Estive hoje a configurar os temas do meu HA, e resolvi compartilhar com vocês 
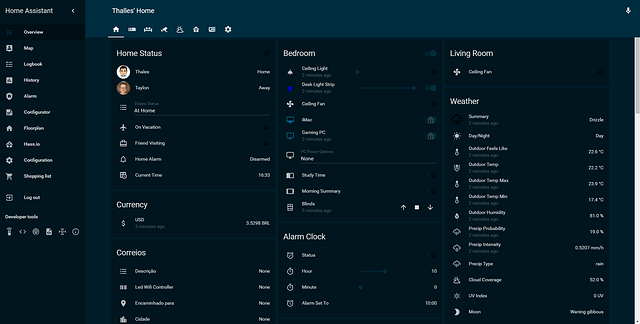
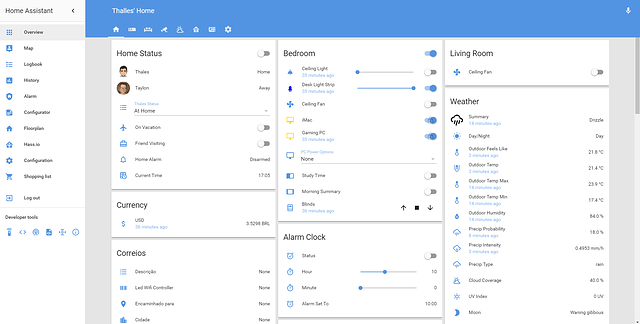
O primeiro, é um tema que gosto de usar à noite. A dica é utilizar também uma automação, para alterar automaticamente entre o tema noturno e diurno.
dark:
primary-text-color: '#dbdbdb'
secondary-text-color: '#cfcfcf4f'
text-primary-color: '#d2d2d2'
disabled-text-color: '#001117'
primary-color: '#002c3f'
dark-primary-color: '#002738'
light-primary-color: '#001d29'
accent-color: '#ff9800'
divider-color: 'rgb(0, 29, 41)'
state-icon-color: '#bebebe'
state-icon-active-color: '#006394'
state-icon-unavailable-color: 'var(--disabled-text-color)'
card-background-color: '#00151e'
primary-background-color: '#00151e'
secondary-background-color: '#001d29'
sidebar-text-color: 'var(--primary-text-color)'
sidebar-background-color: 'var(--paper-listbox-background-color)'
sidebar-icon-color: 'rgba(255, 255, 255, 0.67)'
sidebar-selected-text-color: 'var(--primary-text-color)'
sidebar-selected-icon-color: 'var(--primary-color)'
toggle-button-color: 'var(--primary-color)'
slider-color: 'var(--primary-color)'
slider-secondary-color: 'var(--light-primary-color)'
slider-bar-color: 'var(--disabled-text-color)'
label-badge-background-color: 'white'
label-badge-text-color: 'rgb(0, 44, 63)'
label-badge-red: '#DF4C1E'
label-badge-blue: '#039be5'
label-badge-green: '#0DA035'
label-badge-yellow: '#a1a1a1'
label-badge-grey: 'var(--paper-grey-500)'
paper-grey-50: '#001620'
paper-grey-200: '#000f15'
paper-grey-500: '#a01515'
google-red-500: '#db4437'
google-blue-500: '#4285f4'
google-green-500: '#0f9d58'
google-yellow-500: '#9c9c9c'
paper-green-400: '#66bb6a'
paper-blue-400: '#38464b'
paper-orange-400: '#797876'
dark-divider-opacity: '0.12'
dark-disabled-opacity: '0.38'
dark-secondary-opacity: '0.54'
dark-primary-opacity: '0.87'
light-divider-opacity: '0.12'
light-disabled-opacity: '0.3'
light-secondary-opacity: '0.7'
light-primary-opacity: '1.0'
paper-card-background-color: 'var(--card-background-color)'
paper-listbox-background-color: 'var(--card-background-color)'
paper-item-icon-color: 'var(--state-icon-color)'
paper-item-icon-active-color: 'var(--state-icon-active-color)'
table-row-background-color: 'var(--primary-background-color)'
table-row-alternative-background-color: 'var(--secondary-background-color)'
paper-toggle-button-checked-ink-color: 'var(--toggle-button-color)'
paper-toggle-button-checked-button-color: 'var(--toggle-button-color)'
paper-toggle-button-checked-bar-color: 'var(--toggle-button-color)'
paper-toggle-button-unchecked-button-color: 'var(--toggle-button-unchecked-color, var(--paper-grey-50))'
paper-toggle-button-unchecked-bar-color: 'var(--toggle-button-unchecked-color, #000000)'
paper-slider-knob-color: 'var(--slider-color)'
paper-slider-knob-start-color: 'var(--slider-color)'
paper-slider-pin-color: 'var(--slider-color)'
paper-slider-active-color: 'var(--slider-color)'
paper-slider-secondary-color: 'var(--slider-secondary-color)'
paper-slider-container-color: 'var(--slider-bar-color)'
ha-paper-slider-pin-font-size: '15px'
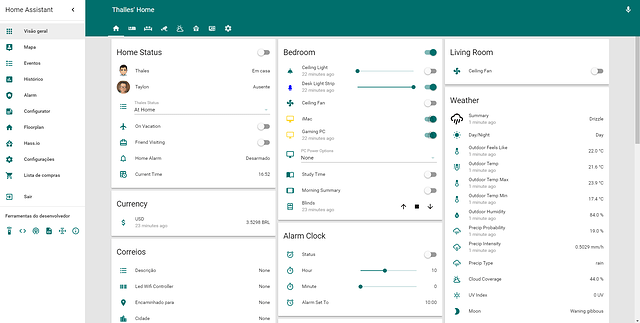
Verde.
