Boas,
Tenho procurado e sem sucesso, estou a tentar ver no Home assistant alguns atributos, tipo segundos ou hora da ultima deteção do sensor, ou por exemplo consumo do xiaomi plug.
os atributos funcionam so nao faço ideia de como os colocar a mostrar sem ter de ir clicar.
Queres mostrar os atributos todos?
Dá-me 20 até chegar a casa e já te digo como é.
quero mostrar alguns, sem crise e sem pressas.
boa viagem 
Para a última vez que um sensor foi activado utilizo o CustomUI que tem uma função de mostrar imediatamente por baixo do sensor quando foi a última actualização do valor.
nem sei o que é isso do customui 
Para te ires entretendo a ler:
muito bom, gosto do que vejo  mas onde faço isso, customize.yaml?
mas onde faço isso, customize.yaml?
Primeiro tens de instalar o CustomUI. Também funciona sem ser no Hassio:
falho logo na instalação, nao encontro a dir ~/.homeassistant/
Em relação aos atributos podes fazer o seguinte sensor_template:
#### LAST OPEN/CLOSE TIME
- platform: template
sensors:
porta_rua_time:
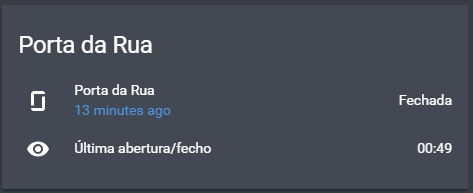
friendly_name: 'Última abertura/fecho '
value_template: '{{ as_timestamp(states.sensor.porta_da_rua.last_changed) | timestamp_custom("%H:%M") }}'
porta_rua_offset:
friendly_name: 'Tempo decorrido '
value_template: '{{ (((as_timestamp(now()) | int )) - (as_timestamp(states.sensor.porta_da_rua.last_changed))) | timestamp_custom("%H:%M",0) }}'
O primeiro (porta_rua_time) diz a que horas o sensor mudou de estado a ultima vez, o segundo (porta_rua_offset) calcula quanto tempo passou desde que o sensor mudou de estado a ultima vez.

É a pasta onde tens o teu configuration.yaml
desculpa, ja consegui instalar, acho eu se está bem vou ver a seguir.
agora o teu template coloco aonde?
O meu template não tem nada a ver com o CustomUI.
Agora tens de adicionar o seguinte no ficheiro configuration.yaml (para transformar os cartões de light e sensor em cartões CustomUI, se quiseres outros podes adicionar, ou retirar o que não interessa):
## CUSTOMIZE GLOB
customize_glob:
light.*:
custom_ui_state_card: state-card-custom-ui
sensor.*:
custom_ui_state_card: state-card-custom-ui
Para veres a ultima mudança de estado de um sensor ou light, adiciona o seguinte na entrada customize:
sensor.<nome_do_sensor>:
show_last_changed: trueboas la me consegui safar  so falta agora saber como coloco visivel powe exemplo o power usage do xiaomi plug que ja vi em algum lado ser possivel.
so falta agora saber como coloco visivel powe exemplo o power usage do xiaomi plug que ja vi em algum lado ser possivel.
para evitar abrir outro topico, o que me dizem sobre sensores de gasto energetivo, qualquer tipo de solução serve para mim, é que de momento so tenho tudo fora do HA
Podes e deves abrir outro tópico! Assim ficam os assuntos separados sendo mais fácil a pesquisa no fórum.
Segui o que disseram mas não estou conseguido. Não me aparece o atributo por baixo
Uso HA 0.68.1 + custom_ui
configuration.yaml:
homeassistant:
customize_glob:
binary-sensor.*:
custom_ui_state_card: state-card-custom-ui
frontend:
extra_html_url:
- /local/custom_ui/state-card-custom-ui.html
extra_html_url_es5:
- /local/custom_ui/state-card-custom-ui-es5.html
no ficheiro customize.yaml:
binary_sensor.device_tracker_airco_menina:
show_last_changed: true
binary_sensor.device_tracker_airco_salabaixo:
show_last_changed: true
e depois tenho isso num grupo:
aparelhos:
name: Aparelhos
control: hidden
entities:
- binary_sensor.device_tracker_airco_menina
- binary_sensor.device_tracker_airco_salabaixo
Edit: Resolvido binary-sensor.* -> binary_sensor.*
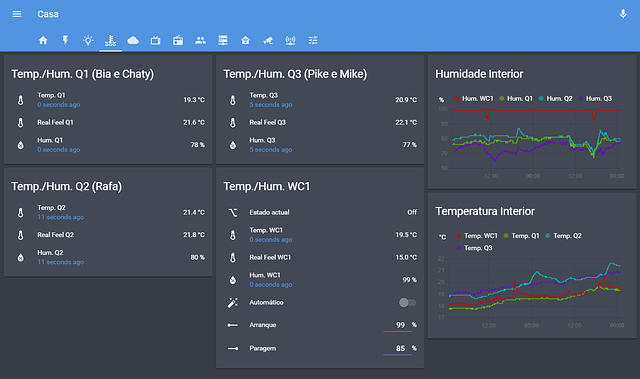
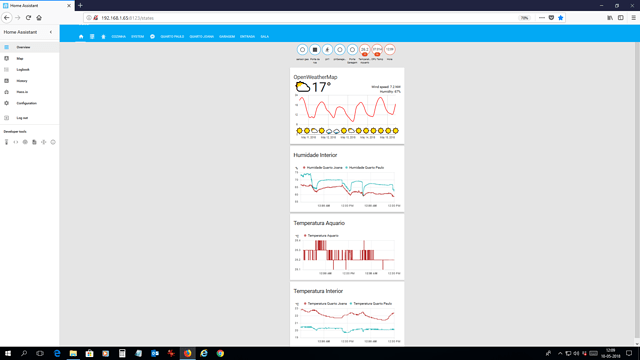
como é que consegues fazer esses gráficos da temperatura ?