Conseguiste colocar a funcionar?
Sim já. Está top 
Desculpa a demora, mas não dá para colocar filtros.
Boa noite,
Parabéns mais uma vez, pelas imagens esta versão ainda consegue ser melhor que a primeira que já era muito boa.
Fiz todos os passos e algo não está a funcionar, tenho o node red, o sensor aparece com os jogos no Developer Tools, criei dois helpere (texto) mas sem nenhum valor atribuído. Coloquei no ficheiro de config, mas falas 2 sensores eu só vi lá 1, não sei se será isso.
Consegues ajudar, pf?
Boa noite @huguitosilva1
Estive a rever as instruções e na parte final é só para criar 1 sensor. Já editei o tópico para ficar corrigido.
Verifica estas condições para podemos fazer algum despiste do problema:
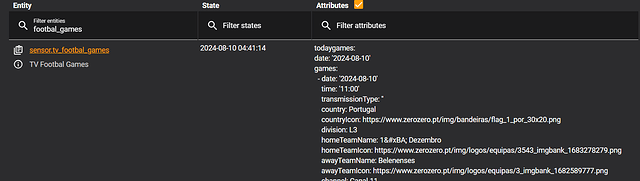
- já tens o sensor com jogos, então o flow do Node Red ficou ok. confirma o nome
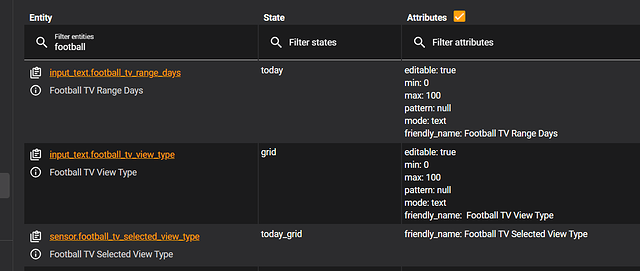
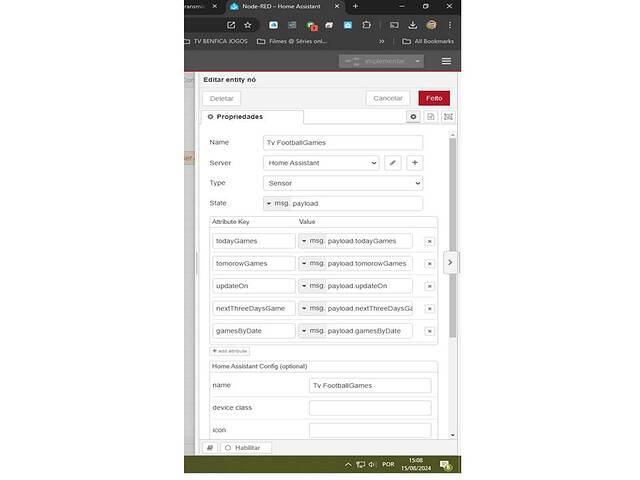
- confirma que os sensores a criar estão ok quanto aos nomes:
- confirma que instalaste os custom cards indicados.
- coloca um print da view que criaste
Boa noite,
Obrigado pela ajuda, realmente tinha os helpers com nomes diferentes (repetia o input_text). Corrigi e já dá.
A única coisa que aparece de forma estranha é a imagem de alguns canais, não carregam, por exemplo a Sport TV 3.
Mas de resto, muito top e bem organizado por competição (liga)
Cumprimentos
Boa!
Quanto às imagens da SportTV, o nome do canal começou a vir noutro formato e é necessário adaptar a lógica de mapear o nome do canal com o URL.
Já tenho esse fix do meu lado, vou ver se ainda hoje atualizo o flow ou só o node que tem essa function.
Boas!
Excelente, quando fizeres avisa, por favor.
Cumprimentos
Boas,
Não consigo editar de maneira a fazer esse sensor, da-me sempre erro depois.
