Vivam!
Tenho o Hassio instalado num raspberry pi e, como estou a configurá-lo ando com ele na mala.
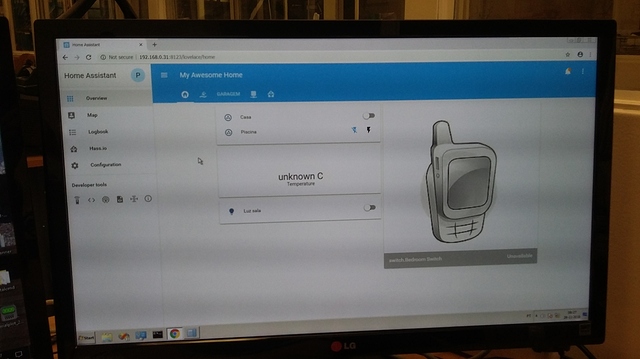
Quando no trabalho o ligo directamente à internet tenho esta cara
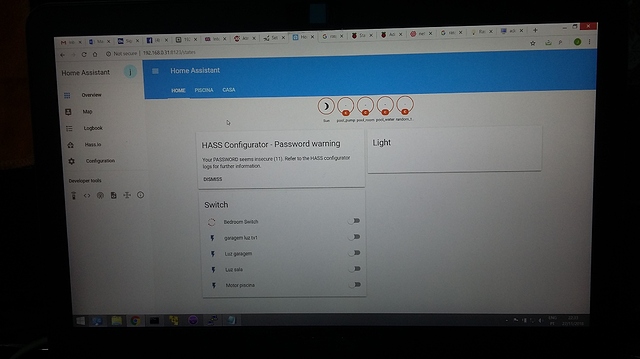
Quando o ligo em casa onde tenho um router da Mikrotik tem esta cara
Alguem me consegue dar uma pista do que poderá ser?
Há algum log do lovelace onde possa ter pistas do que acontece?
Obrigado.
title: My Awesome Home
# Include external resources
resources:
# - url: /local/my-custom-card.js
# type: js
# - url: /local/my-webfont.css
# type: css
- url: /local/gauge-card.js?v=1
type: js
# - url: /local/weather-card.js
# type: js
- url: /local/vertical-stack-in-card.js?v=0.0.2
type: js
# - url: /local/mycard.js
# type: js
# Optional background for all views. Check https://developer.mozilla.org/en-US/docs/Web/CSS/background for more examples.
#background: center / cover no-repeat url("/background.png") fixed
# Exclude entities from "Unused entities" view
excluded_entities:
- weblink.router
views:
#--------------------------------------------------------------
# View my tab.
- icon: mdi:home-circle
title: Home
# Optional unique id for direct access /lovelace/${id}
id: home
# Optional background (overwrites the global background).
#background: radial-gradient(crimson, skyblue)
# Each view can have a different theme applied. Theme should be defined in the frontend.
theme: dark-mode
# The cards to show on this view.
cards:
# - type: "mycard"
# entity: light.garagem_luz_tv
- type: entities
entities:
- group.casa
- group.piscina
# The picture entity card will represent an entity with a picture
- type: custom:gauge-card
title: Temperature
entity: sensor.random_temperature
min: -20
max: 35
- type: entities
entities:
- light.luz_sala
- type: picture-entity
image: /local/img/mobile1.jpg
entity: switch.Bedroom Switch
#--------------------------------------------------------------
- icon: mdi:swim
title: Piscina
id: piscina
cards:
- type: vertical-stack
# - type: vertical-stack-in-card
cards:
- type: markdown
title: Piscina
content: >
# Welcome to your **Lovelace UI**.
- type: entities
entities:
- switch.motor_piscina
- light.luz_piscina
- type: custom:gauge-card
title: Temperatura agua piscina
entity: sensor.pool_water
min: 0
max: 30
- type: custom:gauge-card
title: Temperatura casa bomba
entity: sensor.pool_room
min: -5
max: 50
- type: custom:gauge-card
title: Temperatura bomba
entity: sensor.pool_pump
min: -5
max: 70
#--------------------------------------------------------------
- icon: car-side
title: Garagem
cards:
# The markdown card will render markdown text.
- type: markdown
title: Garagem
content: >
# Welcome to your **Lovelace UI**.
- type: entities
entities:
- switch.interruptor_garagem
- light.garagem_luz_tv
# - type: custom:gauge-card
# title: Temperatura agua piscina
# entity: sensor.pool_water
# min: 0
# max: 30
#
#----------------------------------------------------------
- icon: mdi:network
title: Devices
# Optional unique id for direct access /lovelace/${id}
id: devices
# Optional background (overwrites the global background).
#background: radial-gradient(crimson, skyblue)
# Each view can have a different theme applied. Theme should be
# defined in the frontend.
theme: dark-mode
# The cards to show on this view.
cards:
- type: vertical-stack
cards:
- type: markdown
title: Network
content: >
# Welcome to your **Lovelace UI**.
- type: entities
entities:
- switch.motor_piscina
- light.luz_piscina
- light.luz_sala
- switch.bedroom_switch
- type: custom:gauge-card
title: Temperatura agua piscina
entity: sensor.pool_water
min: -20
max: 35
# Specify a tab icon if you want the view tab to be an icon.
#------------------------------------------------------------
# - icon: mdi:weather-cloudy
# # Optional unique id for direct access /lovelace/${id}
# id: Weather
# title: Weather
# cards:
# - type: 'custom:custom-weather-animated'
# entity: input_boolean.weather
#------------------------------------------------------------
# # View tab title.
# - title: Example
# # Optional unique id for direct access /lovelace/${id}
# id: example
# # Optional background (overwrites the global background).
# background: radial-gradient(crimson, skyblue)
# # Each view can have a different theme applied. Theme should be defined in the frontend.
# theme: dark-mode
# # The cards to show on this view.
# cards:
# # The filter card will filter entities for their state
# - type: entity-filter
# entities:
# - device_tracker.paulus
# - device_tracker.anne_there
# state_filter:
# - 'home'
# card:
# type: glance
# image: https://www.home-assistant.io/images/default-social.png
# title: People that are home
#
# # The picture entity card will represent an entity with a picture
# - type: picture-entity
# image: https://www.home-assistant.io/images/default-social.png
# entity: light.luz_piscina
#
# # Specify a tab icon if you want the view tab to be an icon.
#------------------------------------------------------------------
# - icon: mdi:zodiac-taurus
# title: test view
# cards:
# - type: entities
# entities:
# - light.luz_piscina
#
#------------------------------------------------------------------
- icon: mdi:home-assistant
# Title of the view. Will be used as the tooltip for tab icon
title: Second view
cards:
# Entities card will take a list of entities and show their state.
- type: entities
# Title of the entities card
title: Example
# The entities here will be shown in the same order as specified.
# Each entry is an entity ID or a map with extra options.
entities:
- light.luz_piscina
- light.luz_sala
- entity: switch.motor_piscina
# Override the name to use
name: LR Lights
# The markdown card will render markdown text.
- type: markdown
title: Lovelace
content: >
Welcome to your **Lovelace UI**.


 Basta entrares de novo e já está com o lovelace
Basta entrares de novo e já está com o lovelace