eheh , como não sou expert , ás vezes estas pequenas coisas, deixam-me baralhado e duvidar do que julgo saber está certo LOL
boas…
tenho um shelly EM que me está a criar um grafico com do consumo diario e outro grafico com o consumo mensal…
mas no proximo mes, o grafico do mes de janeiro vai desaparecer e um novo grafico vai aparecer…
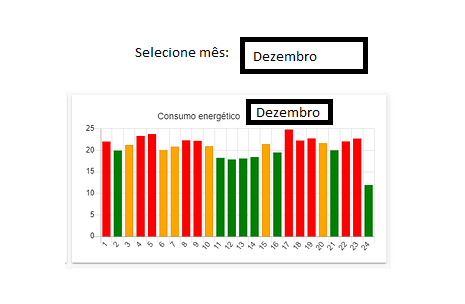
é possivel fazer algo tipo input select ou input boolean (nao faço ideia), onde eu posso selecionar o mes pretendido e faça print desse mesmo mes???
algo tipo isto::::
No fim de semana coloco aqui como se faz isso.

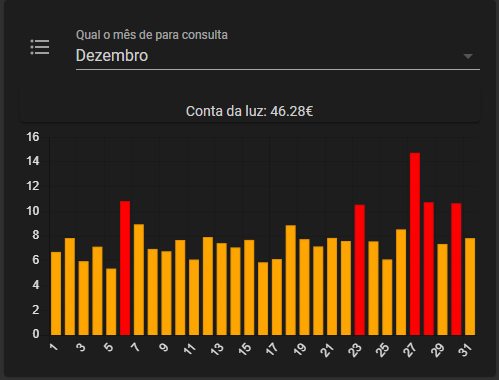
Para criar o gráfico com a possibilidade de seleccionar o mês para consulta é preciso o seguinte:
Dentro do ficheiro base_dados.yaml (consulta o tutorial no início do tópico) vais colocar:
input_select:
energy_daily_graph_select:
name: Qual o mês para consulta
options:
- Últimos 30 dias
- Janeiro
- Fevereiro
- Março
- Abril
- Maio
- Junho
- Julho
- Agosto
- Setembro
- Outubro
- Novembro
- Dezembro
De seguida caso não uses NodeRED deverás instalar e importar o seguinte flow:
(PS: Caso não saibas ou nunca tenhas usado o NodeRED para já aqui, e aprende primeiro como se instala e configura.
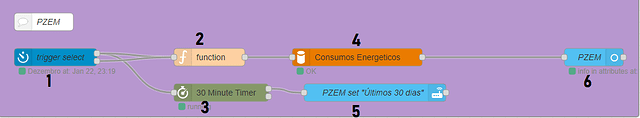
[{"id":"9e778893.1e95e8","type":"tab","label":"Base de dados","disabled":false,"info":""},{"id":"b1102193.05d06","type":"group","z":"9e778893.1e95e8","name":"","style":{"fill":"#b797cf","label":true},"nodes":["8201810f.d0b64","dfe6efda.0ec6e","7065545b.93c33c","77d553b1.35aa7c","3373ce6a.5420b2","6069d24a.3e71bc","ca444532.f29cb8"],"x":44,"y":99,"w":1082,"h":202},{"id":"8201810f.d0b64","type":"function","z":"9e778893.1e95e8","g":"b1102193.05d06","name":"","func":"let month;\nlet year;\nlet cur_date = new Date();\n\nmsg.topic = `\nSELECT\n CONCAT(\n \t'[',\n \tGROUP_CONCAT(DAY(\\`date\\`)),\n \t']'\n ) AS days,\n ROUND(SUM(\\`consumo_energia_diario\\`), 3) AS total,\n FORMAT(round(((sum(\\`consumo_energia_diario\\`) * 0.15184 + 0.1183 + 0.041 + 0.107)*1.23), 2), 2) AS 'total_eur',\n CONCAT(\n \t'[\"',\n \tGROUP_CONCAT(IF(\\`consumo_energia_diario\\` >= 10, 'red', IF(\\`consumo_energia_diario\\` >= 5, 'orange', 'green')) SEPARATOR '\",\"'),\n \t'\"]'\n ) AS colors,\n CONCAT(\n \t'[',\n \tGROUP_CONCAT(DAY(\\`date\\`) SEPARATOR ','),\n \t']'\n ) AS labels,\n CONCAT(\n \t'[',\n \tGROUP_CONCAT(ROUND(consumo_energia_diario, 2) SEPARATOR ','),\n \t']'\n ) AS data,\n 'info in attributes' AS attributes\nFROM \\`consumo_energia\\`\n`;\n\nif (msg.payload == \"Últimos 30 dias\") {\n msg.topic += \"WHERE `date` BETWEEN CURRENT_DATE - INTERVAL 30 DAY AND CURRENT_DATE;\";\n msg.label = msg.payload.toLowerCase();\n} else {\n switch (msg.payload) {\n case \"Janeiro\":\n month = 1;\n break;\n case \"Fevereiro\":\n month = 2;\n break;\n case \"Março\":\n month = 3;\n break;\n case \"Abril\":\n month = 4;\n break;\n case \"Maio\":\n month = 5;\n break;\n case \"Junho\":\n month = 6;\n break;\n case \"Julho\":\n month = 7;\n break;\n case \"Agosto\":\n month = 8;\n break;\n case \"Setembro\":\n month = 9;\n break;\n case \"Outubro\":\n month = 10;\n break;\n case \"Novembro\":\n month = 11;\n break;\n case \"Dezembro\":\n month = 12;\n break;\n }\n \n year = (cur_date.getMonth()+1 > month ? cur_date.getFullYear() : cur_date.getFullYear()-1 );\n msg.label = msg.payload + \" \" + year;\n msg.topic += \"WHERE MONTH(`date`) = \"+month+\" AND YEAR(`date`) = \"+year+\";\";\n}\n\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":400,"y":200,"wires":[["ca444532.f29cb8"]]},{"id":"dfe6efda.0ec6e","type":"ha-entity","z":"9e778893.1e95e8","g":"b1102193.05d06","name":"PZEM","server":"cd683d65.68ba9","version":1,"debugenabled":false,"outputs":1,"entityType":"sensor","config":[{"property":"name","value":"pzem_energy_db"},{"property":"device_class","value":""},{"property":"icon","value":""},{"property":"unit_of_measurement","value":""}],"state":"payload[0].attributes","stateType":"msg","attributes":[{"property":"days","value":"payload[0].days","valueType":"msg"},{"property":"total","value":"payload[0].total","valueType":"msg"},{"property":"colors","value":"payload[0].colors","valueType":"msg"},{"property":"labels","value":"payload[0].labels","valueType":"msg"},{"property":"data","value":"payload[0].data","valueType":"msg"},{"property":"label","value":"label","valueType":"msg"},{"property":"total_eur","value":"payload[0].total_eur","valueType":"msg"}],"resend":true,"outputLocation":"","outputLocationType":"none","inputOverride":"allow","x":1050,"y":200,"wires":[[]]},{"id":"7065545b.93c33c","type":"poll-state","z":"9e778893.1e95e8","g":"b1102193.05d06","name":"trigger select","server":"cd683d65.68ba9","version":1,"exposeToHomeAssistant":false,"haConfig":[{"property":"name","value":""},{"property":"icon","value":""}],"updateinterval":"60","updateIntervalUnits":"seconds","outputinitially":true,"outputonchanged":true,"entity_id":"input_select.energy_daily_graph_select","state_type":"str","halt_if":"Últimos 30 dias","halt_if_type":"str","halt_if_compare":"is_not","outputs":2,"x":140,"y":200,"wires":[["3373ce6a.5420b2","8201810f.d0b64"],["8201810f.d0b64"]]},{"id":"77d553b1.35aa7c","type":"comment","z":"9e778893.1e95e8","g":"b1102193.05d06","name":"PZEM","info":"","x":120,"y":140,"wires":[]},{"id":"3373ce6a.5420b2","type":"stoptimer","z":"9e778893.1e95e8","g":"b1102193.05d06","duration":"30","units":"Minute","payloadtype":"num","payloadval":"0","name":"","x":420,"y":260,"wires":[["6069d24a.3e71bc"],[]]},{"id":"6069d24a.3e71bc","type":"api-call-service","z":"9e778893.1e95e8","g":"b1102193.05d06","name":"PZEM