Sim funciona. Foi algum erro no momento que fiz as correções.
Obrigado
Com esta nova atualização, conseguem ter as rádios a funcionar como antes?
Eu deixei de conseguir ver se as alexas estão a tocar ou não, deixei de conseguir desligar, o só volume da para aumentar e diminuir
Sim… entretanto já foi corrigido com as actualizações seguintes do HA.
Houve alterações na forma como aparecem as cameras das rádios, mas já se sabe como fazer, porque passa a ser através do UI.
Entretanto, assim que tenha um tempinho, actualizo as informações no tutorial, com as alterações.
De qualquer forma, relativamente a esse “problema” com os media players, tem que se actualizar o “mini média player” no HACS depois já volta a funcionar como antes. Também convém actualizar os Cards.
OK Nuno, que o meu também parou
Nuno o meu TuneIn no HA já funciona.
Ia fazer novamente na máquina virtual para não mexer no raspberry pi, e ao anular a conta da Amazon na máquina virtual sem duchdns a conta Amazon no raspberry pi que está com o duckdns, começou a funcionar normalmente
Não estou a conseguir chamar a Mega hits e a Vodafone o resto funciona tudo
Olá, peço desculpa ainda não ter feito as actualizações como disse que ía fazer.
Relativamente à Vodafone e MegaHits, de vez em quando mudam os nomes no TUNEIN… neste momento a VODAFONE está a funcionar colocando da seguinte forma:
vodafone_fm
A Mega Hits, tenho que explorar, neste momento também não está a funcionar como tenho!
cumps
De várias tentativas que experimentei a Mega Hits funciona assim
“Mega-Hits”
Certo. Funciona dessa forma. Mega-Hits
Obrigado pela dica.
Bom dia
Os Scrips da Cidade FM; TSF; Mega Hits e Nova Era deixaram de funcionar.
Se alguém tiver novidades que partilhe que já tentei de varias formas e nao consegui.
Obrigado
Na minha Alexa funcionam esses 3. Acabei de testar. “Nova Era” não tenho configurado
Tenho assim:
Mega Hits
Cidade fm
TSF Radio Jornal
Boas
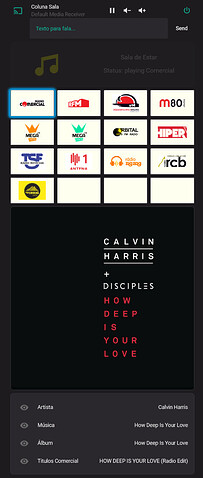
Estive a tentar colocar mais 4 opções de rádios para escolher, consegui colocar no card os botões a funcionar, porém não estou a conseguir colocar a imagem da música que aparece em baixo quando se escolhe uma rádio, como também o nome da música, autor e o álbum.
Quem conseguir ajudar agradecia.
As rádios que estou a tentar colocar são: RFM 80’s, Oceano pacífico, Hiper fm e Antena 1
Eu também troquei a Nova era pela Antena 3 mas também não consegui colocar a imagem da música, autor, albúm e nome da musica.
Boas Manuel, conseguiste resolver os problemas, eu tenho os seguintes problemas:

e tb gostava de ter a antena3 como radio.
Podes partilhar a tua correcção e ou as novas radios?
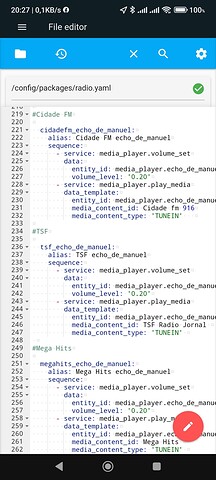
Eu uso com o Google Assitant, mas segui um pouco este modelo, pelo que partilho o meu código:
Não tenho a informação a funcionar para todas as estações, pois dá algum trabalho e não lhe dou nenhum uso… No entanto, a que tenho estão funcionais, que aindei a reconfigurar na passada semana.