Essa imagem é do exemplo, não é minha lol
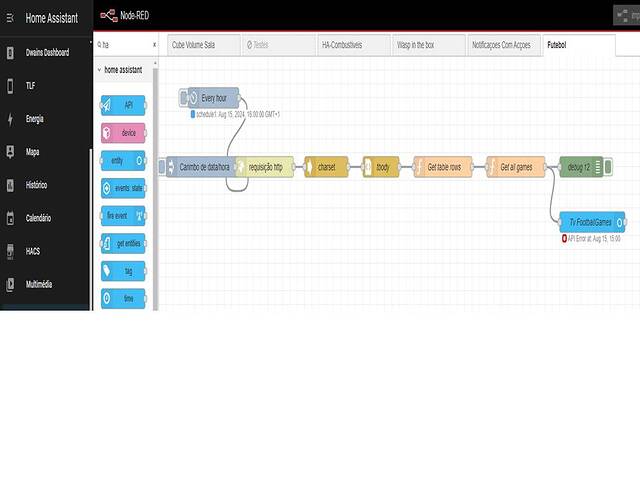
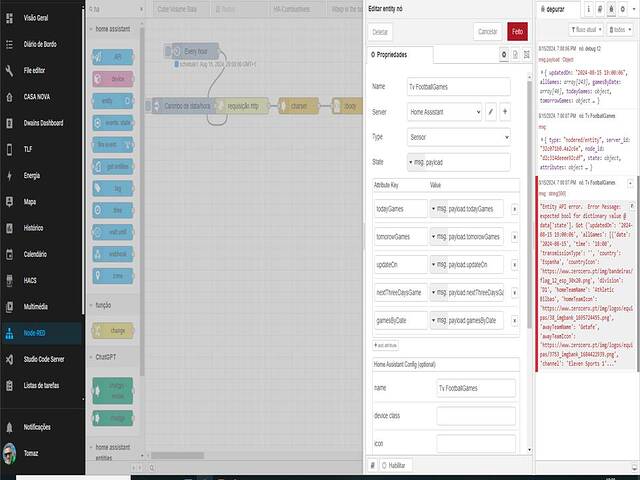
O meu flow no node red home assistant,
Mostra a view do debug messages. Lá pode aparecer mais detalhe do erro.
Boas ao instalar o flow que colocaste aqui, dá-me erro dizendo que não tenho o nó converter, que é o nó a seguir ao request http, já procurei na manage palette mas não sei qual instalar.
Deves instalar as seguintes bibliotecas no node red:
node-red-contrib-cron-plus
node-red-contrib-iconv
Obrigado, faltava-me o último-
o meu helper football TV View Type aparece-me como unknown o outro aparece bem dizendo nextdays. Quando crio o card não me aparece nada.
Bom Dia,
Já tens solução para o símbolo da Sport Tv? Agora acontece o mesmo com o da DAZN também.
Abraço 
Sim, tens de atualizar a function que tem os links:

Copia o seguinte código e coloca nesse nó. Remove o antigo código.
let allRows = msg.payload.allRows;
let games = [];
let remainingRow = null;
let urlBase = "https://www.zerozero.pt";
var date = new Date();
var dateStr =
date.getFullYear()+ "-" +
("00" + (date.getMonth() + 1)).slice(-2) + "-" +
("00" + date.getDate()).slice(-2) + " " +
("00" + date.getHours()).slice(-2) + ":" +
("00" + date.getMinutes()).slice(-2) + ":" +
("00" + date.getSeconds()).slice(-2);
for (var i = 0; i < allRows.length; i++) {
let row = allRows[i].row;
let game = {
'date' : '',
'time' : '',
'transmissionType' : '',
'country' : '',
'countryIcon' : '',
'division' : '',
'homeTeamName' : '',
'homeTeamIcon' : '',
'awayTeamName' : '',
'awayTeamIcon' : '',
'channel' : '',
'channelIcon' : '',
'channelLink' : '',
'competitionName' : ''
};
if (game.date == '') {
let gameTime = row.substring(row.indexOf(";data=") + 6, row.indexOf(";data=") + 25);
game.date =gameTime.split(" ")[0];
game.time = gameTime.split(" ")[1].substring(0, gameTime.split(" ")[1].length - 3);
row = row.substring(row.indexOf(";data=") + 25, row.length);
remainingRow = row;
}
if (game.countryIcon == '' && row.indexOf("img src=") <200) {
game.countryIcon = urlBase + row.substring(row.indexOf("img src=") + 9, row.indexOf("alt=") - 25);
game.country = row.substring(row.indexOf("alt=") + 5, row.indexOf("title") - 2);
game.imgsrc= row.indexOf("img src=");
game.alt= row.indexOf("alt=");
row = row.substring(row.indexOf("title"), row.length);
remainingRow = row;
}
if(game.division == '') {
game.division = row.substring(0, row.indexOf("</a>")).substring(row.substring(0, row.indexOf("</a>")).lastIndexOf(">")+1,row.substring(0, row.indexOf("</a>")).length);
// game.division = game.division.substring(0, game.division.lastIndexOf(" "));
row = row.substring(row.indexOf("</a>"), row.length);
remainingRow = row;
}
if(game.homeTeamName == '') {
game.homeTeamName = hexHtmlToString(row.substring(row.indexOf("alt=") + 5, row.indexOf("title") - 2));
game.homeTeamIcon = urlBase + row.substring(row.indexOf("src=") + 5, row.indexOf("border=") - 2);
