Consegui avançar mais um pouco.
Ponto de situação:
Tenho agora a seguinte configuração:
cover:
- platform: template
covers:
rollershutter_kitchen_window:
friendly_name: "Estore Cozinha"
position_template: "{{ states('sensor.rollershutter_kitchen_window_status') }}"
open_cover:
service: switch.toggle
data:
entity_id: switch.rollershutter_kitchen_window_up
close_cover:
service: switch.toggle
data:
entity_id: switch.rollershutter_kitchen_window_down
stop_cover:
service: switch.toggle
data:
entity_id: switch.rollershutter_kitchen_window_stop
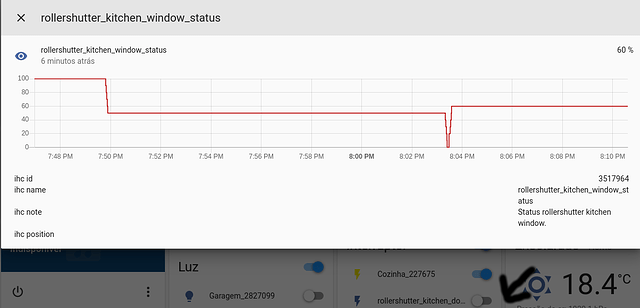
que me originou o seguinte:

Tenho 3 problemas: 
1º Ao clicar num botão independentemente da função, eu estava à espera de ter duas chamadas aos seguintes serviços:
- switch.turn_on
- delay( +/-1 seg )
- switch.turn_off
isso não acontece porque o toogle inverte o estado do switch. off->on ou on->off . Existe alguma maneira fácil de dar a volta a isto? o IHC só actua o estore quando tenho a acção off->on caso contrário o estore não actua. Assim como está, tenho de clicar duas vezes para voltar a funcionar… ou seja, preciso do comportamento de um botão de pressão.
2º para que serve o switch no topo superior direito? como o posso remover?
3º o icone não deveria representar o estado da janela? aberta, fechada, %, whatever …
Obrigado!