O conteúdo desse tutorial foi criado pelo @Leo e pelo @jhbcosta do fórum Home Assistant Brasil , só estou divulgando, qualquer dúvida podem deixar abaixo aqui no tutorial.
Para criarmos os sensores vamos precisar do componente MultiScrape, então vamos instala-lo!
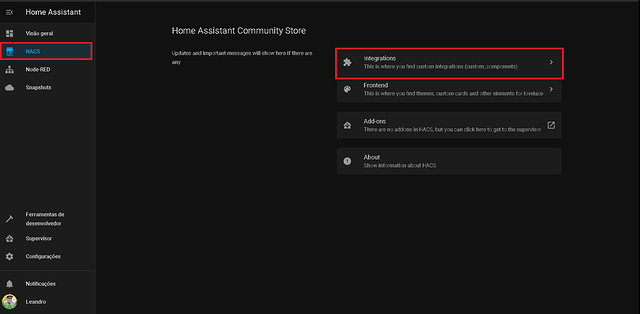
Vá no HACS e clique em Integrações!
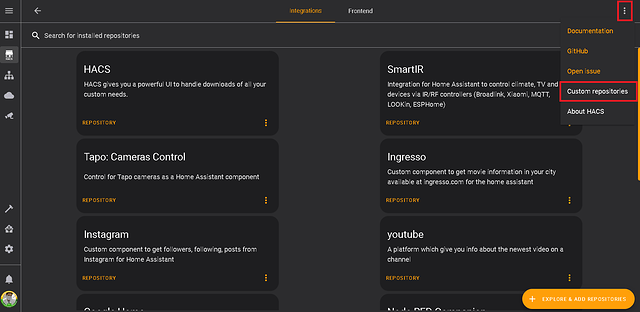
Clique no menu no canto superior direito e vá em Repositório Personalizados.
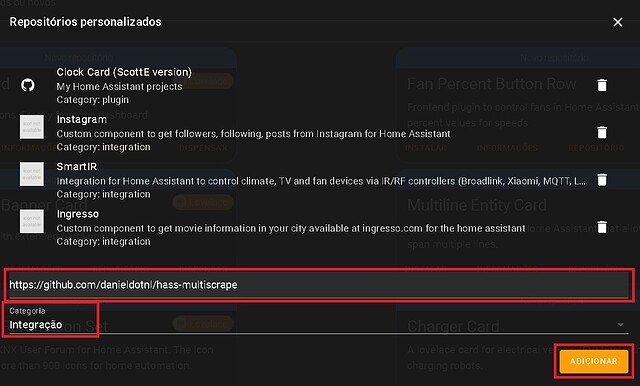
Preencha com o endereço do github do componente (https://github.com/danieldotnl/hass-multiscrape) e selecione Integração. Clique em Adicionar.
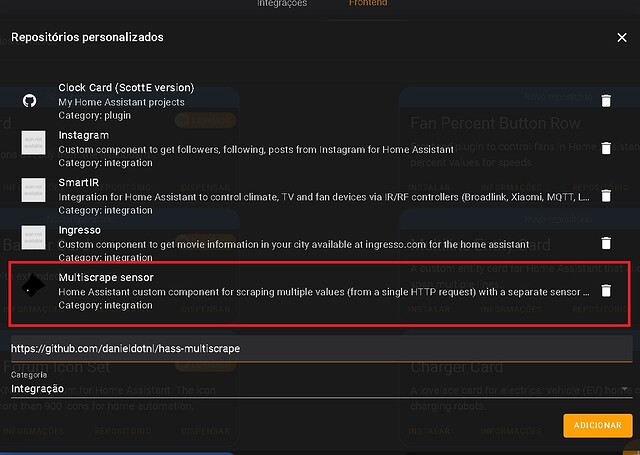
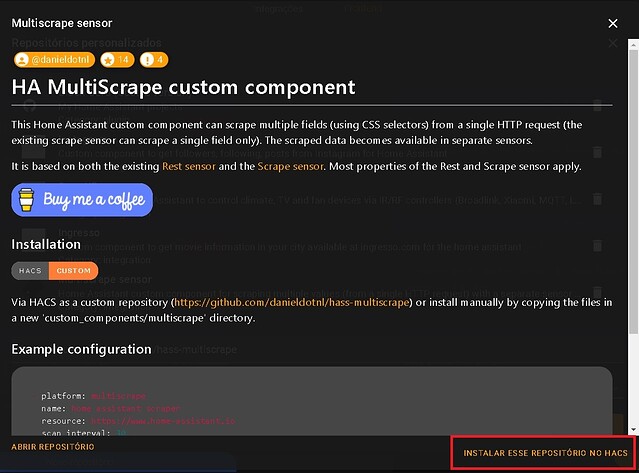
Vai aparecer o componente Multiscrape sensor, clique nele que irá aparecer a tela do componente.
Na tela do componente clique em Instalar Esse Repositório No HACS.
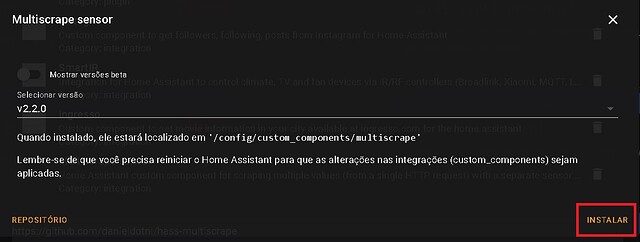
Clique em Instalar.
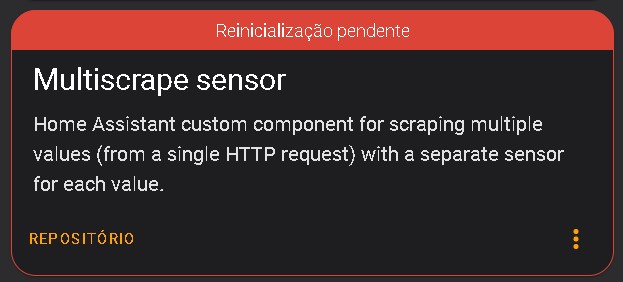
Com ele instalado agora é só reiniciar o Home Assistant.