row = row.substring(row.indexOf("border=")+10, row.length);
remainingRow = row;
game.awayTeamIcon = urlBase+ row.substring(row.indexOf("src=") + 5, row.indexOf("border=") - 2);
row = row.substring(row.indexOf("vs"), row.length);
remainingRow = row;
}
if(game.awayTeamName == '') {
game.awayTeamName = hexHtmlToString(row.substring( row.substring(0, row.indexOf("<span")).lastIndexOf(">")+1, row.indexOf("<span")));
row = row.substring(row.indexOf('<span'), row.length);
remainingRow = row;
}
if(game.channel == '') {
if(row.indexOf("href=") < row.indexOf("<img")) {
game.channelLink = row.substring(row.indexOf("href=") + 6, row.indexOf("<img") - 2);
}
game.channelIcon = getChannelLink(game);
// urlBase+ row.substring(row.indexOf("src=") + 5, row.indexOf("width=")-2);
game.channel = row.substring(row.indexOf("alt=") + 5, row.indexOf("title") - 2);
game.competitionName = row.substring(row.substring(0, row.lastIndexOf("</a>") - 2).lastIndexOf(">")+1, row.lastIndexOf("</a>"));
game.competitionName = game.competitionName.substring(0, game.competitionName.lastIndexOf(" "));
if( game.channel == "Canal11"){
game.channel = "Canal 11";
game.channelIcon = "https://www.canal11.pt/images/customer/logo.png";
} else if(game.channel.includes("11Sports")) {
game.channel = game.channel.replace("11Sports", "Eleven Sports");
} else if (game.channel == "SporTtv+" || game.channel == "SportTV +") {
game.channel = "Sport TV +";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-mais-rebrand.svg";
} else if (game.channel == "SportTv1" || game.channel == "SportTV 1") {
game.channel = "Sport TV1";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-1-rebrand.svg";
} else if (game.channel == "SportTv2" || game.channel == "SportTV 2") {
game.channel = "Sport TV 2";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-2-rebrand.svg";
} else if (game.channel == "SportTv3" || game.channel == "SportTV 3") {
game.channel = "Sport TV 3";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-3-rebrand.svg";
} else if (game.channel == "SportTv4" || game.channel == "SportTV 4") {
game.channel = "Sport TV 4";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-4-rebrand.svg";
} else if (game.channel == "SportTv5" || game.channel == "SportTV 5") {
game.channel = "Sport TV 5";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-5-rebrand.svg";
} else if (game.channel == "SportTv6" || game.channel == "SportTV 6") {
game.channel = "Sport TV 6";
game.channelIcon = "https://www.sporttv.pt/logos/sporttv-6-rebrand.svg";
} else if (game.channel == "BTv") {
game.channel = "Benfica TV";
game.channelIcon = "https://upload.wikimedia.org/wikipedia/commons/thumb/d/d2/Logo_Benfica_TV.png/800px-Logo_Benfica_TV.png";
}
if (game.channel === "DAZN 1") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-1-meo-logo.webp";
}
if (game.channel === "DAZN 2") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-2-meo-logo.webp";
}