set \"Últimos 30 dias\"","server":"cd683d65.68ba9","version":1,"debugenabled":false,"service_domain":"input_select","service":"select_option","entityId":"input_select.energy_daily_graph_select","data":"{\"option\":\"Últimos 30 dias\"}","dataType":"json","mergecontext":"","output_location":"","output_location_type":"none","mustacheAltTags":false,"x":680,"y":260,"wires":[[]]},{"id":"ca444532.f29cb8","type":"mysql","z":"9e778893.1e95e8","g":"b1102193.05d06","mydb":"cd87069d.cf4cb8","name":"","x":650,"y":200,"wires":[["dfe6efda.0ec6e","9ae8fec2.2003c"]]},{"id":"9ae8fec2.2003c","type":"debug","z":"9e778893.1e95e8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":860,"y":400,"wires":[]},{"id":"cd683d65.68ba9","type":"server","name":"Home Assistant","legacy":true,"addon":true,"rejectUnauthorizedCerts":true,"ha_boolean":"y|yes|true|on|home|open","connectionDelay":true,"cacheJson":true},{"id":"cd87069d.cf4cb8","type":"MySQLdatabase","name":"Consumos Energeticos","host":"core-mariadb","port":"3306","db":"custom_data","tz":"","charset":""}]
Olhando para a imagem que coloquei acima do flow vês uma numeração
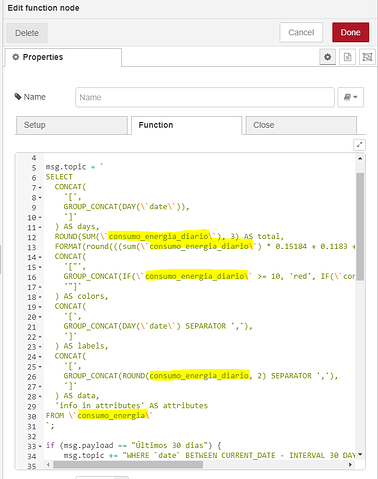
Vou colocar em amarelo como tens que configurar.
 Muito importante onde ves o que está em amarelo tens que alterar para o nome que deste à tua coluna e à tua tabela.
Muito importante onde ves o que está em amarelo tens que alterar para o nome que deste à tua coluna e à tua tabela.
E na linha 13 alteras a fórmula da tua factura de electricidade, mais uma vez repito vê o inicio do tutorial.
Não mexes
Não mexes
Código para card:
type: entities
entities:
- entity: input_select.energy_daily_graph_select
- type: 'custom:hui-markdown-card'
style: |
ha-markdown {
padding-bottom: 0px !important;
text-align: center;
}
content: |
Conta da luz: {{states.sensor.pzem_energy_db.attributes.total_eur}}€
- type: 'custom:chartjs-card'
chart: bar
entity_row: true
data:
datasets:
- backgroundColor: '${states["sensor.pzem_energy_db"].attributes.colors}'
borderWidth: 1
data: '${states["sensor.pzem_energy_db"].attributes.data}'
label: Eletricidade
labels: '${states["sensor.pzem_energy_db"].attributes.labels}'
options:
scales:
yAxes:
- ticks:
beginAtZero: true
custom_options:
showLegend: false
Todos os créditos @ricreis394
boas…
peço desculpa a minha ignorância…mas nao estou a perceber de onde vem o
sensor.pzem_energy_db,
onde posso encontrar este sensor???
