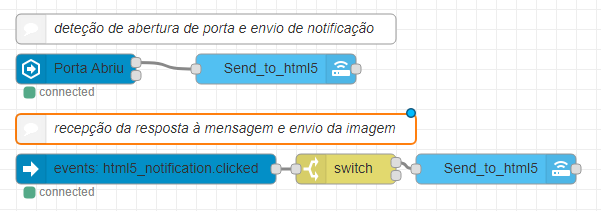
O seguinte flow permite receberem notificações baseadas em eventos do HA com opções de modo a que possam tomar imediatamente uma acção.
Implica que já tenham o Push Html5 a funcionar no HA.
Para este exemplo, imaginemos que temos um sensor de abertura de porta, e que quando a porta é aberta queremos receber uma notificação (no telemóvel ou no PC) com botões que podemos clicar para iniciar uma determinada acção. Neste caso, o envio da foto da camâra.
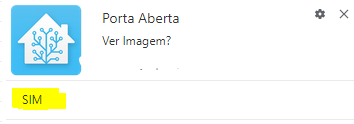
De seguida, se clicarmos em ‘SIM’ o HA vai-nos enviar a imagem. Para este exemplo foi utilizada um jpg guardado no folder /www
Para saber como capturar a imagem de uma camera vejam este tutorial.
Começamos por detectar a abertura da porta com um events: state node que vai servir de trigger a um call service node

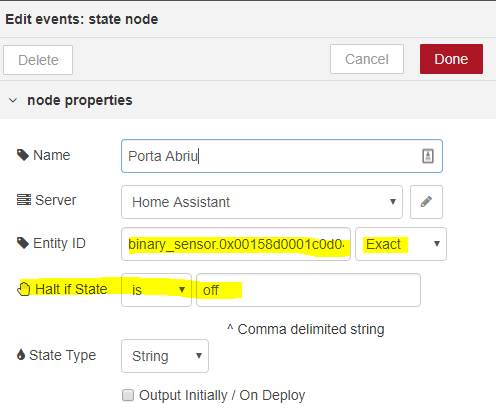
Configuração do node Porta Abriu:

coloquem a entidade que vai servir de trigger. Neste caso é um binary_sensor e escolham o Halt if State is Off. Desta forma o flow só arranca de o estado for On.
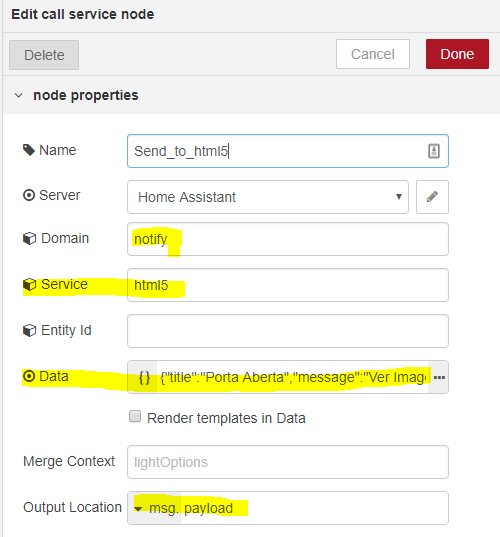
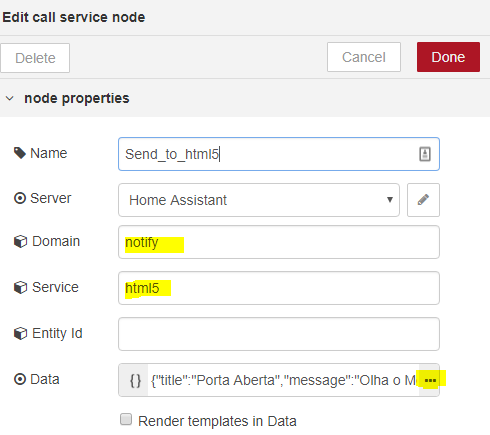
Configuração do node Send_to_html5:
O domain é notify, e o service depende do nome que lhe deram quando o criaram. No meu caso é html5

