@ricreis394 o que tenho no sensor está correto:
O problema está mesmo no card digo eu… não? O que achas?

@ricreis394 o que tenho no sensor está correto:
O problema está mesmo no card digo eu… não? O que achas?
Muito obrigado @ricreis394!
Vou estudar para tentar perceber como se utliza scripting “misturado” com YAML.
Olha que não está correto, repara no atributo colors, o que tem white falta os caracteres nas pontas para definir string
@ricreis394 muito obrigado, a questão das cores era mesmo isso, ficou resolvido… como tinha lá as cores para mim estava ok… 
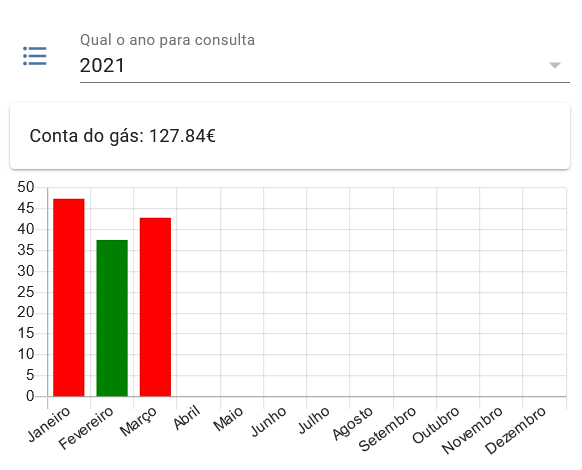
Mas agora tenho este problema no card:
o código do card é este:
type: entities
entities:
- entity: input_select.energy_anual_graph_select_gas
- type: 'custom:hui-markdown-card'
style: |
ha-markdown {
padding-bottom: 0px !important;
text-align: center;
}
content: |
Conta do gás: {{states.sensor.pzem_gas_db.attributes.yeartotal}}€
- type: 'custom:chartjs-card'
chart: bar
entity_row: true
data:
datasets:
- backgroundColor: '${states["sensor.pzem_gas_db"].attributes.colors}'
borderWidth: 1
data: '${states["sensor.pzem_gas_db"].attributes.data}'
label: Eletricidade
labels: '${states["sensor.pzem_gas_db"].attributes.labels}'
options:
scales:
yAxes:
- ticks:
beginAtZero: true
custom_options:
showLegend: false
Consegues perceber o porque do erro?
Muito obrigado
Tens esse card custom:hui-markdown-card instalado? Eu também segui o tutorial e não encontrei esse card para instalar…
A solução que encontrei foi alterar de - type: 'custom:hui-markdown-card' para - type: markdown
para resolver esse problema basta usares o preload
@ricreis394
Já criei a pasta /config/www/your/path e dentro dela coloquei o ficheiro .js
Adicionei o resource:
E alterei o código:
preload_cards:
- markdown
type: entities
entities:
- entity: input_select.energy_anual_graph_select_gas
- type: 'custom:hui-markdown-card'
style: |
ha-markdown {
padding-bottom: 0px !important;
text-align: center;
}
content: |
Conta do gás: {{states.sensor.pzem_gas_db.attributes.yeartotal}}€
- type: 'custom:chartjs-card'
chart: bar
entity_row: true
data:
datasets:
- backgroundColor: '${states["sensor.pzem_gas_db"].attributes.colors}'
borderWidth: 1
data: '${states["sensor.pzem_gas_db"].attributes.data}'
label: Eletricidade
labels: '${states["sensor.pzem_gas_db"].attributes.labels}'
options:
scales:
yAxes:
- ticks:
beginAtZero: true
custom_options:
showLegend: false
No entanto o gráfico continua com o retangulo e o titulo não centrado…

O que é que ainda estou a fazer mal?
Muito obrigado
Tens o card-mod instalado?
Eu acho que sim, fiz tudo o que estava para instalar.
Tenho forma de confirmar?
Confirma no HACS, é um custom-card
sim está no HACS, aparece lá o card
o card do gráfico suporta titulos, porque não optas por colocar o titulo diretamente no card?
Algures acima, em exemplos isso é utilizado
Olá @ricreis394.
Deixa desde já agradecer-te pelo trabalho e pelo excelente conteúdo.
Estou a implementar a tua solução e gostava também de utilizar alguns dados/sensores já criados como por exemplo as Utility Meters mensais em vez de fazer a soma.
Para isso, crie tabelas de consumos adicionais para além dos consumos diários.
Só por uma questão de tentar aprender e explorar mais.
A minha questão prende-se em 2 factores:
Muito obrigado!
Eu recomendo a teres uma tabela com o utility_meter diario apenas, esquece o semanal e o mensal. Com SQL consegues facilmente fazer a soma e mostrar o que queres.
Para mostrar o mês em vez dos dias, podes criar uma VIEW para te dar os valores conforme queres. No fundo, os dados estão lá com o schema definido, mas vês de várias maneiras sem teres de duplicar os dados.
Vou-te dar um exemplo:
Assumindo a seguinte query que faz listar os valores por meses, somando-os.
select
concat(monthname(`energy_kwh`.`date`),' ',year(`energy_kwh`.`date`)) AS `Mês`,
round(sum(`energy_kwh`.`total`),0) AS `Kwh`
from `energy_kwh`
group by month(`energy_kwh`.`date`),year(`energy_kwh`.`date`)
order by `energy_kwh`.`date` desc
NOTA: Ajusta o nome da tabela e o campo do total para o teu caso.
No Heidisql, carregas no lado direito sobre a base de dados, e selecionas Criar nova → Visualização
Dás o nome que queres e colocas a tua query,
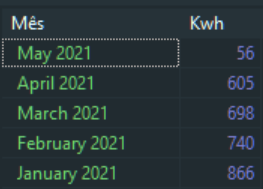
guardas, atualizas a base de dados (F5), deverá aparecer uma nova tab na visualização que diz Dados, ao abrir a tab vai ver a seguinte formatação

Era isto que querias?
Olá Ricardo.
Sim. Acho que vou optar pela soma para visualização dos dados mensais, sem ter que usar as utility_meters por si só com esse ciclo.
Quanto à view, ajuda bastante essa view.
Sempre dá para fazer comparações com a apresentação dos dados.
Vou ver se aplico isso. Para já estive a fazer testes com o recorder e com os dados que tenho! 
Muito obrigado!
Nice! Isso tem um apecto muito bom 
Penso que até podes criar visualizações na db, e depois do lado do HA fazeres a query à visualização, pode ser mais prático em algumas situações.
Hum… Isso seria na verdade o melhor dos 2 mundos!
Tenho que inspeccionar e partir alguma pedra…
Agrada-me essa sugestão das views.
Muito Obrigado Ricardo! 

@ricreis394 ,
Desculpa chatear-te outra vez com questões de costumização mas acho que não estou a conseguir chegar lá.
Depois de personalizar a minha escrita na bdad, leitura nas queries, etc, queria agora tocar apenas em 2 detalhes no card mas não estou a conseguir chegar lá.
Muito obrigado
Não estava fácil mas deu!
Dentro do Datasets, no backgroundColor usas este código, eu usei as cores red e blue, altera para o que quiseres
backgroundColor: '${ c => {var bg = c.chart.ctx.createLinearGradient(0,0,0,600); bg.addColorStop(0, "red"); bg.addColorStop(1, "blue"); return bg;} }'

Para alterar as linhas de fundo, tenho de procurar melhor na documentação, amanhã vejo melhor e posto aqui
Copyright © 2017-. Todos os direitos reservados
CPHA.pt - info@cpha.pt