Boa tarde, sou iniciante no HA, e neste momento queria alterar a cor de um icon, do portão de acordo com uma condição. O icon já consigo alterar, a cor é que não…
Quem me poderá ajudar…
Obrigado a toda a comunidade deste forum, muito bom.

Boa tarde, sou iniciante no HA, e neste momento queria alterar a cor de um icon, do portão de acordo com uma condição. O icon já consigo alterar, a cor é que não…
Quem me poderá ajudar…
Obrigado a toda a comunidade deste forum, muito bom.
Podes adicionar este codigo no cartão para mudar a cor do icon consoante o estado
state_color: true
Dá um erro mas funciona.
deveria ser colocado assim:
entities:
- entity: entidade1
state_color: true
...
Boas, já testei, agora o icon desapareceu… 

No meu caso fica bem.
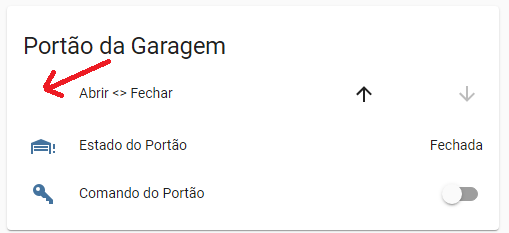
Sem o state_color
Com o state_color
sugiro que retires o icon_template e que definas o device_class: garage
Boas, não está como “garage”, mas como “garage_door”. Não percebo… Já tentei de tudo…
Deveria ser simples, conforme o link:
eu tenho assim e funciona:
- type: custom:slider-entity-row
entity: light.qm_candeeiro_de_mesa
name: QM | Candeeiro de mesa
icon: mdi:desk-lamp
state_color: true
no customize.yaml
cover.garage_door
device_class: garage
com isto já ficas com o icon da garagem, aberta ou fechada.
Ok, tiveste de instalar algum addon?
Onde defines a cor?
É como rgb()?
Em relação ao icon, ele muda, a cor é que não muda…
Obrigado.
Sim, fica amarelo, mas queria colocar verde e vermelho… Não consigo… Não percebo…
Boa tarde,
Obrigado Jorge, mas mesmo assim não consegui.
Instalei um tema “dark”, e identifiquei qual a tag que altera os icons para todo o HA:
paper-item-icon-color: ‘#6A6B74’ # Off
paper-item-icon-active-color: ‘#008bef’ # On
Alterei as cores para vermelho e verde, no tema, e de facto alteraram, mas todo o HA.
Tentei usar as mesmas tags, mas por código e não consigo…



Olá @ruielias,
Recentemente andei nessa luta de tentar mudar a cor, usando o icon_color do Custom UI.
Eis o que aprendi:
icon_color também funciona!): https://github.com/Mariusthvdb/custom-ui
Passos que fiz para colocar a nova versão do Custom UI a funcionar:
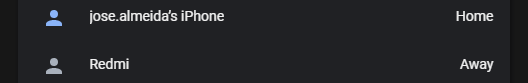
icon_color. Atenção que no meu caso, apliquei esta alteração de cor a todos os meus device_trackers, dependendo se estão em casa ou não. Sei que o teu cenário é diferente, mas a ideia mantém-se:No ficheiro configuration.yaml
homeassistant:
customize_glob:
device_tracker.*:
templates:
icon_color: >
if (state === 'home') return 'rgba(138, 180, 248)';
return 'rgba(169, 177, 188)';
Resultado final (também aparece com cor em outras partes do HA, o que é muito bom!):

Espero que ajude! Também andei muitas horas sem perceber porque é que a cor não mudava até perceber que o repositório original está abandonado.
Obrigado Almeida, vou experimentar. 

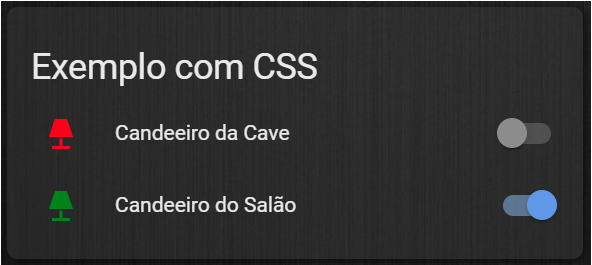
type: entities
title: Exemplo com CSS
show_header_toggle: false
entities:
- entity: switch.candeeiro_da_cave
- entity: switch.candeeiro_do_salao
state_color: true
style: |
ha-card {
--paper-item-icon-color: red;
--paper-item-icon-active-color: green;
}
precisa do addon card-mod
Podes por favor explicar como alterar a device_class de um cover para “shutter”, de forma a ele assumir automaticamente os ícones correspondentes? tentei copiar e colar o código acima para o customize.yaml e não funciona. desculpa mas ando aqui a apalpar terreno pois estou mesmo a começar. ainda não percebo nada disto por isso se poderes ser especifico agradecia. um abraço
Incluir esta linha no configuration.yaml
homeassistant:
customize: !include customize.yaml
depois pode-se fazer de 2 modos:
editar o customize.yaml
cover.nome_da_cover:
device_class: shutter
ou fazer pelos menus do Home-Assistant
Configuração > Personalização
Escolher a entidade e mudar o Device class para shutter
Copyright © 2017-. Todos os direitos reservados
CPHA.pt - info@cpha.pt