Boas,
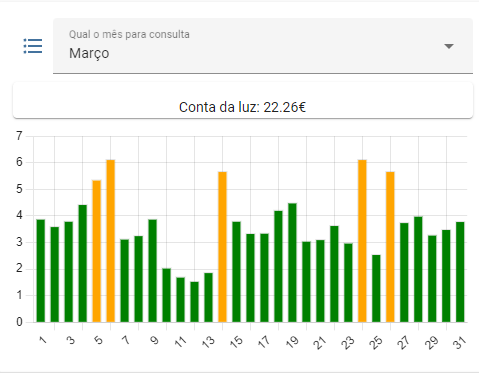
Sobre a apresentação de valores nos gráficos chartjs-card, alguém me consegue ajudar a inserir o calculo que tenho em baixo em yaml, no function node?
Tenho este template a funcionar:
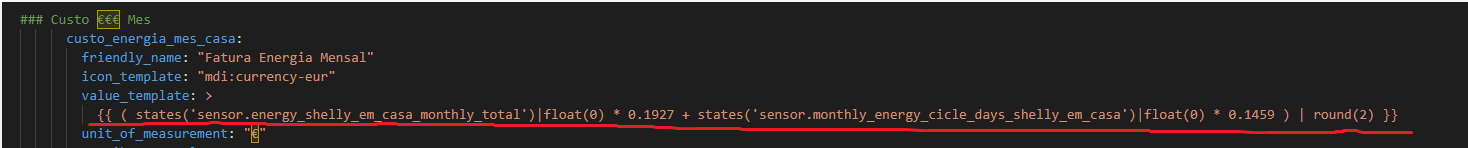
### Custo €€€ Mes
custo_energia_mes_casa:
friendly_name: "Fatura Energia Mensal"
icon_template: "mdi:currency-eur"
value_template: >
{{ ( states('sensor.energy_shelly_em_casa_monthly_total')|float(0) * 0.1927 + states('sensor.monthly_energy_cicle_days_shelly_em_casa')|float(0) * 0.1459 ) | round(2) }}
unit_of_measurement: "€"
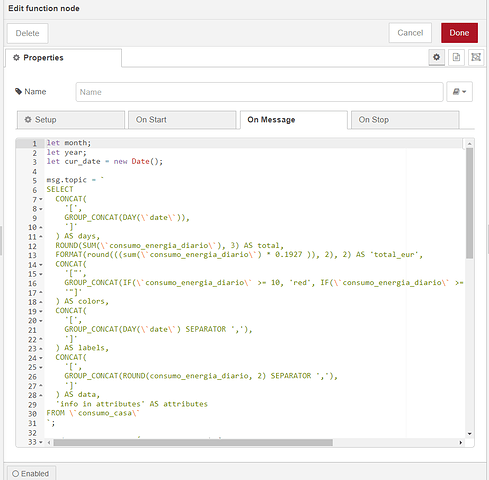
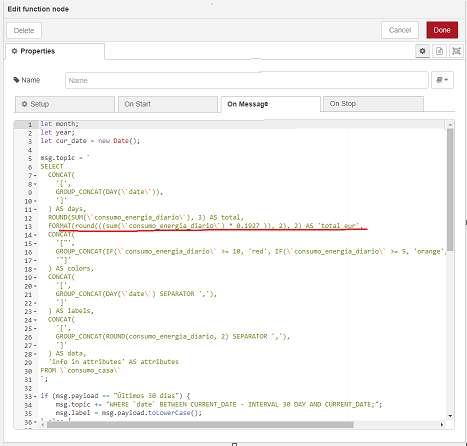
E gostava de inserir estes calculos acimo no function node:
let month;
let year;
let cur_date = new Date();
msg.topic = `
SELECT
CONCAT(
'[',
GROUP_CONCAT(DAY(\`date\`)),
']'
) AS days,
ROUND(SUM(\`consumo_energia_diario\`), 3) AS total,
FORMAT(round(((sum(\`consumo_energia_diario\`) * 0.1927 )), 2), 2) AS 'total_eur',
CONCAT(
'["',
GROUP_CONCAT(IF(\`consumo_energia_diario\` >= 10, 'red', IF(\`consumo_energia_diario\` >= 5, 'orange', 'green')) SEPARATOR '","'),
'"]'
) AS colors,
CONCAT(
'[',
GROUP_CONCAT(DAY(\`date\`) SEPARATOR ','),
']'
) AS labels,
CONCAT(
'[',
GROUP_CONCAT(ROUND(consumo_energia_diario, 2) SEPARATOR ','),
']'
) AS data,
'info in attributes' AS attributes
FROM \`consumo_casa\`
`;
if (msg.payload == "Últimos 30 dias") {
msg.topic += "WHERE `date` BETWEEN CURRENT_DATE - INTERVAL 30 DAY AND CURRENT_DATE;";
msg.label = msg.payload.toLowerCase();
} else {
switch (msg.payload) {
case "Janeiro":
month = 1;
break;
case "Fevereiro":
month = 2;
break;
case "Março":
month = 3;
break;
case "Abril":
month = 4;
break;
case "Maio":
month = 5;
break;
case "Junho":
month = 6;
break;
case "Julho":
month = 7;
break;
case "Agosto":
month = 8;
break;
case "Setembro":
month = 9;
break;
case "Outubro":
month = 10;
break;
case "Novembro":
month = 11;
break;
case "Dezembro":
month = 12;
break;
}
year = (cur_date.getMonth()+1 > month ? cur_date.getFullYear() : cur_date.getFullYear()-1 );
msg.label = msg.payload + " " + year;
msg.topic += "WHERE MONTH(`date`) = "+month+" AND YEAR(`date`) = "+year+";";
}
return msg;
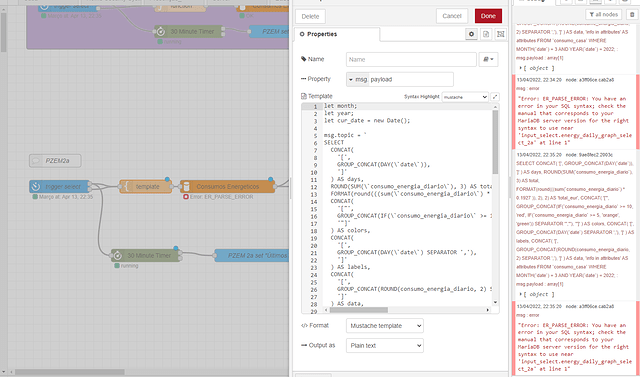
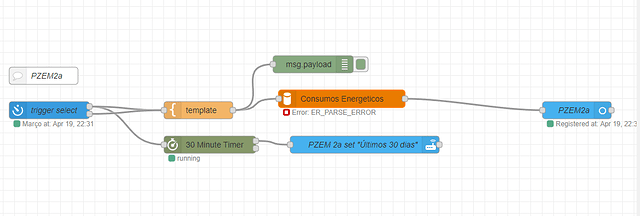
Tentei até mesmo inserir do mesmo modo, mas não funciona e não sei como fazer.
Obrigado