Com o Home Assistant reiniciado agora temos que criar os sensores. Vá até o configuration.yaml do seu Home Assistant para adicionar os códigos como no exemplo abaixo.
Futebol
Para alterar o time é necessário mudar o endereço em “resource” coloque o link do seu time nesse site:
https://www.placardefutebol.com.br/time/benfica.html
Para os times:
- platform: multiscrape
name: Tricolor
resource: https://www.placardefutebol.com.br/time/sao-paulo.html
scan_interval: 30
selectors:
tricolor_proximojogo_local:
name: Time Local
select: "#livescore > div:nth-child(2) > a:nth-child(1) > div.row.align-items-center.content > div:nth-child(2) > h5"
value_template: "{{ value | upper() }}"
tricolor_proximojogo_visitante:
name: Time Visitante
select: "#livescore > div:nth-child(2) > a:nth-child(1) > div.row.align-items-center.content > div:nth-child(6) > h5"
value_template: "{{ value | upper() }}"
tricolor_proximojogo_data:
name: Data do Jogo
select: "#livescore > div:nth-child(2) > a:nth-child(1) > div.row.align-items-center.content > div.w-25.p-1.status.text-center > span"
value_template: "{{ value | upper() }}"
tricolor_proximojogo_campeonato:
name: Campeonato
select: "div > a:nth-child(1) > div.match-card-league-name"
value_template: "{{ value | upper() }}"
Para criar um cartão:
type: entities
entities:
- entity: sensor.tricolor_proximojogo_local
icon: 'mdi:soccer'
- entity: sensor.tricolor_proximojogo_visitante
icon: 'mdi:soccer'
- entity: sensor.tricolor_proximojogo_campeonato
icon: 'mdi:trophy'
- entity: sensor.tricolor_proximojogo_data
icon: 'mdi:calendar'
Pode ser feito com qualquer outro time:

Formula 1
- platform: multiscrape
name: Fórmula 1
resource: https://motorsport.uol.com.br/category/f1/schedule/upcoming/
scan_interval: 30
selectors:
f1_proxima:
name: Próxima Corrida
select: "#app_event_schedule-browse-by-category > div.root > div.ms-page-content.ms-page-content--two-columns > div.ms-content.ms-content--with-sidebar > div.ms-content_main > div.ms-schedule-month-results.ms-schedule-fullwidth.ms-mb > div > table > tbody.ms-schedule-table__item.ms-schedule-table__item--upcoming.ms-schedule-table__item--open > tr.ms-schedule-table__item-main > td.ms-schedule-table__cell.ms-schedule-table__cell--date > div"
value_template: "{{ value | replace('*', '') | upper() }}"
f1_local:
name: Local
select: "#app_event_schedule-browse-by-category > div.root > div.ms-page-content.ms-page-content--two-columns > div.ms-content.ms-content--with-sidebar > div.ms-content_main > div.ms-schedule-month-results.ms-schedule-fullwidth.ms-mb > div > table > tbody.ms-schedule-table__item.ms-schedule-table__item--upcoming.ms-schedule-table__item--open > tr.ms-schedule-table__item-main > td.ms-schedule-table__cell.ms-schedule-table__cell--main > div > div.ms-schedule-table-item-main__start > div.ms-schedule-table-item-main__info > div.ms-schedule-table-item-main__event"
value_template: "{{ value | upper() }}"
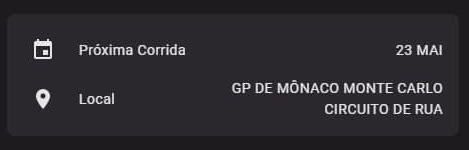
Para o cartão:
type: 'entities'
entities:
- entity: sensor.f1_proxima
icon: 'mdi:calendar'
- entity: sensor.f1_local
icon: 'mdi:map-marker'

Agradecimentos ao @Leo e ao @jhbcosta por terem divulgado e ajudado com o tutorial.
Um abraço.