Download dos Cards
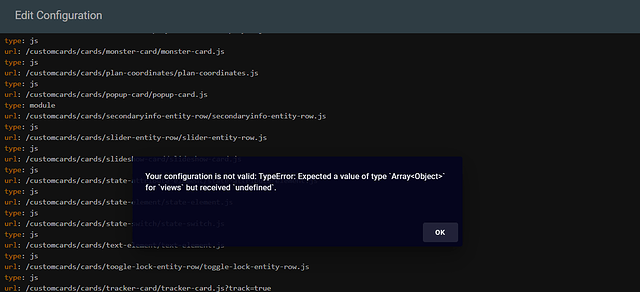
Lista de resources:
resources:
- type: js
url: /customcards/github/thomasloven/card-tools.js?track=true
- type: module
url: >-
https://cdn.jsdelivr.net/gh/bramkragten/custom-ui@master/swipe-card/swipe-card.min.js
- type: module
url: >-
https://cdn.jsdelivr.net/gh/bramkragten/custom-ui@master/weather-card/weather-card.min.js
- type: js
url: /customcards/cards/alarm_control_panel-card/alarm_control_panel-card.js
- type: js
url: /customcards/cards/auto-entities/auto-entities.js
- type: js
url: /customcards/cards/bignumber-card/bignumber-card.js
- type: module
url: /customcards/cards/button-card/button-card.js
- type: module
url: /customcards/cards/calendar-card/calendar-card.js
- type: js
url: /customcards/cards/card-modder/card-modder.js
- type: js
url: /customcards/cards/compact-custom-header/compact-custom-header.js
- type: js
url: /customcards/cards/dual-gauge-card/dual-gauge-card.js
- type: js
url: /customcards/cards/entity-attributes-card/entity-attributes-card.js
- type: js
url: /customcards/cards/fold-entity-row/fold-entity-row.js
- type: js
url: /customcards/cards/home-setter/home-setter.js
- type: js
url: /customcards/cards/krisinfo-card/krisinfo-card.js
- type: js
url: /customcards/cards/layout-card/layout-card.js
- type: js
url: /customcards/cards/light-card/light-card.js
- type: module
url: /customcards/cards/mini-graph-card/mini-graph-card-bundle.js
- type: module
url: /customcards/cards/mini-media-player/mini-media-player.js
- type: js
url: /customcards/cards/monster-card/monster-card.js
- type: js
url: /customcards/cards/plan-coordinates/plan-coordinates.js
- type: js
url: /customcards/cards/popup-card/popup-card.js
- type: module
url: /customcards/cards/secondaryinfo-entity-row/secondaryinfo-entity-row.js
- type: js
url: /customcards/cards/slider-entity-row/slider-entity-row.js
- type: js
url: /customcards/cards/slideshow-card/slideshow-card.js
- type: js
url: /customcards/cards/state-attribute-element/state-attribute-element.js
- type: js
url: /customcards/cards/state-element/state-element.js
- type: js
url: /customcards/cards/state-switch/state-switch.js
- type: js
url: /customcards/cards/text-element/text-element.js
- type: js
url: /customcards/cards/toogle-lock-entity-row/toggle-lock-entity-row.js
- type: js
url: /customcards/cards/tracker-card/tracker-card.js?track=true
- type: module
url: /customcards/cards/upcoming-media-card/upcoming-media-card.js
- type: js
url: /customcards/cards/useful-markdown-card/useful-markdown-card.js
- type: js
url: /customcards/cards/username-element/username-element.js
- type: js
url: /customcards/cards/vertical-stack-in-card/vertical-stack-in-card.js
- type: js
url: /customcards/cards/browser-commander/browser-commander.js
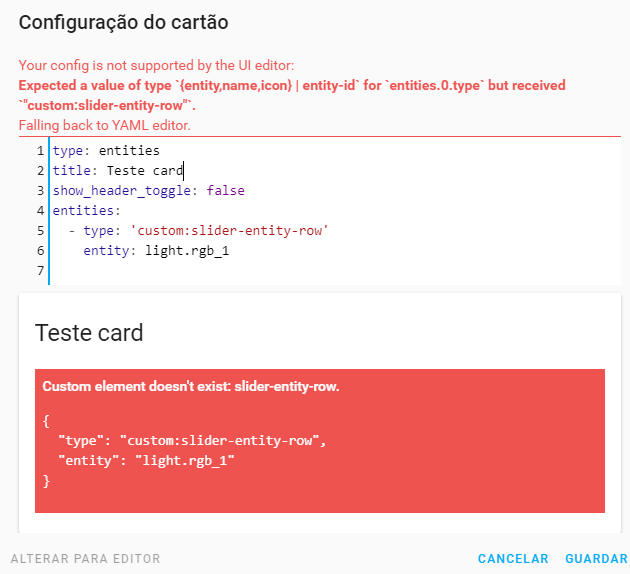
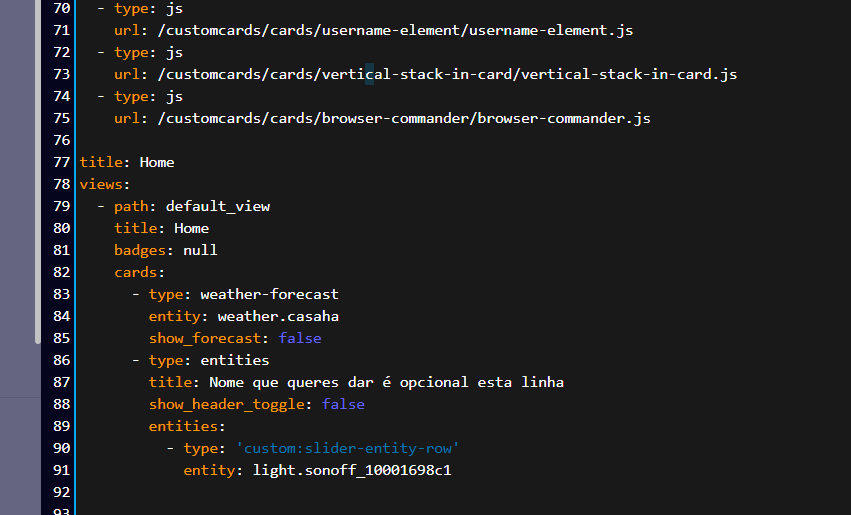
Exemplo do card Slider entity Row
type: entities
title: Nome que queres dar é opcional esta linha
show_header_toggle: false
entities:
- type: custom:slider-entity-row
entity: light.58458727dc4f225785fa
 Nota que este tutorial pode sofrer algumas alterações a partir da data em que este tópico foi criado por favor caso tenhas alguma dúvida comenta.
Nota que este tutorial pode sofrer algumas alterações a partir da data em que este tópico foi criado por favor caso tenhas alguma dúvida comenta.
Ou aparece nosso Canal do Discord para obteres um apoio mais rápido.
 Nos resources só estão alguns cards, podes depois adicionar mais.
Nos resources só estão alguns cards, podes depois adicionar mais.
Site para onde encontrar as resources: Aqui e Aqui