package/radio.yaml
homeassistant:
script:
radio_comercial_sala:
alias: Radio Comercial sala
sequence:
# - service: media_player.volume_set
# data:
# entity_id: media_player.sala_de_estar
# volume_level: '0.10'
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://stream-icy.bauermedia.pt/comercial.aac
media_content_type: 'audio/mp4'
rfm_sala:
alias: RFM sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://27793.live.streamtheworld.com/RFM_SC
media_content_type: 'audio/mp4'
m80_sala:
alias: M80 sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://stream-icy.bauermedia.pt/m80.aac
media_content_type: 'audio/mp4'
hiperfm_sala:
alias: Hiper FM sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://centova.radios.pt/proxy/500?mp=/stream/1/
media_content_type: 'audio/mp4'
megahits_sala:
alias: MegaHits sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://25703.live.streamtheworld.com/MEGA_HITSAAC.aac
media_content_type: 'audio/mp4'
megahits_dance_sala:
alias: MegaHits Dance sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://25703.live.streamtheworld.com/MEGA_DANCEAAC.aac
media_content_type: 'audio/mp4'
orbital_sala:
alias: Orbital sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://centova.radios.pt/proxy/401?mp=/stream/1/
media_content_type: 'audio/mp4'
oceano_pacifico_sala:
alias: Oceano Pacifico sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://23603.live.streamtheworld.com/OCEANPACIFICAAC.aac
media_content_type: 'audio/mp4'
tsf_sala:
alias: TSF sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://tsfdirecto.tsf.pt/tsfdirecto.mp3
media_content_type: 'audio/mp4'
antena1_sala:
alias: Antena 1 sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://radiocast.rtp.pt/antena180a.mp3
media_content_type: 'audio/mp4'
zigzag_sala:
alias: ZigZag Sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://radiocast.rtp.pt/zigzag80a.mp3
media_content_type: 'audio/mp4'
rcb_sala:
alias: RCB sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://centova.radios.pt/proxy/467?mp=/stream/1/
media_content_type: 'audio/mp4'
covilha_sala:
alias: Covilhã sala
sequence:
- service: media_player.play_media
data_template:
entity_id: media_player.sala_de_estar
media_content_id: https://centova.radios.pt/proxy/450?mp=/stream/1/
media_content_type: 'audio/mp4'
radio_stop_sala:
alias: Parar rádio sala
sequence:
- service: media_player.media_stop
data:
entity_id: media_player.sala_de_estar
###############################################################################
# #
# I N P U T _ B O O L E A N #
# #
###############################################################################
input_boolean:
ligar_radio:
name: Rádio Status
ouvir_radio_sala:
name: Ouvir rádio na sala
###############################################################################
# #
# I N P U T _ N U M B E R #
# #
###############################################################################
input_number:
sala_volume:
icon: mdi:volume-medium
name: Volume
min: 1
max: 100
step: 1
###############################################################################
# #
# S E N S O R #
# #
###############################################################################
sensor:
- platform: template
sensors:
estacoes_radio_sala:
friendly_name: 'Estações radio sala'
value_template: >
{%- if states.media_player.sala_de_estar.attributes.media_content_id == "https://stream-icy.bauermedia.pt/comercial.aac" %}
Comercial Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://27793.live.streamtheworld.com/RFM_SC" %}
RFM Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://23603.live.streamtheworld.com/OCEANPACIFICAAC.aac" %}
Oceano Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://stream-icy.bauermedia.pt/m80.aac" %}
M80 Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://25703.live.streamtheworld.com/MEGA_HITSAAC.aac" %}
MegaHits Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://25703.live.streamtheworld.com/MEGA_DANCEAAC.aac" %}
MegaHits Dance Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://centova.radios.pt/proxy/401?mp=/stream/1/" %}
Orbital Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://centova.radios.pt/proxy/500?mp=/stream/1/" %}
Hiper FM Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://tsfdirecto.tsf.pt/tsfdirecto.mp3" %}
TSF Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://radiocast.rtp.pt/antena180a.mp3" %}