Obrigado
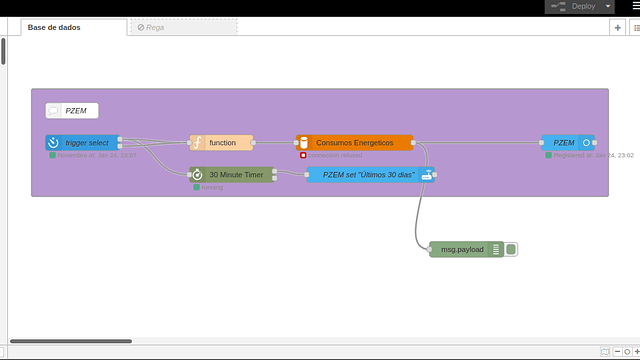
Estou a obter este erro
24/01/2021, 16:42:08node: ca444532.f29cb8
msg : error
"Error: ER_BAD_FIELD_ERROR: Unknown column 'undefined' in 'where clause'"
É criado pelo nodered no último node.
Possivelmente falhaste algum passo, fala comigo no discord para vermos isso.
Obrigado ,
Vou passar lá.
tenho o seguinte erro no node red:
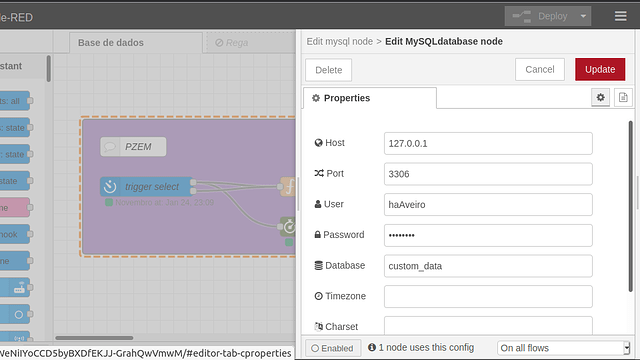
24 Jan 22:59:38 - [error] [MySQLdatabase:Consumos Energeticos] Error: connect ECONNREFUSED 127.0.0.1:3306
tenho as mesmas credenciais que tenho configurado na mariadb…
em host ja tentei localhost e tenho agora 127.0.0.1
Experimenta com o IP do HA.
Resolvido e graficos já em cima…thanks 
Resolvido .
Um erro no input_select:
Boa tarde,
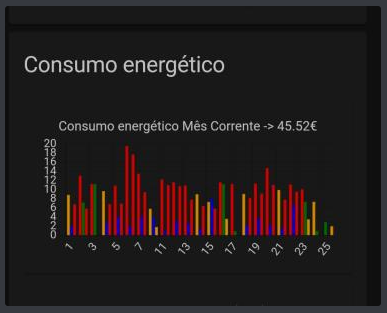
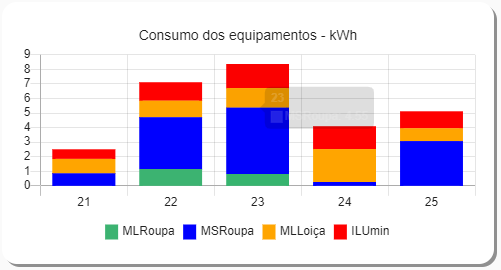
No discord surgiu uma questão, levantada pelo @finipini , onde o Ricardo comentava que o gráfico com detalhe dos vários consumos (vazio, cheia e pontas) tornava dificil a interpretação ao longo do tempo:

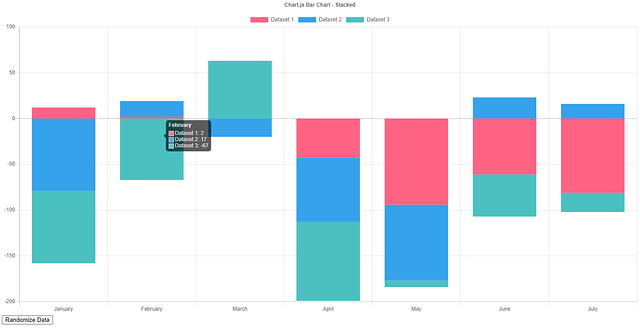
Sugeri fazer um gráfico do tipo stacked-bar, algo deste género:
Estive a estudar um pouco e adaptei um gráfico meu a um gráfico stacked bar, neste caso mostra o consumo de diversos consumidores ao longo do tempo:

A configuração do card é:
type: 'custom:chartjs-card'
style: |
ha-card {
z-index: 1;
border-radius: 15px;
box-shadow: 3px 3px rgba(0,0,0,0.4);
blur: 10px;
}
ha-card::after {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: center / cover no-repeat url('');
border-radius: 15px;
box-shadow: 3px 3px rgba(0,0,0,0.2);
blur: 10px;
