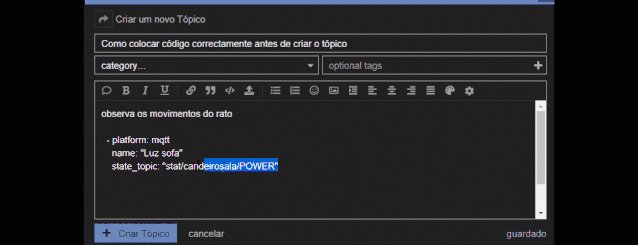
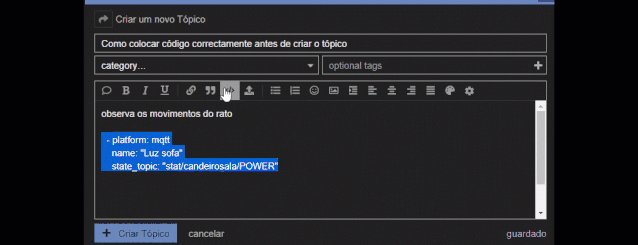
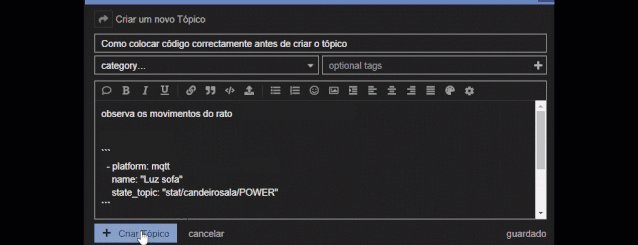
Os screenshots que coloquei com código foi retirado do post do Luís, que está em código. Irei concerteza ter isso em consideração nos próximos posts.
Isto é o que tenho de momento:
"cover.rollershutter_*":
templates:
entity_picture: >
if (state === 'closed') return '/local/ihcrollershutter/rollershuttersihc-0.png';
if (attributes.current_position <= 10) return '/local/ihcrollershutter/rollershuttersihc-10.png';
if (attributes.current_position <= 20) return '/local/ihcrollershutter/rollershuttersihc-20.png';
if (attributes.current_position <= 30) return '/local/ihcrollershutter/rollershuttersihc-30.png';
if (attributes.current_position <= 40) return '/local/ihcrollershutter/rollershuttersihc-40.png';
if (attributes.current_position <= 50) return '/local/ihcrollershutter/rollershuttersihc-50.png';
if (attributes.current_position <= 60) return '/local/ihcrollershutter/rollershuttersihc-60.png';
if (attributes.current_position <= 70) return '/local/ihcrollershutter/rollershuttersihc-70.png';
if (attributes.current_position <= 80) return '/local/ihcrollershutter/rollershuttersihc-80.png';
if (attributes.current_position <= 90) return '/local/ihcrollershutter/rollershuttersihc-90.png';
return '/local/ihcrollershutter/rollershuttersihc-100.png';
Com um unico path funciona como o suposto mas fica estático (obviamente):
"cover.rollershutter_*":
entity_picture: '/local/ihcrollershutter/rollershuttersihc-0.png'
Também já exprimentei assim sem o “templates” e não funciona
"cover.rollershutter_*":
entity_picture: >
if (state === 'closed') return '/local/ihcrollershutter/rollershuttersihc-0.png';
if (attributes.current_position <= 10) return '/local/ihcrollershutter/rollershuttersihc-10.png';
if (attributes.current_position <= 20) return '/local/ihcrollershutter/rollershuttersihc-20.png';
if (attributes.current_position <= 30) return '/local/ihcrollershutter/rollershuttersihc-30.png';
if (attributes.current_position <= 40) return '/local/ihcrollershutter/rollershuttersihc-40.png';
if (attributes.current_position <= 50) return '/local/ihcrollershutter/rollershuttersihc-50.png';
if (attributes.current_position <= 60) return '/local/ihcrollershutter/rollershuttersihc-60.png';
if (attributes.current_position <= 70) return '/local/ihcrollershutter/rollershuttersihc-70.png';
if (attributes.current_position <= 80) return '/local/ihcrollershutter/rollershuttersihc-80.png';
if (attributes.current_position <= 90) return '/local/ihcrollershutter/rollershuttersihc-90.png';
return '/local/ihcrollershutter/rollershuttersihc-100.png';
O caminho para as imagens está correcto.
Fiz a instalação do customizer (https://github.com/andrey-git/home-assistant-customizer/)
" Put customizer dir in <ha_config_dir>/custom_components/"
portanto, copiei a folder customizer para dentro do <ha_config_dir>/custom_components/
Dicas?