Antena 1 Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://radiocast.rtp.pt/zigzag80a.mp3" %}
ZigZag Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://centova.radios.pt/proxy/467?mp=/stream/1/" %}
RCB Sala
{% elif states.media_player.sala_de_estar.attributes.media_content_id == "https://centova.radios.pt/proxy/450?mp=/stream/1/" %}
Covilha Sala
{% else %}
Desligado
{%- endif %}
- platform: template
sensors:
sala_volume:
value_template: >
{% if is_state('media_player.sala_de_estar', 'on') %}
{{ (state_attr('media_player.sala_de_estar', 'volume_level') * 100) | int }}
{% endif %}
friendly_name: Receiver Volume Level
icon_template: mdi:volume-medium
scrape:
#RFM
- resource: https://configsa01.blob.core.windows.net/rfm/rfmOnAir.xml
encoding: utf_16_le
sensor:
- name: RFM Album
select: "name"
- resource: https://configsa01.blob.core.windows.net/rfm/rfmOnAir.xml
encoding: utf_16_le
sensor:
- name: Artista rfm
select: "artist"
- resource: https://configsa01.blob.core.windows.net/rfm/rfmOnAir.xml
encoding: utf_16_le
sensor:
- name: Informação RFM
select: "capa"
#RFM OCEANO PACIFICO
- resource: https://configsa01.blob.core.windows.net/rfm/rfmoceanoOnAir.xml
encoding: utf_16_le
sensor:
- name: Oceano Album
select: "name"
- resource: https://configsa01.blob.core.windows.net/rfm/rfmoceanoOnAir.xml
encoding: utf_16_le
sensor:
- name: Artista Oceano
select: "artist"
- resource: https://configsa01.blob.core.windows.net/rfm/rfmoceanoOnAir.xml
encoding: utf_16_le
sensor:
- name: Informação Oceano
select: "capa"
#MEGAHITS
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAir.xml
encoding: utf_16_le
sensor:
- name: Megahits Album
select: "name"
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAir.xml
encoding: utf_16_le
sensor:
- name: Artista Megahits
select: "artist"
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAir.xml
encoding: utf_16_le
sensor:
- name: Informação Megahits
select: "fundoxl"
#MEGAHITS DANCE
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAirDance.xml
encoding: utf_16_le
sensor:
- name: Album Megahits Dance
select: "name"
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAirDance.xml
encoding: utf_16_le
sensor:
- name: Artista Megahits Dance
select: "artist"
- resource: https://configsa01.blob.core.windows.net/megahits/megaOnAirDance.xml
encoding: utf_16_le
sensor:
- name: Informação Megahits Dance
select: "fundoxl"
#Comercial
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Artista Comercial
select: "DB_LEAD_ARTIST_NAME"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Música Comercial
select: "DB_SONG_NAME"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Album Comercial
select: "DB_ALBUM_NAME"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Imagem do album Comercial
select: "DB_ALBUM_IMAGE"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Informação Comercial
select: "DB_ALT_COVER_IMAGE"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Titulos Comercial
select: "DB_DALET_TITLE_NAME"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Locutor Comercial
select: "NAME"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: Imagem Lucotor Comercial
select: "IMAGE"
- resource: https://radiocomercial.iol.pt/nowplaying.xml
sensor:
- name: show name Comercial
select: "SHOW_NAME"
#m80
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Música m80
select: "DB_SONG_NAME"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Album m80
select: "DB_ALBUM_NAME"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Artista m80
select: "DB_LEAD_ARTIST_NAME"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Imagem do album m80
select: "DB_ALBUM_IMAGE"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Informação m80
select: "DB_ALT_COVER_IMAGE"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Titulos m80
select: "DB_DALET_TITLE_NAME"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: Informação M80
select: "IMAGE_FILENAME"
- resource: https://m80.pt/nowplaying.xml
sensor:
- name: M80
select: "NAME"
#Hiper FM
- resource: https://player.hiper.fm/metadata/playlist.xml
sensor:
- name: Artista hiperfm
select: "CurMusic Artist"
- resource: https://player.hiper.fm/metadata/playlist.xml
sensor:
- name: Música hiperfm
select: "CurMusic Title"
- resource: https://player.hiper.fm/metadata/playlist.xml
sensor:
- name: Imagem hiperfm
select: "CurMusic Cover"
#TSF
