Boa tarde.
Tenho HA a rodar em box android, a coisa funciona bastante bem, com poucos soluços. No meu caso, esta instância do HA deveria ser mais um WA (Workplace Assistant), visto que controla várias coisas no meu local de trabalho, e muito bem.
Tenho um tablet android num suporte, em parte dedicado ao HA, mas parcialmente visível ao público.
Quero saber/quero ajuda:
-
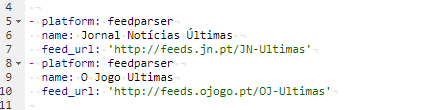
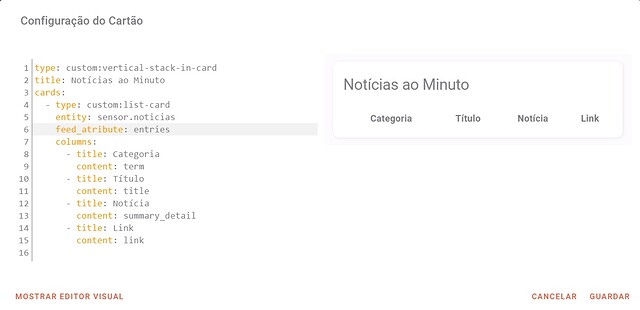
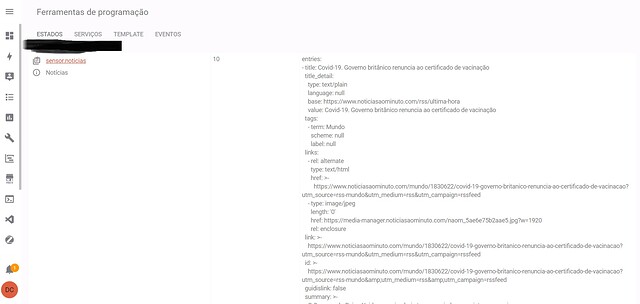
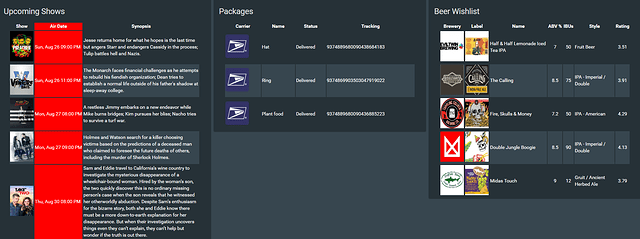
É possível criar um dashboard no lovelace com um único cartão a passar as notícias do Google News, nem que seja ao estilo RSS? Já pesquisei e dizem ser possível, com um addon do HACS chamado “list-card” (https://github.com/iantrich/list-card), que encontro no git, mas não no HACS, apesar de no git dizer que se instala via HACS. No list-card, iria mostrar um sensor.feedparser, mas não consigo por isto a funcionar. Consigo ler o sensor num cartão entidade (diz-me que tenho 10 notícias novas, que foi o configurado), mas mais nada. (PS: Já tinha exposto a dúvida no grupo do Facebook, mas sem resposta, e entretanto o list-card começou a funcionar, mas sem dar notícias…)
-
É possível fazer com que o HA vá circulando pelos vários dashboards de modo automático?
-
Por vezes, quando tento adicionar um novo dashboard, o novo dashboard copia um dos outros, não o conseguindo apagar via interface, apenas consigo apagá-lo via yaml. Fez-me isto algumas vezes. Porquê? Alguém sabe? Assume o icon que lhe atribuo, mas assume o nome e tudo o resto do último dashboard visto.
-
Tenho um humidificador/ambientador blitzwolf, consegui usa-lo via localtuya como entidade fan. Consigo ligar e desligar apenas. Alguém sabe como se conseguirá regular a intensidade e a luz?
Obrigado desde já!