No campo Data é onde vamos criar a notificação e as opções que queremos
{
"title": "Porta Aberta",
"message": "Ver Imagem?",
"data": {
"tag": "front-door-notification",
"actions": [
{
"action": "sim",
"title": "SIM"
},
{
"action": "nao",
"title": "NÃO"
}
]
}
}
O campo tag não é necessário, mas é importante. As mensagens sem tag vão-se acumulando. Se tiverem (a mesma) tag a última sobrepõe-se à anterior, que é apagada.
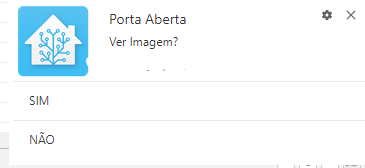
Neste momento se abrirem a porta recebem isto:

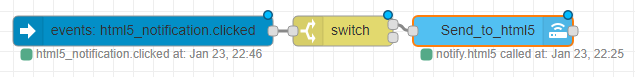
Falta-nos a parte de receber a instrução dos botões e agir em conformidade.
Precisamos de ‘ler’ o evento click da notificação no HA, criar um switch distinguir entre as opções, e depois um call service para enviar a mensagem com a foto.

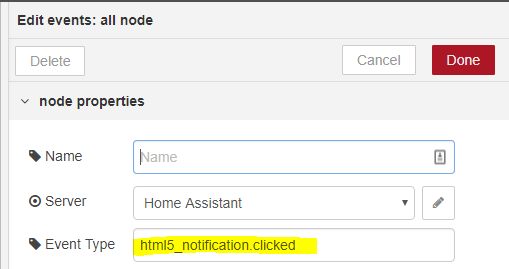
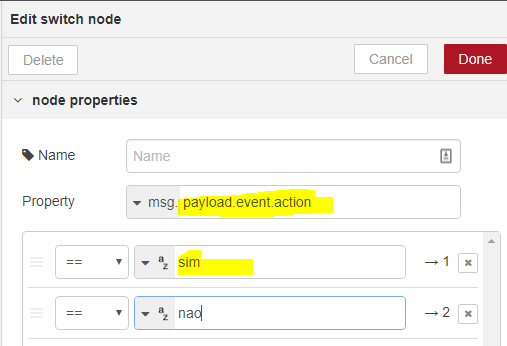
Configuração do node html5_notification.clicked

Mais uma vez depende do nome que escolheram para a notificação. Eu escolhi ‘html5’
No switch node, vamos ter de ir ler o payload.event.action (que é opção em que clicamos e que foi definida no json do envio da mensagem)

Inserimos as duas opções, embora neste caso a segunda não seja necessária, dado que não vai desplotar nenhuma ação.
Configuração do call service node

Aqui as configurações são identicas ao node de envio da mensagem, só vai alterar a mensagem em si, que vai incluir o endereço do nosso HA, e o URL da imagem a enviar.
Data:
{
"title": "Porta Aberta",
"message": "Olha o Meliante",
"data": {
"tag": "alert",
"url": "https://omeupato.duckdns.org:8123",
"image": "https://omeupato.duckdns.org:8123/local/door_cam_last_frame.jpg"
}
}
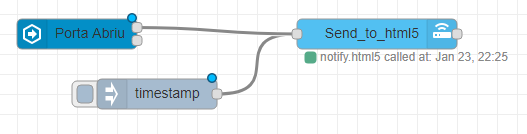
Fazemos deploy do Flow
![]()
Agora podemos abrir a porta e clicar no

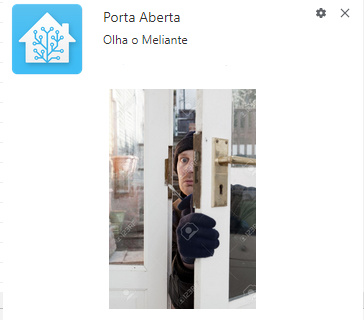
e recebemos de imediato a imagem

Para quem tiver pressa, pode importar o flow completo