- resource: https://radioonline.com.pt/tsf/
sensor:
- name: TSF Imagem
select: ".playlist__img"
- name: TSF Nome
select: ".playlist__song-name"
- name: TSF Artista
select: ".playlist__artist-name"
###############################################################################
# #
# C A M E R A S R A D I O S #
# #
###############################################################################
camera:
#comercial
- platform: generic
name: Comercial Camera
still_image_url: '{% if states.sensor.imagem_do_album_comercial.state != "" %}https://bauermedia.pt/upload/album/{{ states.sensor.imagem_do_album_comercial.state }}{% else %}{% if states.sensor.informacao_comercial.state != "" %}https://radiocomercial.iol.pt/{{ states.sensor.informacao_comercial.state }}{% else %}https://radiocomercial.iol.pt/upload/c/comercial.jpg{% endif %}{% endif %}'
#M80
- platform: generic
name: M80 Camera
still_image_url: '{% if states.sensor.imagem_do_album_m80.state != "" %}https://bauermedia.pt/upload/album/{{ states.sensor.imagem_do_album_m80.state }}{% else %}{% if states.sensor.informacao_m80.state != "" %}https://m80.pt/{{ states.sensor.informacao_m80.state }}{% else %}https://m80.pt/upload/m/m80.png{% endif %}{% endif %}'
#Hiper FM
- platform: generic
name: Hiperfm Camera
still_image_url: '{% if states.sensor.imagem_hiperfm.state != "" %}https://player.hiper.fm{{ states.sensor.imagem_hiperfm.state }}{% else %}{% if states.sensor.imagem_hiperfm.state != "" %}https://player.hiper.fm{{ states.sensor.imagem_hiperfm.state }}{% else %}https://player.hiper.fm/images/hiper_logo_red.png{% endif %}{% endif %}'
#RFM
- platform: generic
name: RFM Camera
still_image_url: '{% if states.sensor.informacao_rfm.state != "" %}https://cdnimages01.azureedge.net/rfm/{{ states.sensor.informacao_rfm.state }}{% else %}https://cdnimages01.azureedge.net/rfm/default300x3002255339a_117162246.jpg{% endif %}'
#RFM OCEANO
- platform: generic
name: Oceano Camera
still_image_url: '{% if states.sensor.informacao_oceano.state != "" %}https://images.rfm.sapo.pt/{{ states.sensor.informacao_oceano.state }}{% else %}https://images.rfm.sapo.pt/default300x3002255339a_117162246.jpg{% endif %}'
#Megahits
- platform: generic
name: Megahits Camera
still_image_url: '{% if states.sensor.informacao_megahits.state != "" %}https://images.megahits.sapo.pt/{{ states.sensor.informacao_megahits.state }}{% else %}https://images.megahits.sapo.pt/mega_hits_default_1200x12002084df94_square.jpg{% endif %}'
#Megahits Dance
- platform: generic
name: Megahits Dance Camera
still_image_url: '{% if states.sensor.informacao_megahits_dance.state != "" %}https://images.megahits.sapo.pt/{{ states.sensor.informacao_megahits_dance.state }}{% else %}https://images.megahits.sapo.pt/mega_hits_default_1200x12002084df94_square.jpg{% endif %}'
#Orbital
- platform: generic
name: Orbital Camera
still_image_url: 'https://www.orbital.pt/imagem.php'
###############################################################################
# #
# A U T O M A Ç Õ E S #
# #
###############################################################################
automation:
- alias: Ligar boolean som ambiente
initial_state: true
trigger:
- platform: state
entity_id: media_player.som_ambiente
to: "playing"
action:
- service: input_boolean.turn_on
entity_id: input_boolean.som_ambiente
- alias: Desligar boolean som ambiente
initial_state: true
trigger:
- platform: state
entity_id: media_player.som_ambiente
to: "off"
action:
- service: input_boolean.turn_off
entity_id: input_boolean.som_ambiente
# - alias: Ligar rádio
# initial_state: false
# trigger:
# - platform: template
# value_template: "{{ states('sensor.time') == (states.input_datetime.radio_on.attributes.timestamp | int | timestamp_custom('%H:%M', False)) }}"
# condition:
# condition: and
# conditions:
# - condition: state
# entity_id: input_boolean.ligar_radio
# state: 'on'
# - condition: state
# entity_id: person.bruno
# state: home
# - condition: state
# entity_id: person.armanda
# state: not_home
# - condition: state
# entity_id: 'binary_sensor.workday_sensor'
# state: 'on'
# action:
# - service: media_player.volume_set
# data:
# entity_id: media_player.som_ambiente
# volume_level: '0.15'
# - service: media_player.play_media
# data_template:
# entity_id: media_player.som_ambiente
# media_content_id: https://stream-icy.bauermedia.pt/comercial.aac
# media_content_type: 'audio/mp4'
# - alias: Desligar rádio na ausencia
# initial_state: false
# trigger:
# - platform: state
# entity_id: device_tracker.bruno_melo
# from: home
# to: not_home
# action:
# - service: script.turn_on
# entity_id:
# - script.radio_stop_sala
#zigbee botao ikea controlo volume