if (game.channel === "DAZN 3") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-3-meo-logo.webp";
}
if (game.channel == "DAZN 4") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-4-meo-logo.webp";
}
if (game.channel == "DAZN 5") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-5-meo-logo.webp";
}
if (game.channel == "DAZN 6") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/dazn-eleven-6-meo-logo.webp";
}
if (game.channel == "RTP1") {
game.channel = "RTP 1";
game.channelIcon = "https://upload.wikimedia.org/wikipedia/commons/thumb/e/ec/RTP1_-_Logo_2016.svg/2560px-RTP1_-_Logo_2016.svg.png";
}
if (game.channel == "PortoCanal") {
game.channel = "Porto Canal";
game.channelIcon = "https://portocanal.sapo.pt/uploads/cache/noticia_00078678-580x326.jpg";
}
if (game.channel == "Eurosport1") {
game.channel = "Eurosport 1";
game.channelIcon = "https://upload.wikimedia.org/wikipedia/commons/thumb/e/ec/Eurosport_1_3D_Logo_2015.svg/510px-Eurosport_1_3D_Logo_2015.svg.png";
}
if (game.channel == "PFC") {
game.channelIcon = "https://www.meo.pt/PublishingImages/canais/pfc.png";
}
if (game.channel == "Eurosport2") {
game.channel = "Eurosport 2";
game.channelIcon = "https://upload.wikimedia.org/wikipedia/commons/9/93/Eurosport_2_HD_Logo_2015.png";
}
if (game.channel == "SportingTv") {
game.channel = "Sporting TV";
game.channelIcon = "https://upload.wikimedia.org/wikipedia/pt/b/b4/Sporting_TV.png";
}
if (game.channel == "RTP Play") {
game.channelIcon = "https://static.wikia.nocookie.net/logopedia/images/4/47/RTP_Play.svg/revision/latest?cb=20211109150238";
}
if (game.channel == "SIC") {
game.channelIcon = "https://upload.wikimedia.org/wikipedia/pt/5/51/Logo_SIC_2018.png";
}
if (game.channel == "TVI") {
game.channelIcon = "https://upload.wikimedia.org/wikipedia/commons/2/24/Log%C3%B3tipo_TVI.png";
}
if(game.channel == "AFL TV") {
game.channelIcon = "https://afl.pt/wp-content/uploads/2023/10/AFL-TV__.png";
}
if(game.channel == "Youtube") {
game.channelIcon = "https://iconape.com/wp-content/png_logo_vector/new-youtube-logo.png";
}
}
games.push(game);
}
function getChannelLink(game) {
let channelLink = "";
if(game.channel == "Eleven Sports 4") {
channelLink = "canais/dazn-eleven-4-meo-logo.webp";
}
return channelLink;
}
function hexHtmlToString(str) {
if (str.includes("ç")) {
str = str.replace("ç", "ç");
}
if (str.includes("á")) {
str = str.replace("á", "á");
}
if (str.includes("ã")) {
str = str.replace("ã", "ã");
}
if (str.includes("é")) {
str = str.replace("é", "é");
}
if (str.includes("ó")) {
str = str.replace("ó", "ó");
}
return str;
}
function getTodayGames(gamesByDate) {
let today = new Date().toISOString().split('T')[0];
let todayGames = [];
for(var i=0; i<gamesByDate.length; i++) {
if(gamesByDate[i].date == today) {
todayGames = gamesByDate[i];
break;
}
}
return todayGames;
}
function getTomorrowGames(gamesByDate) {
var tomorrowDate = new Date();
tomorrowDate.setDate(tomorrowDate.getDate() + 1);
