Julgo que a lista da Alexa e a da Google nao permitem integraçao com o HA.
A do HA sempre achei muito fraca, pois nao permitia por exemplo usar os dados para automações.
Ha cerca de um mês conheci a app Bring que é muito boa pois tem sincronismo de produtos com outras pessoas da casa e tem produtos pre-definidos e permite quantidades, ainda só tenho a funcionar as quantidas no carrinho pois ai da não consegui trabalhar os produtos
Tambem testei um addon que permitr fazer a gestao de stock dos produtos em casa, mas achei completo de mais e pouca utilidade para o essencial.
Eu uso o OurGroceries que tem versão para Android e iOS (também tem online via browser) com sincronização em tempo real em todos os dispositivos em simultâneo. A app é muito completa e permite associar fotos a produtos, ler códigos de barras, E descobri à poucos dias que tem integração com o HA, embora ainda não tenha tido tempo para testar, e inclui o serviço ourgroceries.add_to_list que permite adicionar produtos via HA (com jeitinho também dará por voz via GH ou Alexa).
Fixe, vou checar…
Pergunta bem básica para a maioria de vós, presumo eu: como configurar a shopping list de forma a que, automaticamente, os artigos sejam ordenados por ordem alfabética?
Nativamente o Ha não traz essa função, no entanto é possível. O shopping list guarda os dados num ficheiro na pasta /config, esse ficheiro está no formato json. Se tiveres conhecimentos, existe a possibilidade de criares um script por exemplo em python que reordene a lista. Depois no HA adicionas uma automação que sempre que adiciona um item novo (creio que é lançado um evento) mande correr o script
Obrigado. Calculei que fosse algo relativamente simples. Contudo, (ainda) não tenho os conhecimentos necessários para implementar esta automação. Vou googlar novamente o assunto e esperar que já tenha sido uma necessidade para outros na comunidade…
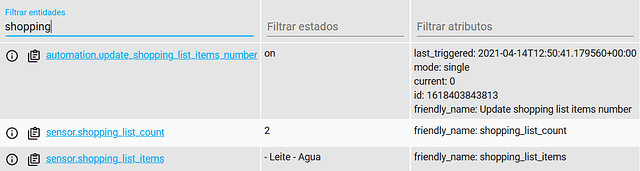
@ricreis394, já tenho o ficheiro py criado, já tenho os sensores e a automação, o resultado quando coloco 2 artigos no carrinho é este:
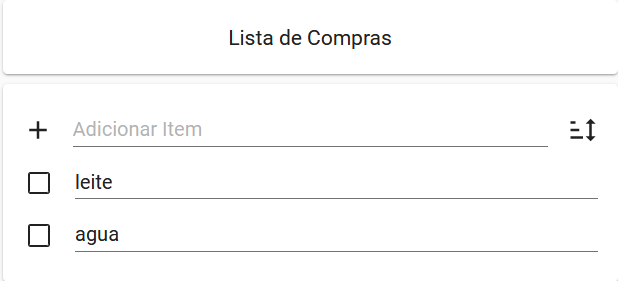
Depois tenho o cartão assim:

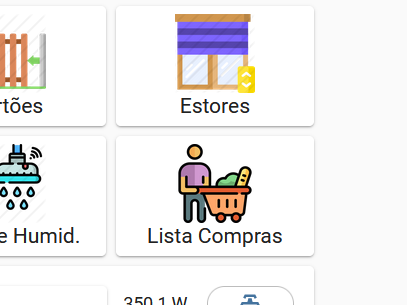
e para aceder a ele uso o botão:

que tem este código:
type: 'custom:button-card'
show_entity_picture: true
entity_picture: /local/menu/compras.png
tap_action:
action: navigate
navigation_path: compras
hold_action:
action: toggle
show_icon: true
show_name: true
show_state: true
name: Lista Compras
mas como se vê não aparece o numero de compras no botão… o que me está a faltar?
Muito obrigado
Tens de usar a funcão custom_fields do card
Achas que pode ser assim?
type: 'custom:button-card'
show_entity_picture: true
entity_picture: /local/menu/compras.png
styles:
grid:
- position: relative
custom_fields: null
notification:
- background-color: |
[[[
if (states['sensor.shopping_list_count'].state == 0)
return "green";
return "red"
]]]
- border-radius: 50%
- position: absolute
- left: 60%
- top: 10%
- height: 20px
- width: 20px
- font-size: 8px
- line-height: 20px
tap_action:
action: navigate
navigation_path: compras
hold_action:
action: toggle
show_icon: true
show_name: true
show_state: true
name: Lista Compras
Coloquei assim e não aparece nada no botão…
Obrigado
o notification deve estar dentro do custom_fields, e não null
E fora dos styles, tens de acrescentar o custom_fields novamente, para saber qual o valor a mostrar.
Vê novamente o exemplo que te enviei
@ricreis394
Já percebi…
Já aparece a bolinha verde ou vermelha, no entanto não aparece a quantidade:
type: 'custom:button-card'
show_entity_picture: true
entity_picture: /local/menu/compras.png
styles:
grid:
- position: relative
custom_fields:
notification:
- background-color: |
[[[
if (states['sensor.shopping_list_count'].state == 0)
return "green";
return "red"
]]]
- border-radius: 50%
- position: absolute
- left: 80%
- top: 5%
- height: 20px
- width: 20px
- font-size: 8px
- line-height: 20px
custom_fields:
notification: |
[[[ return Math.floor(states['sensor.shopping_list_count'].state / 10) ]]]
tap_action:
action: navigate
navigation_path: compras
hold_action:
action: toggle
show_icon: true
show_name: true
show_state: true
name: Lista Compras
Ele fica vermelho quando tem algo na listae fica verde quando não tem nada, mas não aparece a quantidade… o sensor a usar é o list_count correto?
O que está mal?
Muito obrigado
Vê a documentação do Card com atenção, está lá tudo explicado
Já dei voltas aquilo, já tentei e tenho o código como o deles mas não consigo chegar lá…
Podes me dizer o que tenho mal… please
Obrigado
Já dei com a coisa… obrigado na mesma
@ricreis394 ,
Muito obrigado por compartilhar este excelente projeto. Belo trabalho!
Sabes me dizer se o sensor tens um limite de caracteres?
Pois quando incluo muito itens na lista de compras o sensor não consegue apresentar todos.
Quando são poucos itens funciona muito bem, quando passa de uns 15-30 itens o sensor só apresenta uma parte da lista.
Sabe se tem algo que possa ser feito para melhorar isso?
Obrigado!
Agora que falas, realmente deve haver um limite de caracteres para o sensor, é uma limitação do HA, nunca me aconteceu chegar ao limite. No entanto, uma possível solução era tentar passar a informação para atributos que lá não tem limite, ou se tem é maior
ola, gostaria de receber uma notificação somente quando um item é adicionado na lista de compras, existe esta função?
atualmente utilizo o trigger “shopping_list_updated”.
Na última release do HA (2023.5) a integração Shopping List passou a contar com um novo serviço que possibilida a ordenação por ordem alfabética da lista de combras (shopping_list.sort).
Fica bem mais fácil a criação da automação para quem como eu.
Boas! Agora com a nova actualização temos o todo list.
Será que funcionará d a mesma maneira para obter as notificações com os itens da lista?
Tenho integrado com a Alexa. É só dizer à alexa para adicionar à lista e passa automaticamente através do Todoist para o HA