# - alias: Diminuir som sala
# initial_state: true
# trigger:
# platform: state
# entity_id: sensor.0x000d6ffffebcd992_click
# to: 'off'
# action:
# - service: media_player.volume_set
# entity_id: media_player.sala_de_estar
# data_template:
# volume_level: '{{ states.media_player.sala_de_estar.attributes.volume_level - 0.06 }}'
# - alias: Aumentar som sala
# initial_state: true
# trigger:
# platform: state
# entity_id: sensor.0x000d6ffffebcd992_click
# to: 'on'
# action:
# - service: media_player.volume_set
# entity_id: media_player.sala_de_estar
# data_template:
# volume_level: '{{ states.media_player.sala_de_estar.attributes.volume_level + 0.06 }}'
# - alias: Ligar radio de manha
# initial_state: true
# trigger:
# - platform: time
# at: "07:15:00"
# condition:
# - condition: state
# entity_id: 'binary_sensor.workday_sensor'
# state: 'on'
# action:
# - service: media_player.volume_set
# data:
# entity_id: media_player.sala_de_estar
# volume_level: '0.30'
# - service: media_player.play_media
# data_template:
# entity_id: media_player.sala_de_estar
# media_content_id: https://stream-icy.bauermedia.pt/comercial.aac
# media_content_type: 'audio/mp4'
- alias: "Sala set Volume"
initial_state: 'on'
trigger:
platform: state
entity_id: input_number.sala_volume
action:
- service: media_player.volume_set
data_template:
entity_id: media_player.sala_de_estar
volume_level: >
{{states('input_number.sala_volume') | int / 100}}
- alias: "Sala Update Volume Slider"
initial_state: 'on'
trigger:
- platform: state
entity_id: sensor.sala_volume
- platform: homeassistant
event: start
condition:
condition: state
entity_id: media_player.sala_de_estar # receiver must be on to set the volume, without this would throw error on startup
state: 'on'
action:
- delay:
seconds: 3
- service: input_number.set_value
data_template:
entity_id: input_number.sala_volume
value: '{{ trigger.to_state.state }}'
- alias: Le o texto do Lovelace
description: O script de leitura é chamado quando o texto muda, seguido por <Enter>
trigger:
- entity_id: input_text.tts_google
platform: state
condition: []
action:
- data_template:
entity_id: media_player.sala_de_estar
message: '{{ states(''input_text.tts_google'') }}'
language: 'no'
service: tts.google_translate_say
###############################################################################
# #
# G R O U P S #
# #
###############################################################################
#group:
# som_ambiente:
# name: som Ambiente
# entities:
# - media_player.cozinha
# - media_player.sala_de_estar
# comercial_testes:
# name: Cameras imagens comercial
# entities:
# - camera.album_comercial
# - camera.comercial_informacao
# - camera.informacao_comercial
Dashboad:
type: vertical-stack
cards:
- type: custom:mini-media-player
hide_when_off: true
hide:
volume: false
source: false
power_state: false
controls: true
icon_state: true
toggle_power: true
group: true
sound_mode: full
source: icon
artwork: none
info: scroll
name: Coluna Sala
volume_stateless: true
replace_mute: play_pause
tts:
platform: google_translate
entity: media_player.sala_de_estar
- type: custom:button-card
styles:
card:
- border-radius: 3%
entity: media_player.sala_de_estar
show_entity_picture: true
show_name: true
layout: icon_state_name2nd
show_label: true
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://stream-icy.bauermedia.pt/comercial.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Comercial"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://27793.live.streamtheworld.com/RFM_SC' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
RFM"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://centova.radios.pt/proxy/500?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Hiper FM"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://stream-icy.bauermedia.pt/m80.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
M80"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://25703.live.streamtheworld.com/MEGA_HITSAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
MegaHits"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://25703.live.streamtheworld.com/MEGA_DANCEAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
