Sim claro, mas assim posso instalar a aplicação no meu portatil e ver sempre que necessário… boa obrigado.
Vou instalar e ver como corre.
Parece-me muito melhor assim do que com o InfluxDB correto?
São conceitos diferentes, não se trata de ser melhor ou pior. Depende do uso que se quer dar.
A minha ideia com os consumos passar a ter dados por mês e dia.
Por mês acho que se consegue o pior será por mês… Usando o SQL isso é possível correto?
E a nivel de tempo de dados guardados? o SQL guarda mais que o InfluxDB?
Depois de teres os dados dentro da base de dados, podes agregar dias e exportar o valor de meses ou anos.
O influxdb é uma base de dados temporal, com o objetivo de guardar dados várias vezes por minuto. Ficas com uma base de dados bem detalhada.
O influxdb é porreiro, no entanto para muitas situações, na minha opinião guardar 1 valor por dia é suficiente e ocupa menos espaço.
Mas consegues fazer o mesmo que fazes com o SQL no Influx?
O Influx guarda valores até um certo limite correto? Ao contrário do SQL. Estou a pensar bem?
Se queres ter os valores por mais tempo, o SQL será o caminho a seguir… estou a pensar bem?
A questão não está no periodo de tempo que queres manter os dados, mas sim, a quantidade de registos.
Como disse em cima, se o teu objetivo é só para ter 1 registo por dia, ou até 2. Podes ter isso a gravar durante anos que não vais sentir diferença na performance. O mesmo não se aplica se registares valores todos os minutos.
Influxdb comporta-se melhor se queres estar constantemente a gravar, mas não significa que seja melhor ou pior, o propósito é diferente
Boas pessoal,
Estou a tentar desenvolver este fantástico projeto, mas estou com um problema:
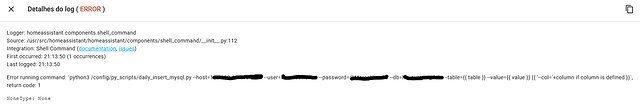
Tenho este erro nos logs do HA.
O que poderá ser? Como posso resolver.
A única coisa que fiz diferente foi que instalei a Maria BD no meu Synology NAS e liguei dessa forma a BD.
Já estou com a ligação do HA para lá pois já lá tenho valores.
O que será este erro… alguma ideia?
Muito obrigado.
Podes colocar isto no configuration.yaml para que o erro seja mais especifico
logger:
default: warning
logs:
homeassistant.components.shell_command: debug
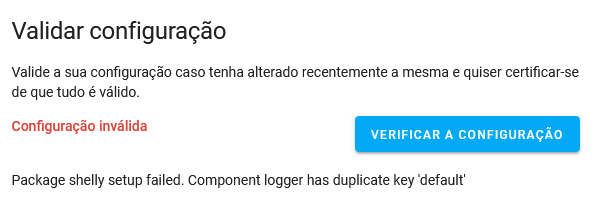
Aparece isto na validação:

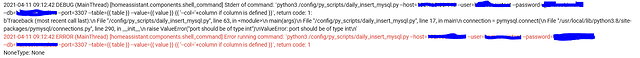
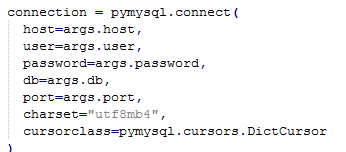
Eu tenho aqui uma situação que é a seguinte, a Maria DB que instalei no Synology precisa de usar a porta 3307 e então coloquei assim no ficheiro .py:

