A pedido de vários utilizadores, aqui fica um tutorial acerca deste novo card Lovelace Card Mod
Este card foi criado por thomasloven e, como sempre, os seu cards não poderiam deixar de nos deixar de boca aberta 
Este é um card que nos permite modificar os nossos cartões Lovelace, recorrendo ao uso de estilos CSS, e nos permitir um maior controlo sobre o que queremos ver.
Fica aqui um link onde podem explorar que opções de CSS existem para os vossos cartões Lovelace.
https://www.w3schools.com/css/default.asp
Vou demonstrar aqui algumas coisas que podem fazer, para terem uma idea do que este card é capaz.
Então vamos agarrar num cartão Lovelace ao vosso gosto. Neste caso, vou usar o custom:mini-graph-card
color_thresholds:
- color: '#f39c12'
value: 60
- color: '#d35400'
value: 61.1
- color: '#c0392b'
value: 61.5
entities:
- sensor.cpu_debian
show:
fill: fade
labels: true
type: 'custom:mini-graph-card'
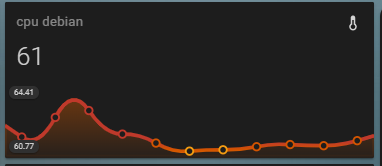
Na imagem abaixo, o card é feito com o código colocado acima, e neste momento ainda não começámos a usar o Card Mod.

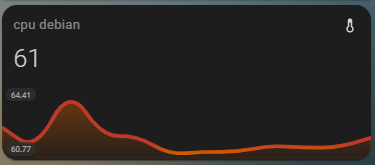
Agora sim, vamos começar a usar o Card Mod para modificar, por exemplo, os cantos do cartão e tornar redondos. Vamos então adicionar:
style: |
ha-card {
border: 'solid 1px rgba(100,100,100,0.3)';
border-radius: 20px;
box-shadow: '3px 3px rgba(0,0,0,0.4)';
}

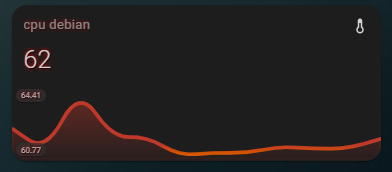
Vamos agora fazer a modificação no texto e adicionar alguma cor e sombras, adicionado a seguinte linha:
text-shadow: 1px 1px 2px black, 0 0 5px red, 0 0 5px darkred;

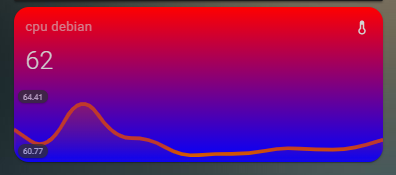
Agora, vamos modificar completamente o card tornando-o mais radical para terem uma ideia do seu potencial, modificando a imagem de fundo:
background-image: linear-gradient(red, blue);

No final, juntando tudo o nosso cartão, terás um código da seguinte maneira:
color_thresholds:
- color: '#f39c12'
value: 60
- color: '#d35400'
value: 61.1
- color: '#c0392b'
value: 61.5
entities:
- sensor.cpu_debian
show:
fill: fade
labels: true
type: 'custom:mini-graph-card'
style: |
ha-card {
border: 'solid 1px rgba(100,100,100,0.3)';
border-radius: 20px;
box-shadow: '3px 3px rgba(0,0,0,0.4)';
background-image: linear-gradient(red, blue);
}
No próximo exemplo, vamos fazer uma simples modificação do texto. Este cartão abaixo é um simples Glance Card
columns: 5
entities:
- sensor.power
- sensor.voltage
- sensor.current
- sensor.contador
- sensor.temp
show_name: true
show_state: true
title: Pzem
type: glance

Mais uma vez, vamos adicionar style no texto do card:
ha-card {
font-size: 20px;
font-family: Monospace;
font-style: oblique;
font-weight: bold;
}

No final temos este código:
columns: 5
entities:
- sensor.power
- sensor.voltage
- sensor.current
- sensor.contador
- sensor.temp
show_name: true
show_state: true
title: Pzem
type: glance
style: |
ha-card {
font-size: 20px;
font-family: Monospace;
font-style: oblique;
font-weight: bold;
}
Isto foi uma simples demonstração com o intuito de vos deixar alguma curiosidade em experimentar e brincar com os cartões Lovelace, permitindo assim dar asas à vossa imaginação pois este cartão tem muito mais potencial do que vos foi aqui demonstrado.