MegaHits Dance"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://centova.radios.pt/proxy/401?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Orbital"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://23603.live.streamtheworld.com/OCEANPACIFICAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Oceano Pacifico"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://tsfdirecto.tsf.pt/tsfdirecto.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
TSF"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://radiocast.rtp.pt/antena180a.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Antena 1"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://radiocast.rtp.pt/zigzag80a.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
ZigZag"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://centova.radios.pt/proxy/467?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
RCB"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id ===
'https://centova.radios.pt/proxy/450?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
Rádio da Covilhã"]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: template
value: |
[[[ return states['media_player.sala_de_estar'].state === 'playing']]]
label: >
[[[ return 'Status: ' + states['media_player.sala_de_estar'].state + "
" + states['media_player.sala_de_estar'].attributes.media_artist + " -
" + states['media_player.sala_de_estar'].attributes.media_title]]]
color: yellow
icon: mdi:music
styles:
card:
- animation: blink 2s ease infinite
label:
- padding: 5px
name:
- margin-top: '-30px'
- operator: default
label: >
[[[ return 'Status: ' +
states['media_player.sala_de_estar'].state]]]
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: script.radio_comercial_sala
styles:
entity_picture:
- width: 100%
card:
- background-color: ivory
- border-radius: 3%
- padding: 20%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/Logo_Radio_Comercial.jpg
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://stream-icy.bauermedia.pt/comercial.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.rfm_sala
styles:
entity_picture:
- width: 73%
card:
- background-color: ivory
- border-radius: 3%
- padding: 17%
- color: black
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_rfm.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://20863.live.streamtheworld.com/RFM_SC' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.oceano_pacifico_sala
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_oceano_pacifico.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://23603.live.streamtheworld.com/OCEANPACIFICAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.m80_sala
styles:
entity_picture:
- width: 100%
card:
- background-color: ivory
- border-radius: 3%
- padding: 20%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_m80.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://stream-icy.bauermedia.pt/m80.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: script.megahits_sala
styles:
entity_picture:
- width: 40%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_mega_hits.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://25703.live.streamtheworld.com/MEGA_HITSAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.megahits_dance_sala
styles:
entity_picture:
- width: 40%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_mega_hits_dance.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://25703.live.streamtheworld.com/MEGA_DANCEAAC.aac' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.orbital_sala
styles:
entity_picture:
- width: 100%
card:
- background-color: ivory
- border-radius: 3%
- padding: 17%
- color: black
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_orbital.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://centova.radios.pt/proxy/401?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.hiperfm_sala
styles:
entity_picture:
- width: 143%
card:
- background-color: ivory
- border-radius: 3%
- padding: 16%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_hiperfm.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://centova.radios.pt/proxy/500?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: script.tsf_sala
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_tsf.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://tsfdirecto.tsf.pt/tsfdirecto.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.antena1_sala