depois coloquei na linha do outro ficheiro: --port:3307
Terá algo a ver com esta questão da porta? no Host tenho apenas o IP, já tentei com o IP:Porta antes mas dava o mesmo problema.
Pelo que estive a ler ele usa por defeito a porta 3306 correto? Dai ter definido a 3307 que necessito.
Muito obrigado.
No código tens de fazer cast da porta para integer, senão não aceita
Será que me podes explicar o que é isso? 
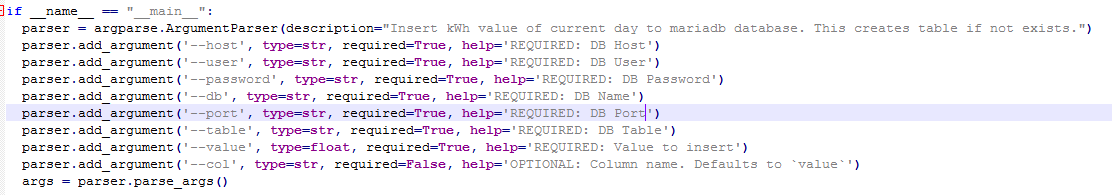
onde diz type=str devo colocar type=int ?? ou float como está o value?
É isto?
exato, nesse mesmo sitio, mete como int
Boa Thx já funciona… vou continuar com o manual
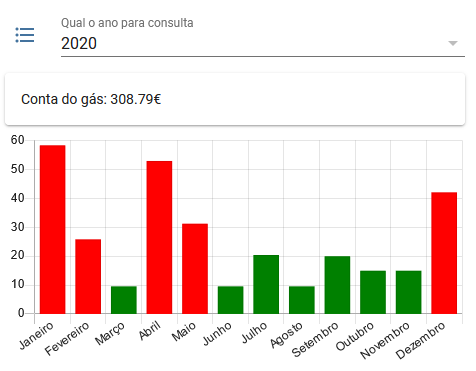
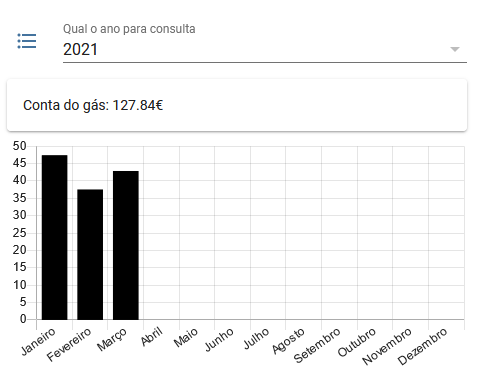
Boas, já consegui colocar o grafico a dar valores, no entanto tenho dois problemas:
As cores não estão a funcionar corretamente, tenho configurados os anos de 2021 a 2018, quando escolho os meses do meio (2019 ou 2020), funciona lindamente:

Quando escolho os meses das pontas (2018 ou 2021) as cores ficam a preto:

Não sei porque mas testei acrescentar o 2017 e uma um branco no inicio e o 2018 passou a estar correto.
Depois adicionei o 2017 e o 2022 e nao resolveu nada.
Outro problema que tenho é na barra de titulo, aparece-me aquele retangulo e o texto não esta centrado, o que estará a faltar, o código é este:
type: entities
entities:
- entity: input_select.energy_anual_graph_select_gas
- type: 'custom:hui-markdown-card'
style: |
ha-markdown {
padding-bottom: 0px !important;
text-align: center;
}
content: |
Conta do gás: {{states.sensor.pzem_gas_db.attributes.yeartotal}}€
- type: 'custom:chartjs-card'
chart: bar
entity_row: true
data:
datasets:
- backgroundColor: '${states["sensor.pzem_gas_db"].attributes.colors}'
borderWidth: 1
data: '${states["sensor.pzem_gas_db"].attributes.data}'
label: Eletricidade
labels: '${states["sensor.pzem_gas_db"].attributes.labels}'
options:
scales:
yAxes:
- ticks:
beginAtZero: true
custom_options:
showLegend: false
Bom dia!
Antes de mais muito obrigado por este tutorial!
Estou a tentar construir um gráfico que mostre os valores no próprio gráfico. Pelo que consegui perceber é possível em chartjs usando o plugin datalabel. Estive a tentar implementar mas até ao momento sem sucesso.
É possível saber se o Card Chartjs suporta também este plugin?
em caso afirmativo vou ter de estudar melhor  .
.
Obrigado!
o problema pode estar na query, verifica o retorno da query, o que mostra no sensor SQL
O Card não tem esse plugin, no entanto parece-me que seja posível com scripting, que penso que consigas fazer no card.
Vê este link: https://stackoverflow.com/questions/31631354/how-to-display-data-values-on-chart-js