opacity: 0.2;
z-index: -1;
}
chart: bar
data:
datasets:
- borderWidth: 3
showline: true
borderColor: 'rgba(60, 179, 113, 1)'
backgroundColor: 'rgba(60, 179, 113, 1)'
lineTension: 0
linegroundcolor: 'rgba(60, 179, 113, 1)'
pointRadius: 0
fill: false
data: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_120"].attributes.kwh}
label: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_120"].attributes.label}
- borderWidth: 3
showline: true
borderColor: 'rgba(0, 0, 255, 1)'
backgroundColor: 'rgba(0, 0, 255, 1)'
lineTension: 0
linegroundcolor: 'rgba(0, 0, 255, 1)'
pointRadius: 0
fill: false
data: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_130"].attributes.kwh}
label: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_130"].attributes.label}
- borderWidth: 3
showline: true
borderColor: 'rgba(255, 165, 0, 1)'
backgroundColor: 'rgba(255, 165, 0, 1)'
lineTension: 0
linegroundcolor: 'rgba(255, 165, 0, 1)'
pointRadius: 0
fill: false
data: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_140"].attributes.kwh}
label: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_140"].attributes.label}
- borderWidth: 3
showline: true
borderColor: 'rgba(255, 0, 0, 1)'
backgroundColor: 'rgba(255, 0, 0, 1)'
lineTension: 0
linegroundcolor: 'rgba(255, 0, 0, 1)'
pointRadius: 0
fill: false
data: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_900"].attributes.kwh}
label: >-
${states["sensor.nr_grafico_desag_kwh_devices_mensal_900"].attributes.label}
labels: '${states["sensor.nr_grafico_desag_kwh_devices_mensal_130"].attributes.data}'
entity_row: false
options:
responsive: true
legend:
display: true