tomorrowDate = tomorrowDate.toISOString().split('T')[0];
let tomorrowGames = [];
for(var i=0; i<gamesByDate.length; i++) {
if(gamesByDate[i].date == tomorrowDate) {
tomorrowGames = gamesByDate[i];
break;
}
}
return tomorrowGames;
}
function getNextThreeDaysGames(gamesByDate) {
let nextThreeDays = [];
let today = new Date().toISOString().split('T')[0];
nextThreeDays.push(today);
var tomorrowDate = new Date();
tomorrowDate.setDate(tomorrowDate.getDate() + 1);
tomorrowDate = tomorrowDate.toISOString().split('T')[0];
nextThreeDays.push(tomorrowDate);
var nextTomorrowDate = new Date();
nextTomorrowDate.setDate(nextTomorrowDate.getDate() + 2);
nextTomorrowDate = nextTomorrowDate.toISOString().split('T')[0];
nextThreeDays.push(nextTomorrowDate);
let nextThreeDaysGames = [];
for(var i=0; i<gamesByDate.length; i++) {
if(nextThreeDays.includes(gamesByDate[i].date)) {
nextThreeDaysGames.push(gamesByDate[i]);
}
}
return nextThreeDaysGames;
}
function getGamesByDate(allGames) {
let gamesByDate = [];
for(var i=0; i<allGames.length; i++) {
if(gamesByDate.length ==0) {
gamesByDate.push({
'date' : allGames[i].date,
'games' : [allGames[i]],
'competitions' : [{
'name' : allGames[i].competitionName,
'icon': allGames[i].countryIcon,
'games' : [allGames[i]]
}
]
});
} else {
let foundedDate = false;
let foundedCompetition = false;
for (var t = 0; t < gamesByDate.length; t++) {
if (gamesByDate[t].date == allGames[i].date) {
foundedDate = true;
gamesByDate[t].games.push(allGames[i]);
for(var x=0; x<gamesByDate[t].competitions.length; x++) {
if(gamesByDate[t].competitions[x].name ==allGames[i].competitionName ) {
gamesByDate[t].competitions[x].games.push(allGames[i]);
foundedCompetition = true;
}
}
if(!foundedCompetition) {
gamesByDate[t].competitions.push({
'name' : allGames[i].competitionName,
'icon' : allGames[i].countryIcon,
'games' : [allGames[i]]
});
}
}
}
if(!foundedDate) {
gamesByDate.push({
'date' : allGames[i].date,
'games' : [allGames[i]],
'competitions' : [{
'name' : allGames[i].competitionName,
'icon' : allGames[i].countryIcon,
'games' : [allGames[i]]
}
]
});
}
}
}
return gamesByDate;
}
let gamesByDate = getGamesByDate(games);
let todayGames = getTodayGames(gamesByDate);
let tomorrowGames = getTomorrowGames(gamesByDate);
let nextThreeDaysGames = getNextThreeDaysGames(gamesByDate);
return [{
'payload': {
'updatedOn' : dateStr,
'allGames': games,
'gamesByDate' : gamesByDate,
'todayGames' : todayGames,
'tomorrowGames' : tomorrowGames,
'nextThreeDaysGames' : nextThreeDaysGames
}
}, null];```O meu deixou de funcionar há 2 ou 3 dias. Aconteceu a mais alguém. Alguma solução?
O código HTML da tabela mudou. Assim que possível partilho as alterações necessárias para ficar funcional.
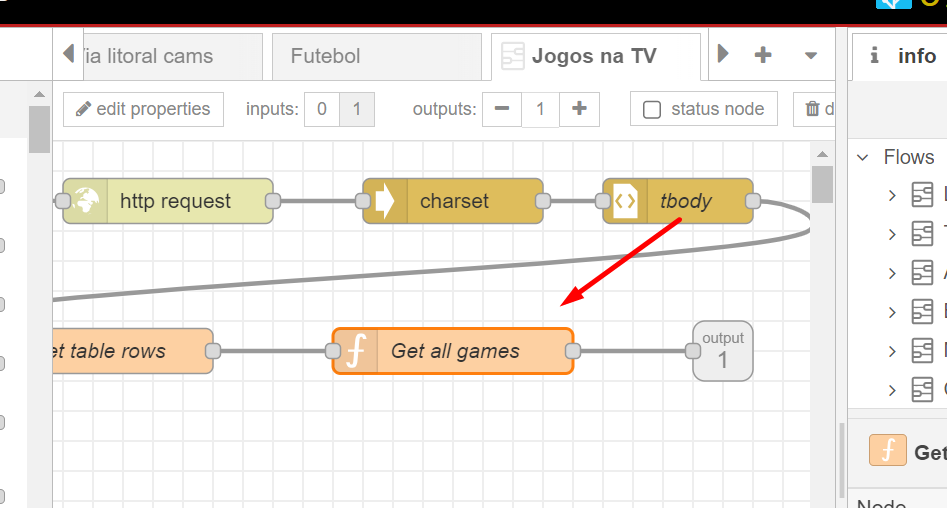
É necessário aceder ao nó tobdy e alterar o selector para: #page > div.fake_container > div.zz-wrapper.mb-2 > div > div > div.zz-tpl-main > div:nth-child(2) > table > tbody
Depois diz-me se ficou a funcionar.