styles:
entity_picture:
- width: 80%
card:
- background-color: ivory
- border-radius: 3%
- padding: 10%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_antena_1.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://radiocast.rtp.pt/antena180a.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.zigzag_sala
styles:
entity_picture:
- width: 90%
card:
- background-color: ivory
- border-radius: 3%
- padding: 10%
- color: black
- height: 70px
entity: media_player.sala_de_estar
entity_picture: https://upload.wikimedia.org/wikipedia/pt/9/9b/RadioZigZag.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://radiocast.rtp.pt/zigzag80a.mp3' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
tap_action:
action: call-service
service: script.rcb_sala
styles:
entity_picture:
- width: 95%
card:
- background-color: ivory
- border-radius: 3%
- padding: 16%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_rcb.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://centova.radios.pt/proxy/467?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: horizontal-stack
cards:
- type: custom:button-card
tap_action:
action: call-service
service: script.covilha_sala
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
entity: media_player.sala_de_estar
entity_picture: /local/radio_logo/logo_covilha.png
show_entity_picture: true
show_name: false
state:
- operator: template
value: >
[[[ return
states['media_player.sala_de_estar'].attributes.media_content_id
=== 'https://centova.radios.pt/proxy/450?mp=/stream/1/' &&
states['media_player.sala_de_estar'].state === 'playing']]]
styles:
card:
- box-shadow: 0px 0px 5px 5px var(--button-card-light-color)
- type: custom:button-card
show_entity_picture: true
show_name: false
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
- type: custom:button-card
show_entity_picture: true
show_name: false
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
- type: custom:button-card
show_entity_picture: true
show_name: false
styles:
entity_picture:
- width: 70%
card:
- background-color: ivory
- border-radius: 3%
- padding: 5%
- height: 70px
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: Comercial Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.comercial_camera
- type: entities
entities:
- entity: sensor.artista_comercial
name: Artista
- entity: sensor.musica_comercial
name: Música
- entity: sensor.album_comercial
name: Álbum
- entity: sensor.titulos_comercial
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: Hiper FM Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.hiperfm_camera
- type: entities
entities:
- entity: sensor.artista_hiperfm
name: Artista
- entity: sensor.musica_hiperfm
name: Música
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: M80 Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.m80_camera
- type: entities
entities:
- entity: sensor.artista_m80
name: Artista
- entity: sensor.musica_m80
name: Música
- entity: sensor.album_m80
name: Álbum
- entity: sensor.titulos_m80
name: Títulos
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: RFM Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.rfm_camera
- type: entities
entities:
- entity: sensor.artista_rfm
name: Artista
- entity: sensor.rfm_album
name: Música
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: Oceano Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.oceano_camera
- type: entities
entities:
- entity: sensor.artista_oceano
name: Artista
- entity: sensor.oceano_album
name: Música
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: MegaHits Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.megahits_camera
- type: entities
entities:
- entity: sensor.artista_megahits
name: Artista
- entity: sensor.megahits_album
name: Música
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: MegaHits Dance Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.megahits_dance_camera
- type: entities
entities:
- entity: sensor.artista_megahits_dance
name: Artista
- entity: sensor.album_megahits_dance
name: Música
- type: conditional
conditions:
- entity: media_player.sala_de_estar
state: playing
- entity: sensor.estacoes_radio_sala
state: Orbital Sala
card:
type: vertical-stack
cards:
- type: picture-glance
image: https://demo.home-assistant.io/stub_config/kitchen.png
entities: []
camera_image: camera.orbital_camera