position: bottom
labels:
boxWidth: 10
scales:
yAxes:
- stacked: true
xAxes:
- stacked: true
title:
display: true
text: Consumo dos equipamentos - kWh
O que temos que alterar para passar um gráfico de bar para stacked-bar é nas opções:
options:
scales:
yAxes:
- stacked: true
xAxes:
- stacked: true
title:
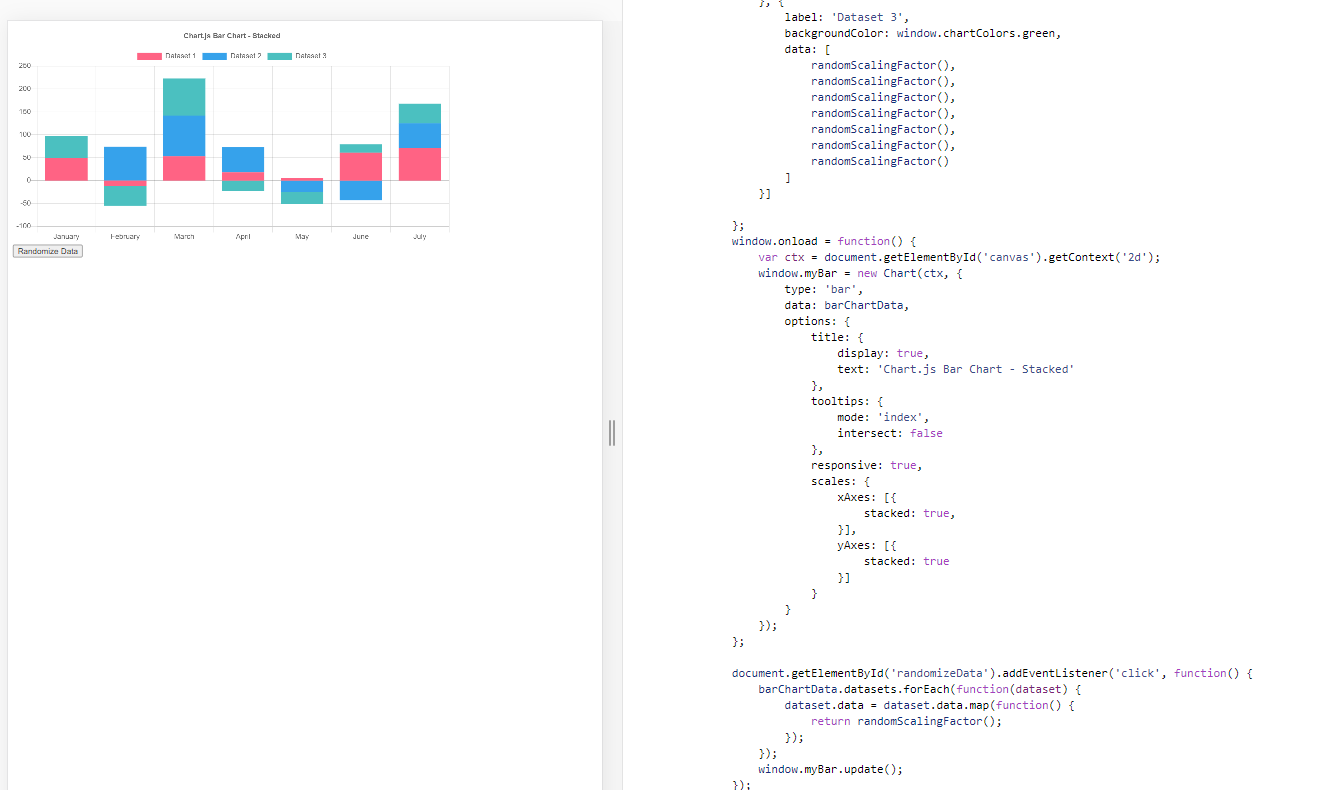
uma dica final, neste site site podem ver uma série de exemplos de gráficos que podemos usar usando chartjs.
Para verem como os mesmos estão construídos, basta selecionar o gráfico pretendido e fazer inspect à página web e encontrarão a formatação do gráfico:

Bom trabalho
Muito bom! A maior parte dos utilizadores limitam-se a seguir os exemplos e tutoriais fornecidos, tu foste mais além e eu gosto disso, o chartjs tem imensas funções e este card tem a capacidade de as usar todas.
Obrigado e continua com o Bom Trabalho!
Grande tutorial, certamento que irei utilizar isto para registar várias coisas. Já tinha pensado criar tabelas para fazer graficos com base na info das tabelas e isto já ajuda a perceber essa parte.
Além disso vou utilizar para registar várias valores de diferentes sensores mas terei se adaptar o script de criação da tabela para adicionar as colunas que pretendo . Assim fico com uma tabela apenas para registar diariamente todos os sensores pretendidos.
Podes utilizar valores de sensores sem passarem por tabelas SQL, a grande vantagem da base de dados é para obter valores do passado, mas se quiseres por exemplo construir um gráfico com valores de sensores do momento, podes faze-lo sem passar pela base de dados
Pode ser utilizada a InfluxDB?