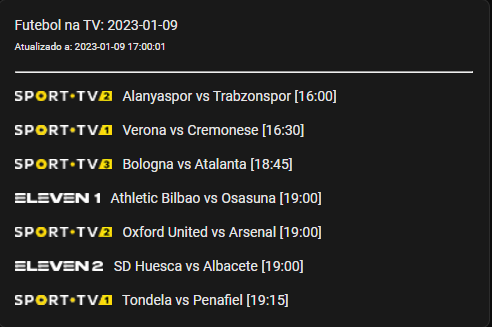
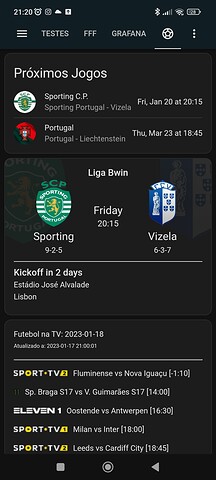
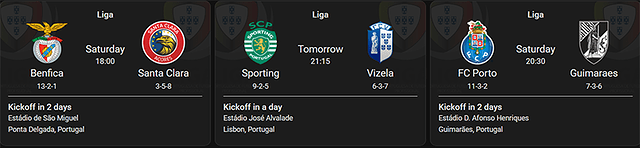
Fiz uma pequena alteração ao card para conter os logos das estações televisivas e destacar os jogos do sporting a verde.

type: markdown
content: >
Futebol na TV: {{state_attr('sensor.today_footbal_games','date') }}
<font size="1">Atualizado a: {{state_attr('sensor.today_footbal_games','updatedon') }} </font>
<hr>
{% for game in state_attr('sensor.today_footbal_games','games') %}
{% if game.channel == "SPORT.TV1" %}
{% set tv = "/local/sport-tv1.png" %}
{% elif game.channel == "SPORT.TV2" %}
{% set tv = "/local/sport-tv2.png" %}
{% elif game.channel == "SPORT.TV3" %}
{% set tv = "/local/sport-tv3.png" %}
{% elif game.channel == "SPORT.TV4" %}
{% set tv = "/local/sport-tv4.png" %}
{% elif game.channel == "SPORT.TV5" %}
{% set tv = "/local/sport-tv5.png" %}
{% elif game.channel == "SPORT.TV6" %}
{% set tv = "/local/sport-tv6.png" %}
{% elif game.channel == "ELEVEN 1" %}
{% set tv = "/local/eleven-1.png" %}
{% elif game.channel == "ELEVEN 2" %}
{% set tv = "/local/eleven-2.png" %}
{% elif game.channel == "ELEVEN 3" %}
{% set tv = "/local/eleven-3.png" %}
{% elif game.channel == "ELEVEN 4" %}
{% set tv = "/local/eleven-4.png" %}
{% elif game.channel == "ELEVEN 5" %}
{% set tv = "/local/eleven-5.png" %}
{% elif game.channel == "ELEVEN 6" %}
{% set tv = "/local/eleven-6.png" %}
{% elif game.channel == "BENFICA TV" %}
{% set tv = "/local/btv-hd.png" %}
{% else %}
{% set tv = "/local/c-11.png" %}
{% endif %}
{%- if game.homeTeam == "Sporting" or game.homeTeam == "Sporting S23" or
game.homeTeam == "Sporting S17" %}
<img src="{{ tv }}" height="10"></img> **<font color =
'#04b46b'>{{game.homeTeam}}</font> vs {{game.awayTeam}} [{{game.time}}]**
{%- elif game.awayTeam == "Sporting" or game.awayTeam == "Sporting S23" or
game.awayTeam == "Sporting S17" %}
<img src="{{ tv }}" height="10"></img> **{{game.homeTeam}} vs <font
color = '#04b46b'>{{game.awayTeam}}</font> [{{game.time}}]**
{% else %}
<img src="{{ tv }}" height="10"></img> {{game.homeTeam}} vs {{game.awayTeam}} [{{game.time}}]
{%- endif %}
{% endfor %}
Descarregar os icones para /config/www
icones-tv (dark theme)
icones-tv (light theme)










 muito obrigado
muito obrigado 