Resolvi o problema, vou postar o codigo aqui caso alguem tambem precise ou tenha dificuldade:
frontend:
themes: !include_dir_merge_named themes/
cria a pasta
mkdir themes
Joga os temas na pasta:
ls -l themes/
-rw-rw-r-- 1 carlos carlos 141 May 7 08:53 cpha.yaml
-rw-rw-r-- 1 carlos carlos 1411 Mar 15 08:24 darkcyan.yaml
-rw-rw-r-- 1 carlos carlos 1478 Apr 20 18:12 darkred.yaml
-rw-r--r-- 1 carlos carlos 3223 May 7 08:52 dark.yaml
-rw-rw-r-- 1 carlos carlos 3212 May 7 08:53 green.yaml
-rw-r--r-- 1 carlos carlos 458 Apr 20 18:12 lightblue.yaml
-rw-r--r-- 1 carlos carlos 4698 Apr 20 18:12 midnight.yaml
-rw-rw-r-- 1 carlos carlos 1474 Mar 15 08:24 solarized.yaml
-rw-rw-r-- 1 carlos carlos 1290 Mar 15 08:24 teal.yaml
O nome da opção tem q ser o mesmo nome do arquivo criado:
input_select:
hass_theme:
name: 'Current Theme'
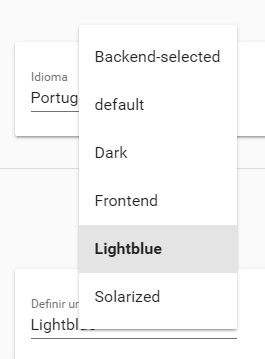
options:
- 'default'
- 'dark'
- 'teal'
- 'darkcyan'
- 'midnight'
- 'cpha'
- 'green'
- 'solarized'
initial: 'default'
icon: 'mdi:palette'
Cria a automação, tem q estar com o mesmo nome do INPUT:
automation:
- alias: hass_theme
initial_state: 'on'
trigger:
- platform: state
entity_id: input_select.hass_theme
action:
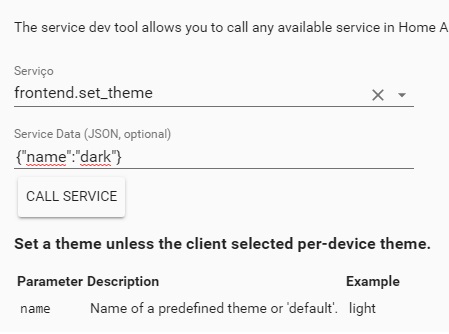
- service: frontend.set_theme
data_template:
name: "{{ states.input_select.hass_theme.state }}"


 Obrigado.
Obrigado.