green:
primary-text-color: '#111111'
secondary-text-color: '#a0a0a0'
text-primary-color: '#006f6c'
disabled-text-color: '#00636d40'
primary-color: '#006f6c'
dark-primary-color: '#006f6c'
light-primary-color: '#006f6c'
accent-color: '#ff9800'
divider-color: 'rgba(0, 0, 0, .12)'
state-icon-color: '#006f6c'
state-icon-active-color: '#FDD835'
state-icon-unavailable-color: 'var(--disabled-text-color)'
card-background-color: '#ffffff'
primary-background-color: '#ffffff'
secondary-background-color: '#e5e5e5'
sidebar-text-color: 'var(--primary-text-color)'
sidebar-background-color: 'var(--paper-listbox-background-color)'
sidebar-icon-color: '#006f6c'
sidebar-selected-text-color: 'var(--primary-text-color)'
sidebar-selected-icon-color: 'var(--primary-color)'
toggle-button-color: 'var(--primary-color)'
slider-color: 'var(--primary-color)'
slider-secondary-color: 'var(--light-primary-color)'
slider-bar-color: 'var(--disabled-text-color)'
label-badge-background-color: 'white'
label-badge-text-color: 'rgb(0, 111, 108)'
label-badge-red: '#DF4C1E'
label-badge-blue: '#039be5'
label-badge-green: '#0DA035'
label-badge-yellow: '#f4b400'
label-badge-grey: 'var(--paper-grey-500)'
paper-grey-50: '#fafafa'
paper-grey-200: '#eeeeee'
paper-grey-500: '#006f6c'
google-red-500: '#db4437'
google-blue-500: '#4285f4'
google-green-500: '#0f9d58'
google-yellow-500: '#f4b400'
paper-green-400: '#66bb6a'
paper-blue-400: '#42a5f5'
paper-orange-400: '#ffa726'
dark-divider-opacity: '0.12'
dark-disabled-opacity: '0.38'
dark-secondary-opacity: '0.54'
dark-primary-opacity: '0.87'
light-divider-opacity: '0.12'
light-disabled-opacity: '0.3'
light-secondary-opacity: '0.7'
light-primary-opacity: '1.0'
paper-card-background-color: 'var(--card-background-color)'
paper-listbox-background-color: 'var(--card-background-color)'
paper-item-icon-color: 'var(--state-icon-color)'
paper-item-icon-active-color: 'var(--state-icon-active-color)'
table-row-background-color: 'var(--primary-background-color)'
table-row-alternative-background-color: 'var(--secondary-background-color)'
paper-toggle-button-checked-ink-color: 'var(--toggle-button-color)'
paper-toggle-button-checked-button-color: 'var(--toggle-button-color)'
