Boas a todos,
Venho aqui dar a conhecer uma funcionalidade que possivelmente muita gente desconhece, e a meu ver é bastante útil. Para além disso é bastante simples de implementar.
shopping_list
A lista é partilhável para todos os utilizadores do HA.
Basta apenas colocar isto que está abaixo no configuration.yaml
shopping_list:
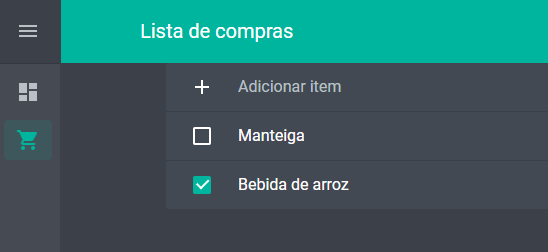
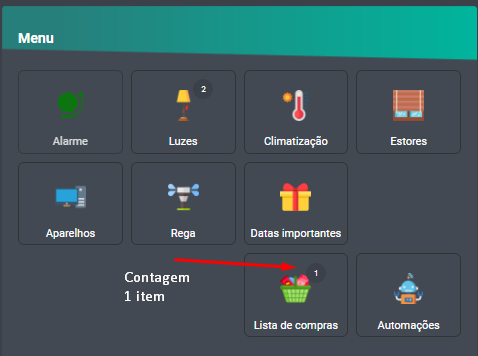
Depois de reiniciar o HA vai aparecer um carrinho de compras no lado esquerdo, é lá onde se atualiza a lista.

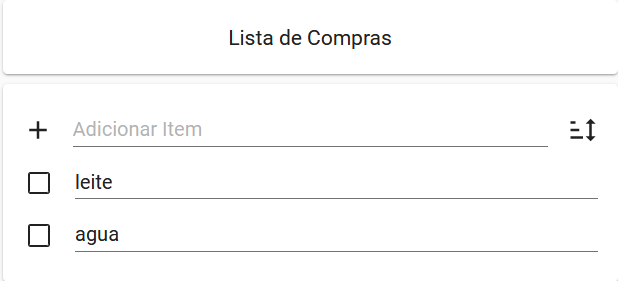
Opcionalmente dá para colocar no vosso Lovelace card através do código:
type: shopping-list
Bonus
Nativamente no HA o carrinho não nos diz quantos items tem, e quais são. Não existe forma de saber através do HA. Mas os dados estão guardados num ficheiro no /config por isso, com código simples conseguimos obter esses valores. Deixo abaixo todo o conteúdo
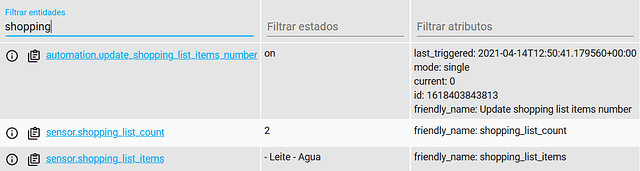
Obter items e contagem
Exemplo de como implementei no meu lovelace:

Criar um ficheiro .py. No meu caso usei a pasta /config/python_scripts/
nome: shopping_list_count.py
#!/usr/local/bin/python
# coding: utf8
import json
import sys
def main(argv):
arg = argv[0]
with open('/config/.shopping_list.json') as data_file:
shoppingListData = json.load(data_file)
content = u""
count = 0
for entry in shoppingListData:
if not entry['complete']:
content += u"\n- %s" % entry['name'].capitalize()
count += 1
if arg == "count":
print(count)
elif arg == "list":
print(content)
if __name__ == "__main__":
try:
# ARGV
# count or list
# Example: python file.py count
if len(sys.argv) == 2:
if (sys.argv[1] == "count") or (sys.argv[1] == "list"):
main(sys.argv[1:2])
else:
raise ValueError("Valid arguments: count, list")
else:
raise ValueError("Argument required")
except IndexError:
raise ValueError("Argument required")
No HA:
sensor:
- platform: command_line
name: shopping_list_count
command: python3 /config/python_scripts/shopping_list_count.py count
- platform: command_line
name: shopping_list_items
command: python3 /config/python_scripts/shopping_list_count.py list
automation:
- alias: Update shopping list items number
initial_state: true
trigger:
- platform: event
event_type: shopping_list_updated
action:
- service: homeassistant.update_entity
entity_id: sensor.shopping_list_count
- service: homeassistant.update_entity
entity_id: sensor.shopping_list_items
Enviar por notify
Imaginando que um familiar vai às compras e nos faz o favor de fazer as compras por nós, facilmente, envio a lista por notify para o meu telemóvel e reencaminho via mensagem para a pessoa.

Código:
script:
notify_shopping_list:
description: "send shopping list"
sequence:
- service: notify.<vosso notify>
data_template:
title: Lista de compras
message: >
{{ states('sensor.shopping_list_items') }}