Agora com o inicio das aulas, pode ser útil ter o horário dos filhos disponível a qualquer momento, no telemóvel ou até mesmo no tablet que está na parede para o HA
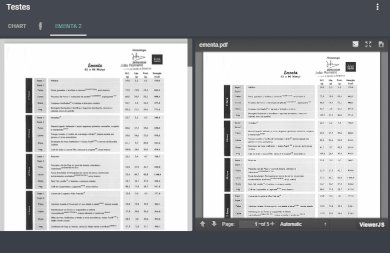
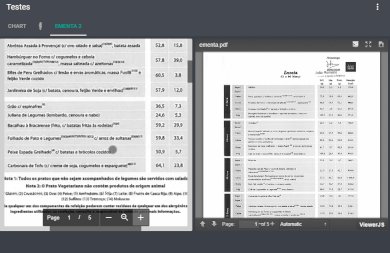
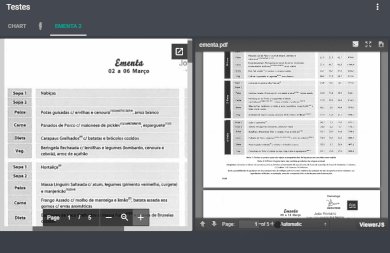
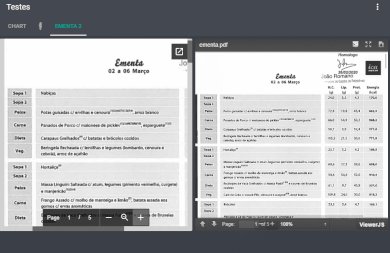
Resultado (Esquerda: Opção Online, Direita: Opção local):

Nativamente o HA não suporta visualizar pdf no seu interface, mas tem uma ferramenta que ajuda nisso, o iframe
Vou mostrar 2 opções, Online e Local.
| Online | Local | |
|---|---|---|
| Tempo de implementação | Muito rápido | Demora um pouco, mas nada de especial. É só copiar ficheiros para o vosso HA |
| Requer SSL? | Requer que o vosso HA esteja com ligação SSL (segura) | Não é relevante, funciona das 2 formas |
| Rapidez de acesso | Por norma existe delay, dependendo da velocidade da internet | Quase instantaneo |
| Requer pdf acessivel pela net? | Sim | Não |
| Estética/visual | Considero a opção online mais moderna mas isso é ao gosto de cada um | - |
Opção Online:
Alojem o pdf na internet, pode ser no vosso HA na pasta www mas certifiquem-se que o vosso HA está disponível para o exterior
No lovelace criar uma iframe com o seguinte url:
https://docs.google.com/gview?embedded=true&url=<link_do_vosso_pdf>
Exemplo:
- Imaginem que metem o pdf dentro da pasta
wwwcom o nomeementa.pdf, então o caminho do pdf seráhttps://<link_do_vosso_ha>/local/ementa.pdf
Opção Local:
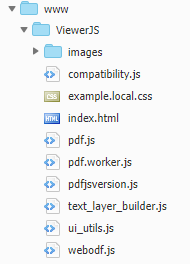
Para esta opção vamos utilizar o ViewerJS, façam download dos ficheiros neste link: https://viewerjs.org/releases/ViewerJS-latest.zip e copiem a pasta ViewerJS dentro do zip para a pasta www do HA
Deverá ficar assim:

Alojem o pdf na internet, pode ser no vosso HA na pasta www
No lovelace criar uma iframe com o seguinte url:
<link_do_vosso_ha>/local/ViewerJS/index.html#/local/<nome_do_ficheiro>.pdf
No link acima, o que está após o Cardinal (#) é o url do pdf, neste exemplo, o pdf está na mesma máquina que o ViewerJS, por isso podem usar o /local para aceder à pasta www
Sugestão:
Podem também criar um novo separador em modo panel, assim o iframe vai ficar com o tamanho completo do separador
