@RodolfoVieira era isso mesmo. já está a bombar o grafico. obrigado!
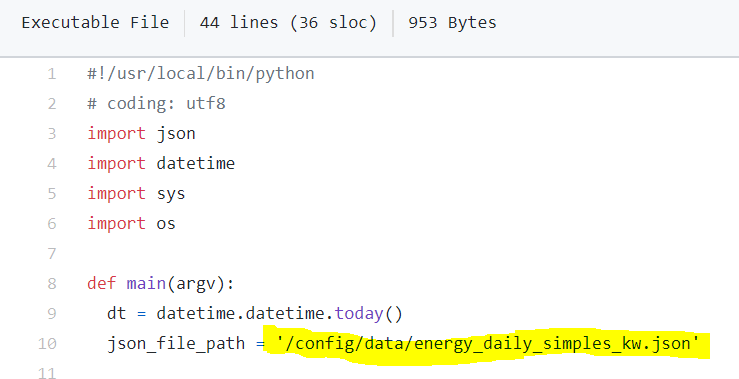
 Este tutorial foi actualizado no dia 3 de Abril de 2020 todos os utilizadores que tenha usado este tutorial antes desta data, caso haja algum update dos ficheiros .py não se esqueçam que devem abrir os dois ficheiros .py e editarem estas linha:
Este tutorial foi actualizado no dia 3 de Abril de 2020 todos os utilizadores que tenha usado este tutorial antes desta data, caso haja algum update dos ficheiros .py não se esqueçam que devem abrir os dois ficheiros .py e editarem estas linha:
Para /config/data/energy_daily_kw.json’
Basicamente apagam a palavra “simples”. 
Boa tarde! Estou tentado criar esse projeto no meu HA
mas está dando esse erro abaixo:
Custom element doesn't exist: hui-markdown-card.
type: 'custom:hui-markdown-card'
style: |
.markdown {
padding: 0px 0px !important;
}
table {
table-layout: fixed;
width: 100%;
border-spacing: 1.014px 0 !important;
}
table td:first-child {
border-left: 0;
}
table td:last-child {
border-right: 0;
}
thead {
display: none;
}
td {
text-align: center;
font-size: 9px;
}
content: >-
| | | | | | | | | | | | | | | | | | | | | | | | | | | | |
| | |
|-|-|-|-|-|-|-|-|-|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|--|
|1|2|3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|
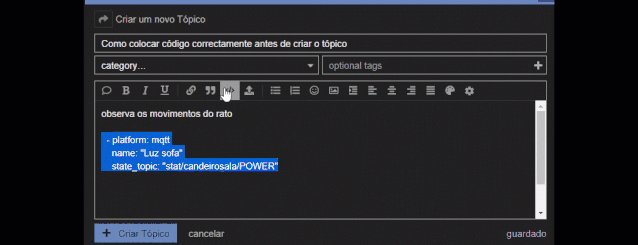
@Marcelo quando publicares código ou logs deves fazê-lo como texto. Depois deves sublinhar o texto que queres transformar em código e clicar no icone </>. Deverá existir um espaço antes e outro depois do bloco de código para que funcione correctamente. O código em Yaml é muito sensível aos espaçamentos e sem o código devidamente formatado não te poderemos ajudar. E nos logs há pormenores que só devidamente formatados se conseguem ver. Além disso, existem regras no fórum que devem ser cumpridas e que podes ler nos nossos Termos do Serviço/Regras e na FAQ.
Vê um exemplo:
Obrigado pelo lembrete! Quanto ao problema, como posso resolver?!
Tens o Hacs instalado?
Se sim, instala o card Lovelace Card Preloader
Depois de instalado vais ao teu UI RAW Editor
e colocas:
De seguida limpas a cache do teu browser e reinicias o HA.
Sim tenho Hacs instalado, também fiz a instalação do card Preloader. Fiquei com uma duvida essa linha
preload_cards:
- markown
Coloco no configuration.yaml ?
Não colocas no ui raw editor como te disse anteriormente nos 3 pontinhos do lado superior direito do teu HA
Não tenho no meu esse UI raw, pois uso lovelace mode: yaml
Tem solução usando desta forma?
Coloquei, mas não resolveu… continuo com o mesmo erro!
Limpaste a cache? Se sim, Mostra la como puseste isso coloca aqui o código devidamente formatado.
Sim havia feito a limpeza do cache. Mas estava comendo mosca num detalhe. Dentro do resources.yaml estava escrevendo errado a url.
Agora coloquei a url certa:
- url: /hacsfiles/lovelace-card-preloader/lovelace-card-preloader.js
type: module
@Marcelo penso que não leste a parte do fim do tutorial.
Não sendo uma obrigação o melhor que tens a fazer será configurar o utility_meter com base das entidades do teu pzem.
Depois é na shell que colocas o sitio onde vai buscar os valores para ele escrever na base.
shell_command:
energy_daily_simples_insert_values: "python3 /config/python_scripts/energy_daily_simples_insert_values.py {{ states.sensor.energy_daily_simples.state }}"
Obrigado, deu certo! Realmente eu tinha esquecido de criar no utility_meter a variável do sensor! Valeu!!
@RodolfoVieira me perdoe por perturbar bastante com esse assunto, meu gráfico esta mantendo somente o dia atual. Pode me ajudar?
Acredito que o mini-graph-card tenha um bug e se não houver mudança de estado nos sensores, a barra deixa de aparecer.
Ontem funcionou com as barras todas? Se sim, experimente dar restart ao Home Assistant a ver se aparecem.
Já experimentou noutros browsers?
Era excelente, cada barra ter a separação do consumo vazio e fora de vazio, para quem tem bi-horario.
Isso é possível fazer com facilidade, mas lembra-te que de 31 barras passa a 62. O que é demasiado, não?
De qualquer das maneiras, podes acrescentar mais entities na lista do card e alteras a cor só dos que acrescentas se preferires
Não estou a perceber onde/local coloco o meu sensor .
Pelo que percebi terá de ser no ficheiro consumos_diarios.yaml .
O meu sensor tem o nome de sensor.consumo_power .
Alguém me pode ajudar ?
Obrigado.