paper-toggle-button-checked-bar-color: 'var(--toggle-button-color)'
paper-toggle-button-unchecked-button-color: 'var(--toggle-button-unchecked-color, var(--paper-grey-50))'
paper-toggle-button-unchecked-bar-color: 'var(--toggle-button-unchecked-color, #000000)'
paper-slider-knob-color: 'var(--slider-color)'
paper-slider-knob-start-color: 'var(--slider-color)'
paper-slider-pin-color: 'var(--slider-color)'
paper-slider-active-color: 'var(--slider-color)'
paper-slider-secondary-color: 'var(--slider-secondary-color)'
paper-slider-container-color: 'var(--slider-bar-color)'
ha-paper-slider-pin-font-size: '15px'
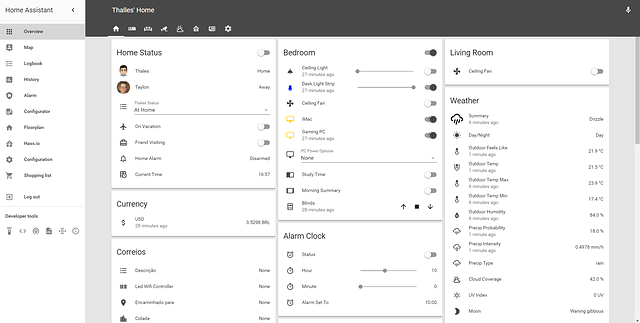
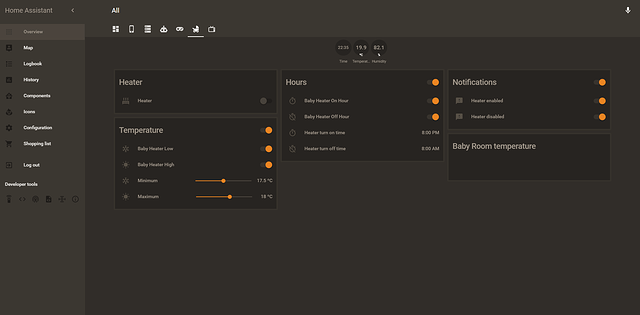
Cinza.
cinza:
primary-color: "#484848"
disabled-text-color: "#b5b5b5"
paper-toggle-button-checked-button-color: "#484848"
paper-toggle-button-checked-bar-color: "#484848"
dark-primary-color: "#484848"
google-green-500: "#484848"
paper-item-icon-color: "#484848"
paper-blue-400: "#484848"
paper-slider-knob-color: "#949494"
paper-slider-knob-start-color: "#949494"
paper-slider-pin-color: "#949494"
paper-slider-active-color: "#949494"
paper-slider-secondary-color: "#949494"
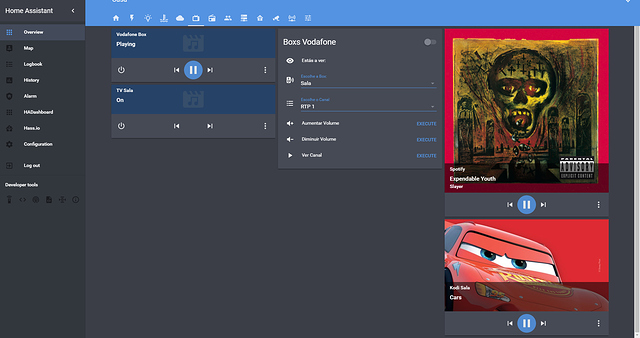
E o último, dei o nome de CPHA, pois utiliza as cores do fórum.
cpha:
primary-color: '#5294e2'
state-icon-color: '#5294e2'
sidebar-icon-color: 'rgb(82, 148, 226)'
secondary-text-color: '#5294e2ab'
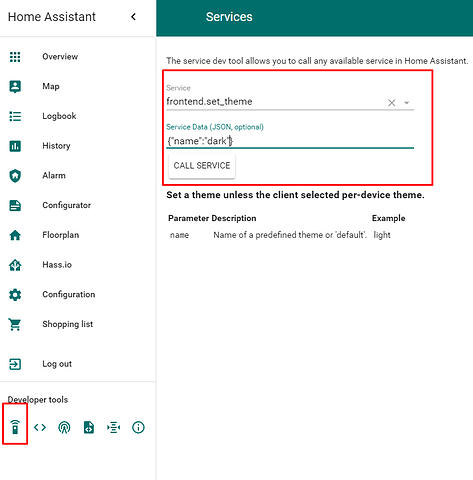
Para adicionar temas ao HA, basta colocar o código no frontend.yaml
Automação para alterar o tema durante a noite:
#dark theme at night
- alias: 'Set dark theme for the night'
initial_state: True
trigger:
- platform: sun
event: sunset
condition:
condition: state
entity_id: input_boolean.dark_theme_status
state: 'on'
action:
- service: frontend.set_theme
data:
name: dark
#normal theme at day
- alias: 'Set normal theme for day'
initial_state: True
trigger:
- platform: sun
event: sunrise
condition:
condition: state
entity_id: input_boolean.dark_theme_status
state: 'on'
action:
- service: frontend.set_theme
data:
name: Nome do tema que deseja usar durante o dia
E um Input_Boolean para ativar / desativar a automação.
input_boolean:
dark_theme_status:
initial: on