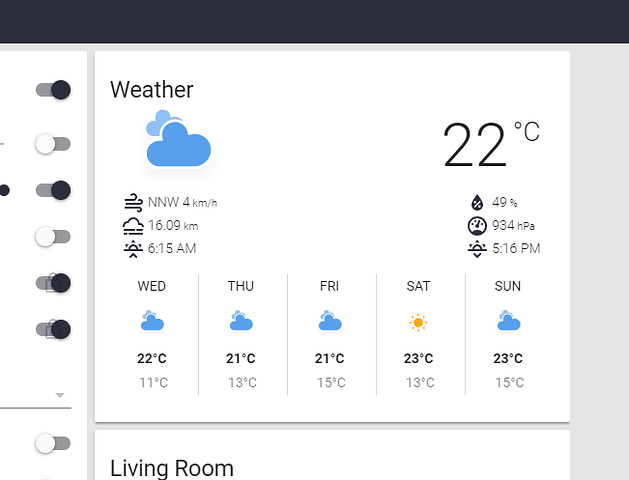
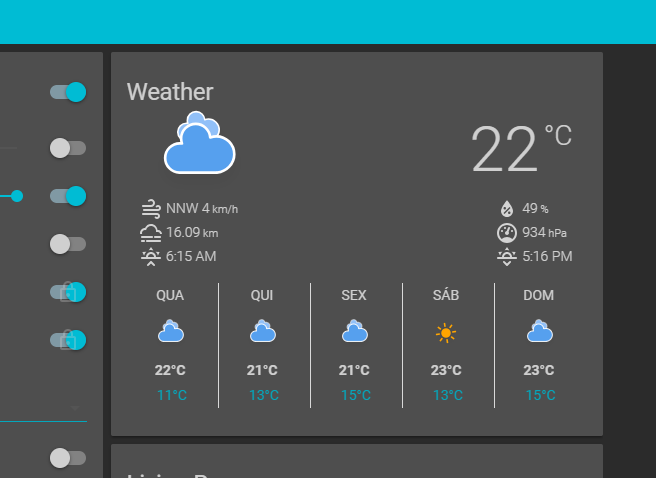
Boas, hoje venho compartilhar uma personalização para o cartão de previsão do tempo.
E caso utilize o idioma em português, ele se adaptará também.
Para que funciona, você precisará ter instalado o componente Custom UI. Caso ainda não tenha, clique aqui para um tutorial de como instalar.
configuration.yaml
homeassistant:
customize:
input_text.weather:
custom_ui_state_card: custom-weather-card
config:
weather: weather.yweather
sun: sun.sun
frontend:
extra_html_url:
- /local/custom_ui/custom-weather-card.html
extra_html_url_es5:
- /local/custom_ui/custom-weather-card.html
weather:
- platform: yweather
input_text:
weather:
name: weather
group:
weather:
name: Weather
entities:
- input_text.weather
Salve o arquivo custom-weather-card.html em www/custom_ui/
Baixe os ícones aqui e extraia em: \HASSIO\config\www\weather_icons\animated
Caso alguém tenha algum problema em relação à localização, basta adicionar o “woeid”.
weather:
- platform: yweather
woeid: XXXXXXXX
Basta clicar aqui para encontrar seu woeid.