Neste tutorial , vou te ensinar como de forma simples e prática, podes actualizar todos os cartões que estejas a usar no lovelace, como também custom_components e python scripts.
 Nota: Este tutorial foi testado em Hass.io onde não tenho a certeza se funciona em outras instalações…
Nota: Este tutorial foi testado em Hass.io onde não tenho a certeza se funciona em outras instalações…
Vamos começar por dentro do teu configuration.yaml adicionares as seguintes linhas:
custom_updater:
show_installable: False
hide_sensor: true
mode: storage
track:
- components
- cards
- python_scripts
Dentro da tua pasta config caso não tenhas crias uma pasta chamada custom_components
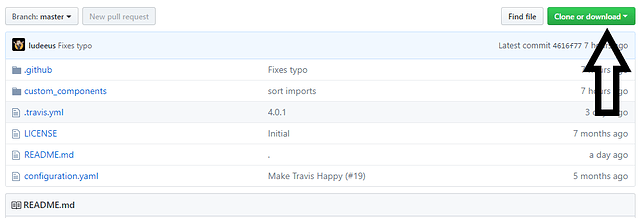
e dentro da mesma vai colocar o ficheiro custom_updater.py que podes fazer download Aqui
Uma vez que já fizeste download do ficheiro que disse acima e já o colocaste dentro da respectiva pasta.
Vais novamente à tua pasta config e caso não tenhas, crias uma pasta chamada www e dentro dessa crias uma outra chamada cards e dentro dessa crias uma outra chamada tracker-card
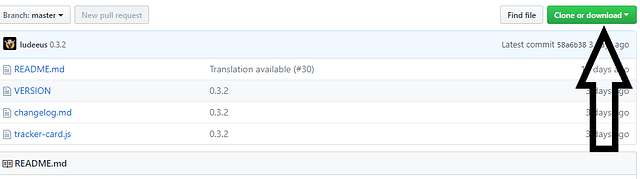
Agora faz download deste ficheiro
E coloca o ficheiro com o nome: tracker-card.js dentro da pasta que criaste anteriormente tracker-card
ou seja: www/cards/tracker-card/tracker-card.js
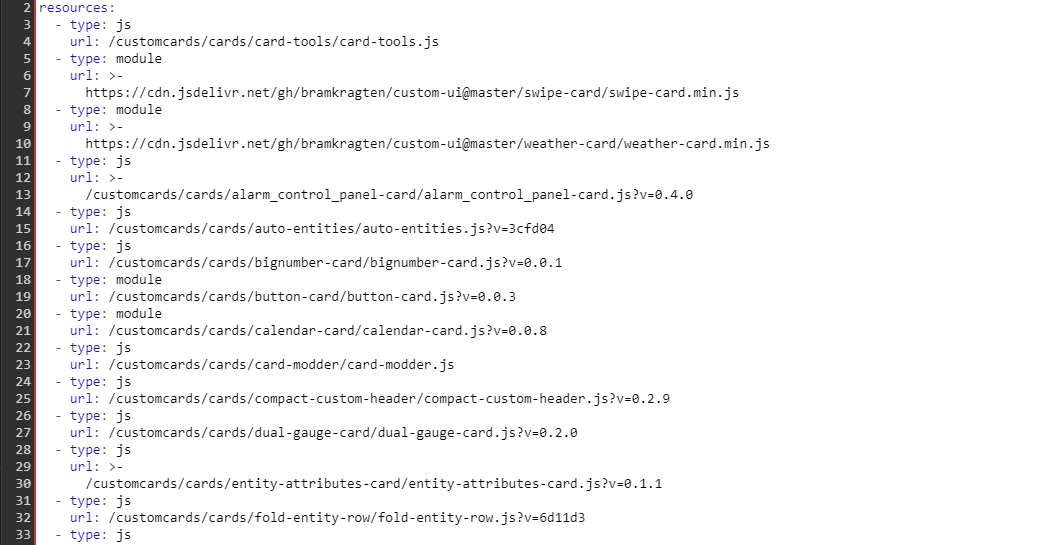
Agora vais adicionar as resources dos cartões que vais usar, incluindo já o tracker-card.js?
Exemplo:
resources:
- type: module
url: /customcards/cards/tracker-card/tracker-card.js?track=true
- type: js
url: /customcards/cards/auto-entities/auto-entities.js
- type: js
url: /customcards/cards/bignumber-card/bignumber-card.js
- type: module
url: /customcards/cards/button-card/button-card.js
- type: module
url: /customcards/cards/calendar-card/calendar-card.js
- type: js
url: /customcards/cards/card-modder/card-modder.js
- type: js
url: /customcards/cards/compact-custom-header/compact-custom-header.js
No fim fazes saves do lado superior direito.
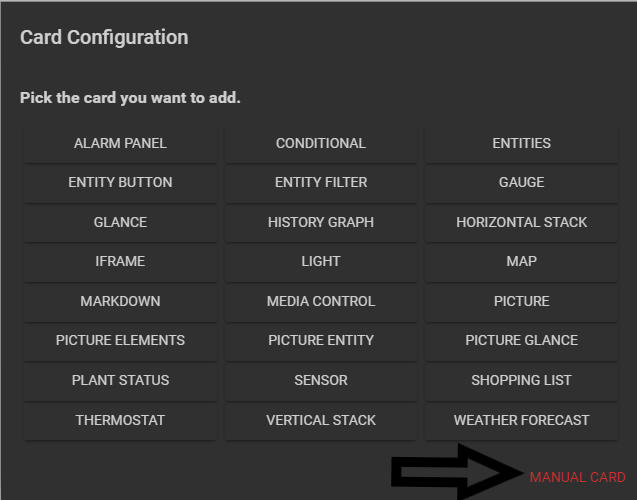
Por fim crias manual card:
E colas lá dentro:
trackers:
- sensor.custom_card_tracker
- sensor.custom_component_tracker
type: 'custom:tracker-card'
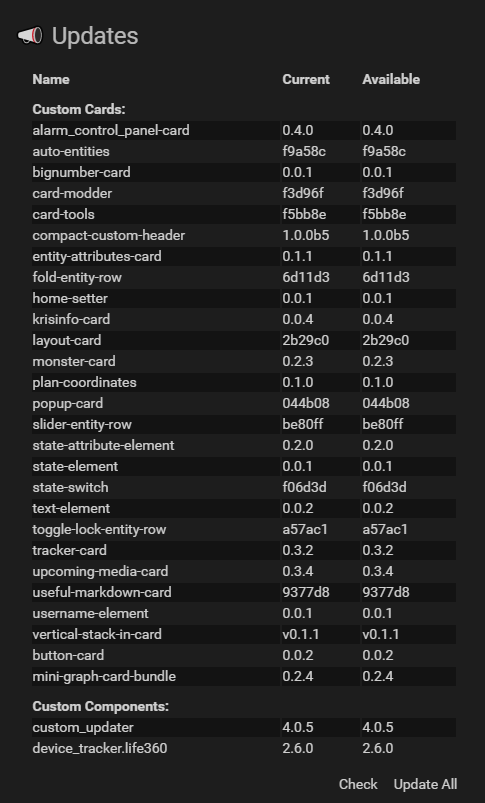
Caso tudo estiver certo,quando fizeres save no canto inferior direito, verás o cartão:
Sempre que depois existir alterações aos cartões, eles ficam em vermelho e basta clicares em Update ALL para que eles actualizem, esse processo pode demorar algum tempo.
Fontes deste deves acompanhar:
Site para onde encontrar as resources: Aqui e Aqui
Créditos para @Encarnacao